Problema al llamar JSP con JavaScript
Publicado por Luis Enrique (4 intervenciones) el 21/09/2015 20:22:12
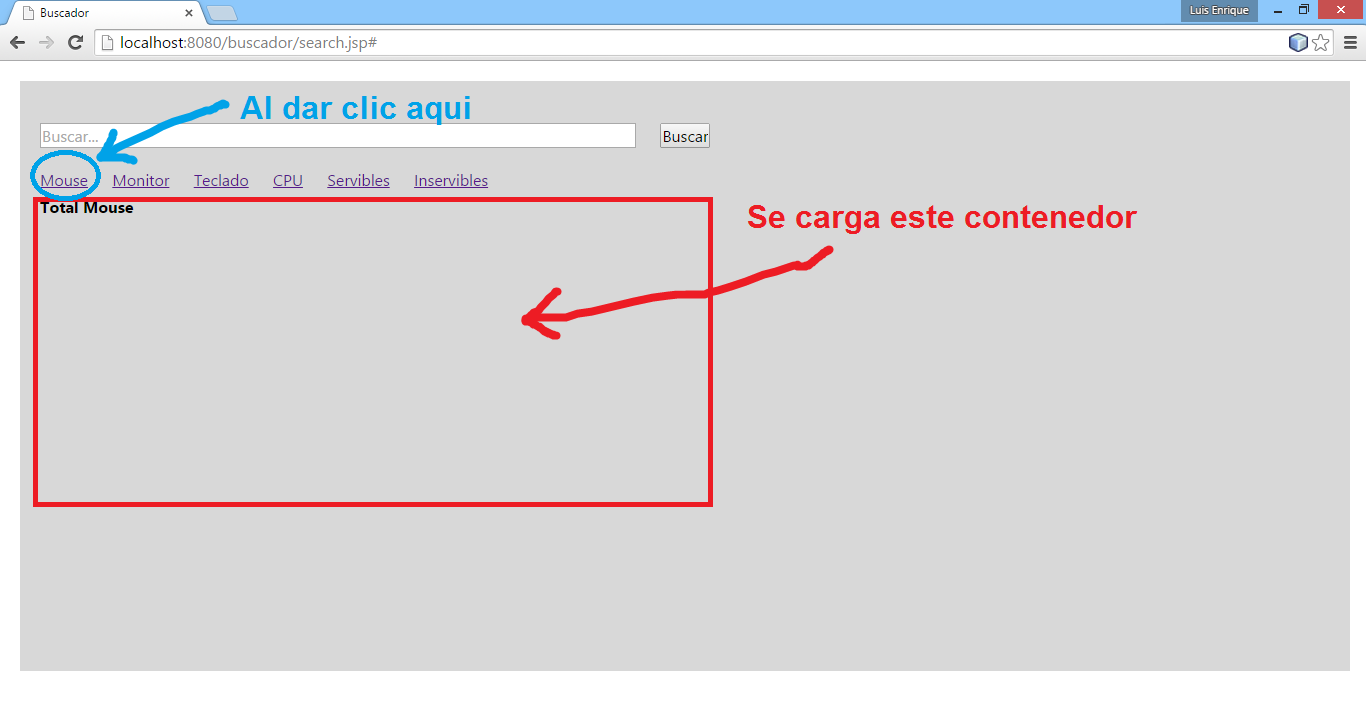
Mi problema es que cuando mando a llamar "mouse.jsp" desde "search.jsp" y cargarlo en un DIV simlemente no pasa nada:
Este es "search.jsp":
Este es "mouse.jsp":
Y este es mi codigo JavaScript "scripts.js"
No se que occurre porque simpemente no realiza ninguna funcion JavaScript tengo otros proyectos y funcionan correctamente a excepcion de este...... si me pudieran ayudar se los agradeceria :) :)
Este es "search.jsp":
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@page import="java.sql.ResultSet" %>
<%@page import="modelo.database" %>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/estilos.css" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="js/scripts.js"></script>
<title>Buscador</title>
</head>
<body>
<div id="formulario" >
<br><br>
<form method="POST" id="frmBuscar" style=" color: blue; ">
<input type="text" size="80" id="txtbuscar" name="txtbuscar" placeholder="Buscar..." />
<input type="submit" id="btbuscar" name="btbuscar" value="Buscar" />
</form>
<br>
<a href="#" id="mouse" >Mouse</a> <a href="#" id="monitor" >Monitor</a> <a href="#" id="teclado">Teclado</a> <a href="#" id="cpu">CPU</a> <a href="#" id="servibles">Servibles</a> <a href="#" id="inservibles">Inservibles</a>
</div>
<div id="resultado"> </div> // AQUI ES DONDE QUIERO QUE SE CARGUE "mouse.jsp"
</body>
</html>
Este es "mouse.jsp":
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%@page import="java.sql.ResultSet" %>
<%@page import="modelo.database" %>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Mouse</title>
</head>
<body>
<h1>Total Mouse</h1>
<label>Hola soy Mouse.jsp</label>
</body>
</html>
Y este es mi codigo JavaScript "scripts.js"
1
2
3
4
5
6
7
8
9
10
11
12
//Buscar
$(document).on("click","#btbuscar",function(){
$("#resultado").html("");
});
$(document).on("click","#mouse",function(){
$("#resultado").html("");
$("#resultado").load("mouse.jsp",function(){});
});
No se que occurre porque simpemente no realiza ninguna funcion JavaScript tengo otros proyectos y funcionan correctamente a excepcion de este...... si me pudieran ayudar se los agradeceria :) :)
Valora esta pregunta


0