posicionar fondo en la parte superior del navegador
Publicado por moises (3 intervenciones) el 08/04/2017 01:18:15
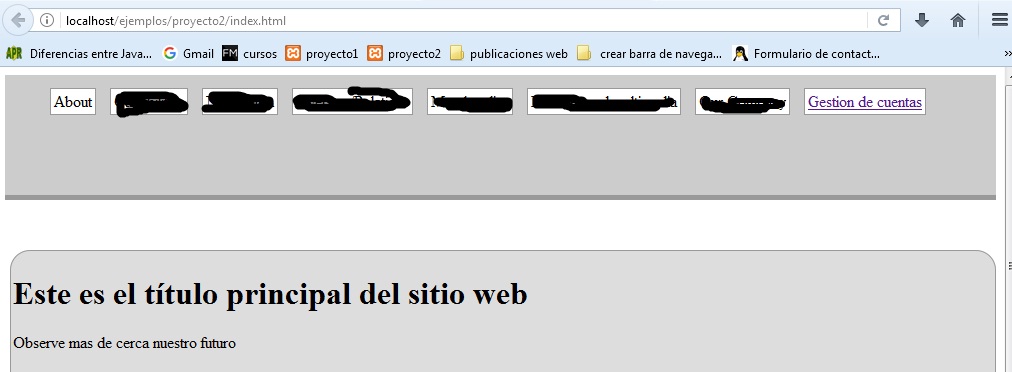
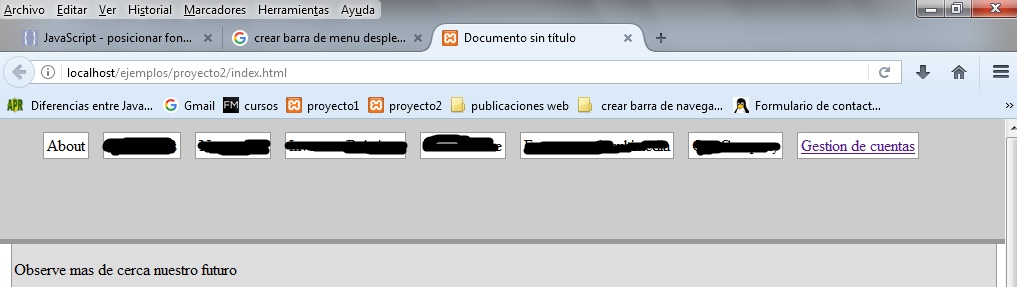
hola, estoy haciendo mi sitio web esta bastante feo pero voy poco a poco, quisiera posicionar la barra superior, que quede arriba y eliminar el margen superio, derecho e izquierdo, que quede totalmente arriba como la siguiente pagina solo la barra de arriba http://www.monografias.com/trabajos6/sistar/sistar.shtml


Valora esta pregunta


0