inputs dinamico con una lista deplegable
Publicado por JoseMa (1 intervención) el 08/09/2017 18:06:11
 d
dhola soy nuevo en esto del desarrollo web.
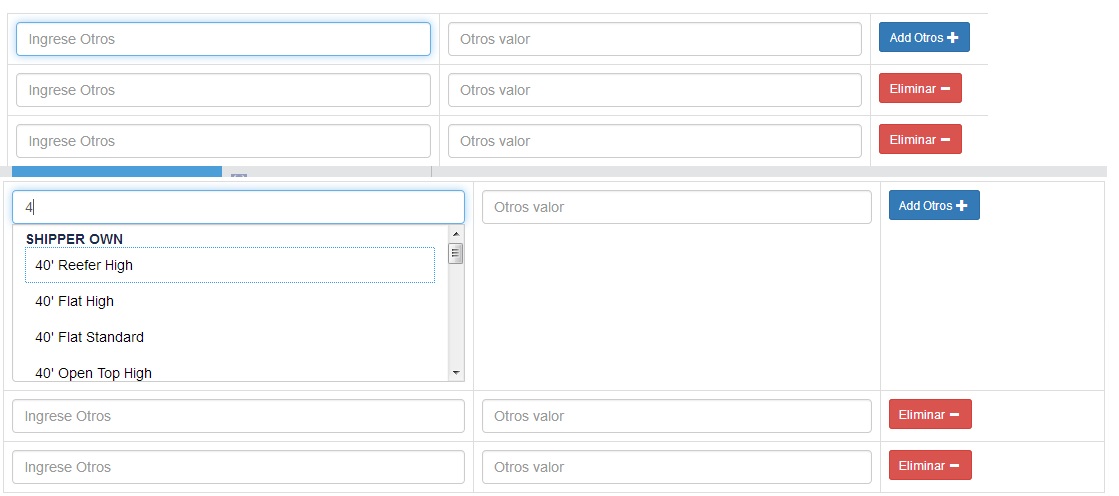
El problema esta que el los inputs que vas agregando dinamicamente no me muestra la lista desplegable ni busca, no hacen nada, me pueden ayudar, en hacer que los otros input funcionen ?
se los agradesco de antemano.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
//////////////////////////////este es el codigo que agrega los inputs////////////////////
$(document).ready(function(){
var i=1;$('#add').click(function(){
i++;
$('#dynamic_field').append('<tr id="row'+i+'"><td><input type="text" name="Otros[]" id="Otros2" Onclick="buscarOtros()" class="form-control textbuscar" placeholder="Ingrese Otros"><div id="ListaContenedor2"></div></td><td><input type="text" id="cantOtros" name="cantOtros[]" class="form-control" placeholder="Otros valor" onkeyup="validarnumer()" required></td><td><button type="button" name="remove" id="'+i+'" class="btn btn-danger btn-sm btn_remove">Eliminar <span class="glyphicon glyphicon-minus"></span></button></button></td>');
});
$(document).on('click', '.btn_remove', function(){
var button_id = $(this).attr("id");
$('#row'+button_id+'').remove();
});
///////////////este es el codigo que busca en una tabla los registros de la lista desplegable del primer input por default ///////
$('#Otros').keyup(function(){
var queryz = $(this).val();
if(queryz != '')
{$('#ListaContenedor').html('<h5><img id="loadnigs" src="imagenes/ajax-loader.gif" alt=""/>Cargando</h5>');
$.ajax({
url:"contoller/SearchContenedor.php",
method:"POST",
data:{queryz:queryz},
success:function(data)
{$('#ListaContenedor').fadeIn();
$('#ListaContenedor').html(data);
}});
}});
$(document).on('click', '#contfilCont', function(){
$('#Otros').val($(this).text());
$('#ListaContenedor').fadeOut();
});
$(document).on('click', '#cpanel', function(){
$('#ListaContenedor').fadeOut();
});
Valora esta pregunta


0
