disabled para varios formularios
Publicado por Raul (5 intervenciones) el 09/08/2016 22:34:37
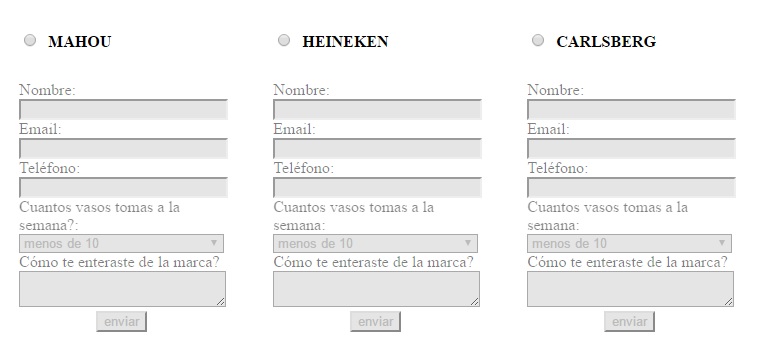
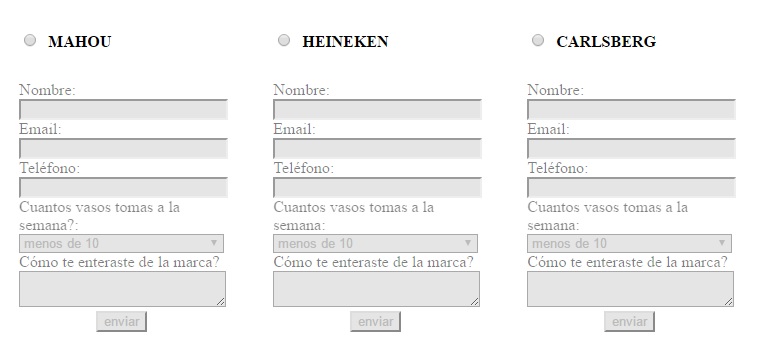
Estoy desarrollando una página con varios formularios. Necesito habilitar los elementos a través de un input (los elementos vienen deshabilitados). Si fuese un solo formulario sería más o menos fácil con document.form y un ciclo if. No he podido hacerlo acá ya que tengo tres formularios en una misma página. Agredezco cualquier ayuda.


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>cervezas</title>
<style>
.formulario {
margin-top: 5.5%;
margin-left: 5.5%;
margin-right: 5.5%;
display: inline-flex;
}.formulario.mahou {
width: 25%;
}.formulario.heineken {
margin: auto;width: 25%;
}.formulario.carlsberg {
width: 25%;
}.datos label {
opacity: 0.5;
}.encabezado {
height: 50px;font-weight: 600;
}input[type=text] {
width: 100%;
}select {width: 100%;
}textarea {width: 98%;
}input[type=submit] {
display: block; margin: auto;}input[type="text"]:disabled {
background: #E5E5E5;
}textarea:disabled {
background: #E5E5E5;
}select:disabled {
width: 100%;
color: #BBBBBB;
background-color: #E5E5E5;
}input[type=submit]:disabled {
background-color: #E5E5E5;
color: #BBBBBB;
margin: auto;}</style>
</head>
<body>
<div class="formulario mahou">
<form name="mahou" method="post" action="">
<div class="encabezado">
<input type="radio" name="cerveza" value="mahou"> MAHOU
</div>
<div class ="datos">
<label for="nombre">Nombre:</label>
<input type="text" name="nombre" disabled>
<label for="email">Email:</label>
<input type="text" name="email" disabled>
<label for="telefono">Teléfono:</label>
<input type="text" name="telefono" disabled>
</div>
<div class="datos">
<label for="vasos">Cuantos vasos tomas a la semana?:</label>
<select name="vasos-mahou" disabled>
<option value="m1">menos de 10</option>
<option value="m2">menos de 20</option>
<option value="m3">menos de 30</option>
<option value="m4">menos de 40</option>
</select>
</div>
<div class="datos">
<label for="marca">Cómo te enteraste de la marca?</label>
<textarea name="marca" disabled></textarea>
</div>
<div class="datos">
<input type="submit" value="enviar" disabled>
</div>
</form>
</div>
<div class="formulario heineken">
<form name="heineken" method="post" action="">
<div class="encabezado">
<input type="radio" name="cerveza" value="heineken"> HEINEKEN
</div>
<div class ="datos">
<label for="nombre">Nombre:</label>
<input type="text" name="nombre" disabled>
<label for="email">Email:</label>
<input type="text" name="email" disabled>
<label for="telefono">Teléfono:</label>
<input type="text" name="telefono" disabled>
</div>
<div class="datos">
<label for="vasos">Cuantos vasos tomas a la semana:</label>
<select name="vasos-heineken" disabled>
<option value="h1">menos de 10</option>
<option value="h2">menos de 20</option>
<option value="h3">menos de 30</option>
<option value="h4">menos de 40</option>
</select>
</div>
<div class="datos">
<label for="marca">Cómo te enteraste de la marca?</label>
<textarea name="marca" disabled></textarea>
</div>
<div class="datos">
<input type="submit" value="enviar" disabled>
</div>
</form>
</div>
<div class="formulario carlsberg">
<form name="carlsberg" method="post" action="">
<div class="encabezado">
<input type="radio" name="cerveza" value="carlsberg"> CARLSBERG
</div>
<div class ="datos">
<label for="nombre">Nombre:</label>
<input type="text" name="nombre" disabled>
<label for="email">Email:</label>
<input type="text" name="email" disabled>
<label for="telefono">Teléfono:</label>
<input type="text" name="telefono" disabled>
</div>
<div class="datos">
<label for="vasos">Cuantos vasos tomas a la semana:</label>
<select name="vasos-carlsberg" disabled>
<option value="c1">menos de 10</option>
<option value="c2">menos de 20</option>
<option value="c3">menos de 30</option>
<option value="c4">menos de 40</option>
</select>
</div>
<div class="datos">
<label for="marca">Cómo te enteraste de la marca?</label>
<textarea name="marca" disabled></textarea>
</div>
<div class="datos">
<input type="submit" value="enviar" disabled>
</div>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
Valora esta pregunta


0

