Soy novato, y no entiendo mi error. JS GetElements
Publicado por Kasinus (2 intervenciones) el 31/03/2017 15:25:34
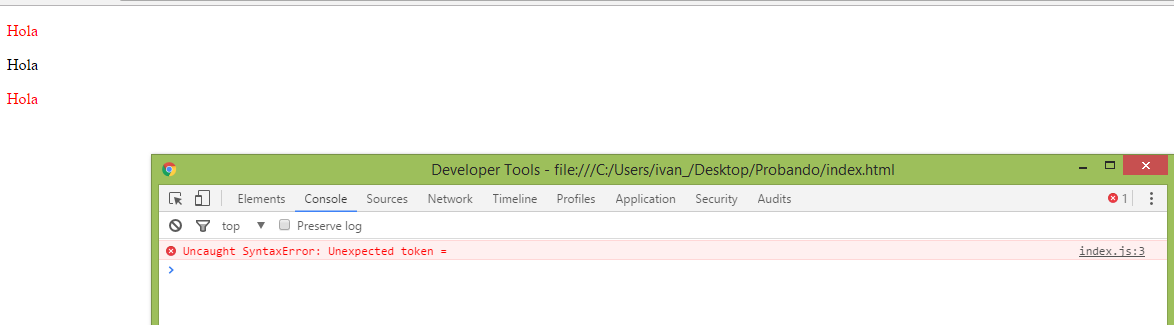
No puedo ejecutar este codigo y no se por que, es mas, no me funciona el getElements, se lo pasa por donde quiere y me ejecuta el alert al cargar la pagina, como si se saltara el evento. Estoy desesperado ya...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html" charset="iso-8859-1">
<title>DOCU</title>
<script>
function tipoflor(){
alert("Hola");
}function daTipoFlor(){
var imagen=document.getElementsByTagName("img")[0];
imagen.addEventListener("click" ,tipoflor, false);
}window.onLoad=daTipoFlor;
</script>
</head>
<body>
<img src="imagenes/Redes.jpg"></body>
</html>
Valora esta pregunta


0