
OBTENER VALOR DE OPTION Y CALCULAR
Publicado por javier112 (4 intervenciones) el 05/05/2017 02:42:39
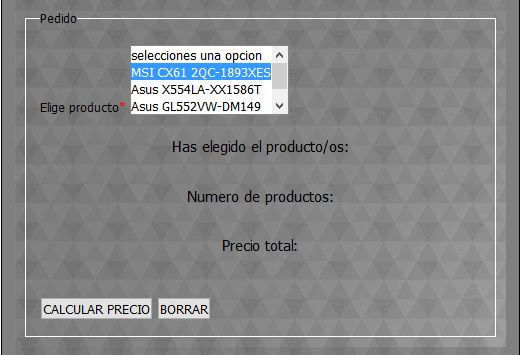
Hola, tengo un problema con un trabajo de js, miran la foto

Quiero que cuando selecciono una opción, se calcule el precio del producto.
El codigo que os mando lo hace por separado y no es del todo correcto, no se como seguir. ayuda por favor
HTML
JAVASCRIPT
Quiero que cuando selecciono una opción, se calcule el precio del producto.
El codigo que os mando lo hace por separado y no es del todo correcto, no se como seguir. ayuda por favor
HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<form name="elige" action="#" >
<fieldset>
<legend>Pedido</legend>
Elige producto<span style="color:red">*</span>
<select name="grupos" multiple="multiple" >
<option value="0">selecciones una opcion</option>
<option value="1">MSI CX61 2QC-1893XES</option>
<option value="2">Asus X554LA-XX1586T</option>
<option value="3">Asus GL552VW-DM149</option>
<option value="4">HP 250 G4 I3-5005U</option>
</select>
<br/>
<p >Has elegido el producto/os:</p>
<h4 id="respuesta"></h4>
<p >Numero de productos:</p>
<h4 id="respuesta3"></h4>
<p >Precio total:</p>
<h4 id="respuesta2"></h4>
<br/>
<input type="button" name="pulsar" value="CALCULAR PRECIO" onclick="escribe()" />
<input type="reset" id="" value="BORRAR"/>
</fieldset>
</form>
JAVASCRIPT
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
function escribe() {
lista = document.elige.grupos
opciones = lista.options
escribir = document.getElementById("respuesta")
escribir.innerHTML = ""
for (i=0;i<opciones.length;i++) {
if (opciones[i].selected == true ) {
grupos = opciones[i].text
escribir.innerHTML += grupos + "<br/>"
} }var num=parseInt(0);
var precio=699;var num=parseInt(prompt("escribe numero"));
precio=precio*num;
alert('precio total es: '+precio+'€');
escribir = document.getElementById("respuesta3")
escribir.innerHTML += num
escribir = document.getElementById("respuesta2")
escribir.innerHTML += precio +'€'
}Valora esta pregunta


0
