
Cargar HTML desde navegación con botones en un DIV
Publicado por Beriba (5 intervenciones) el 14/04/2014 17:18:42

Hola, necesito su ayuda:
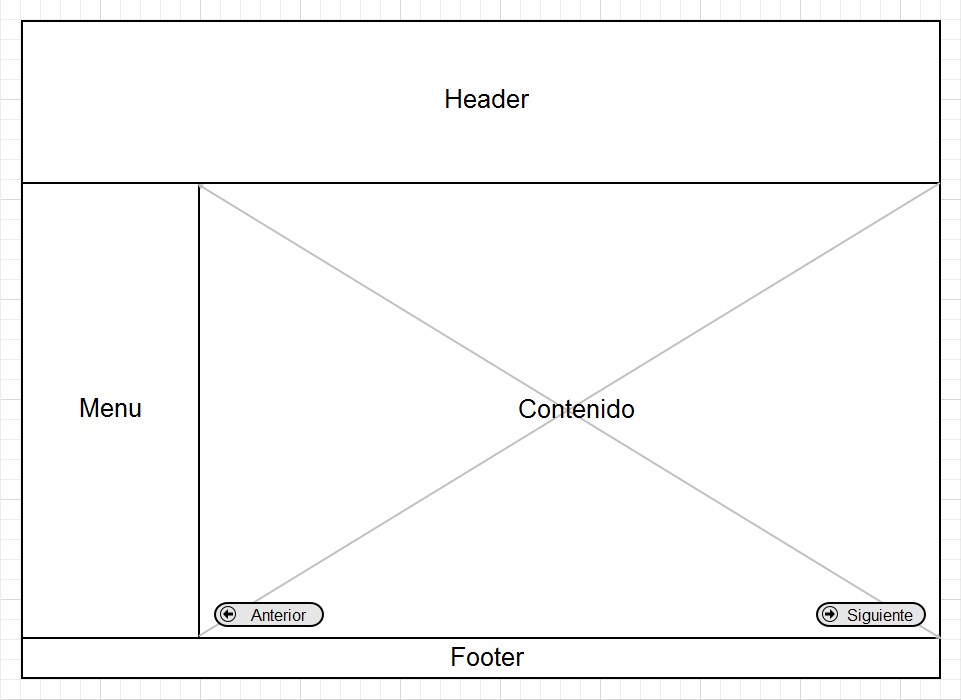
Estoy buscando una manera de cargar en un div "contenedor", varios html que se irian cargando en el area de contenido cada que se hace click en los botones "anterior" y "siguiente".
Estuve tratando con:
<script type="text/javascript"> $(function(){
$("#contenedor").load("02.html"); });
</script>
y en el body: <div id="contenedor"></div>
Carga bien, pero el problema es que carga solo un html, y los botones no funcionan.
Alguien me podria dar una mano indicandome cómo podria hacer que los botones "anterior" y "siguiente" funcionen, de manera que pueda cargar un html diferente en el div "contenedor" ?
De antemano, muchas gracias por su ayuda !!!
Valora esta pregunta


0
