
Ayuda!! Como determinar los días del mes
Publicado por Rafael (1 intervención) el 08/05/2017 03:46:49
BUENAS TARDES A TODOS, ANTES QUE NADA AGRADEZCO QUE HAYAN VISTO MI POST.
QUIERO SABER COMO PUEDO DETERMINAR LOS DÍAS DEL MES MEDIANTE UN RANGO DE FECHAS.
ENTRARÉ EN DETALLE.
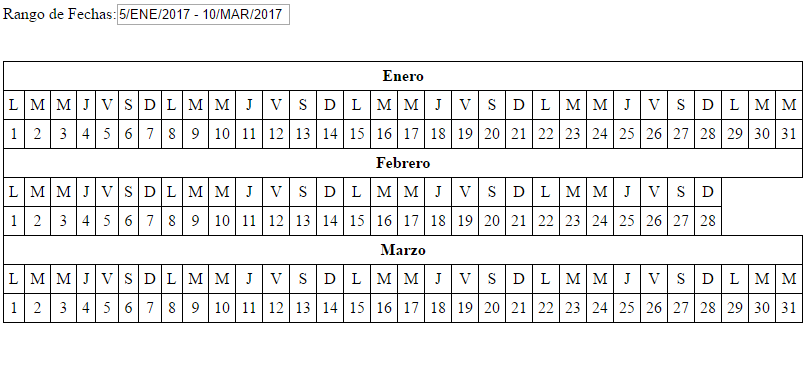
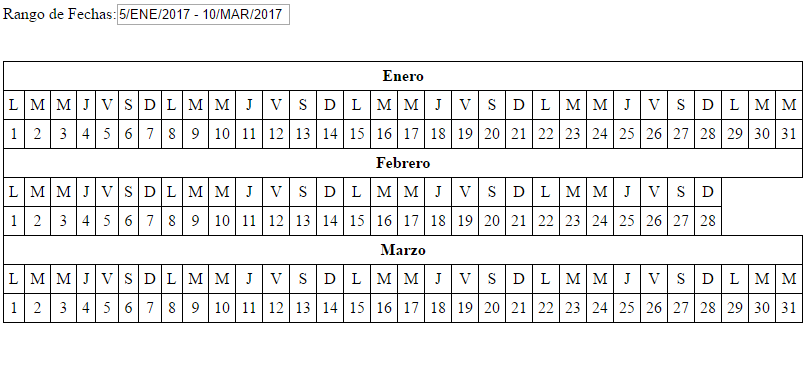
NECESITO LLENAR UNA TABLA HTML CON LOS DÍAS DEL MES MEDIANTE UN RANGO DE FECHAS. EJEMPLO:
SELECCIONO EN MI RANGO DE FECHA DESDE EL "5-ENE-2017" AL "10-MAR-2017"
CUANDO OPRIMA EL BOTON VER DEBERIAN DE APARECER 3 TABLAS:
UNA PARA ENERO (31 DIAS)
UNA PARA FEBRERO (28 DIAS)
Y POR ULTIMO UNA PARA MARZO (31 DIAS) LAS 3 TABLAS CON TODOS SUS DIAS CORRESPONDIENTES.
SI SE PUEDE HACER EN PHP O CON JQUERY ESTARIA GENIAL.
GRACIAS. SALUDOS

QUIERO SABER COMO PUEDO DETERMINAR LOS DÍAS DEL MES MEDIANTE UN RANGO DE FECHAS.
ENTRARÉ EN DETALLE.
NECESITO LLENAR UNA TABLA HTML CON LOS DÍAS DEL MES MEDIANTE UN RANGO DE FECHAS. EJEMPLO:
SELECCIONO EN MI RANGO DE FECHA DESDE EL "5-ENE-2017" AL "10-MAR-2017"
CUANDO OPRIMA EL BOTON VER DEBERIAN DE APARECER 3 TABLAS:
UNA PARA ENERO (31 DIAS)
UNA PARA FEBRERO (28 DIAS)
Y POR ULTIMO UNA PARA MARZO (31 DIAS) LAS 3 TABLAS CON TODOS SUS DIAS CORRESPONDIENTES.
SI SE PUEDE HACER EN PHP O CON JQUERY ESTARIA GENIAL.
GRACIAS. SALUDOS

Valora esta pregunta


0
