
Crear gráfico Chart de forma dinámica
Publicado por Carlos (1 intervención) el 18/12/2017 17:07:05
Hola a todos
Tengo el siguiente problema amigos. Deseo crear un gráfico Chart con los datos de una tabla.

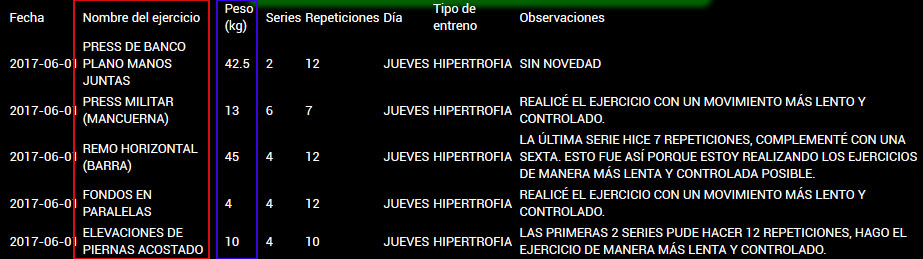
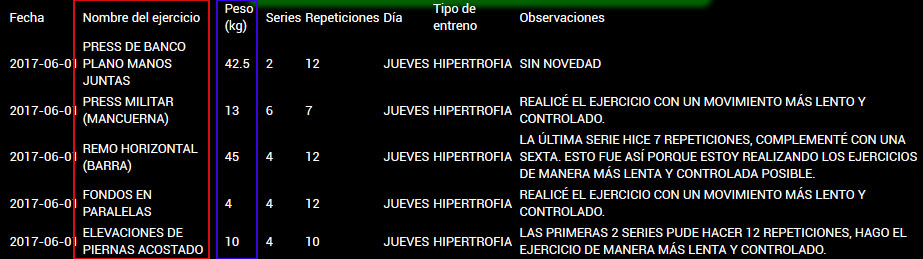
Como muestro en la tabla, quiero crear un gráfico de barras usando las dos columnas que marqué en la imagen. En el eje de las X quiero que vaya el nombre de los ejercicios y en el eje de las Y el peso. Esa tabla tiene un id que es TablaSesion. El código de la tabla no lo pongo pues no es relevante.
Obtengo los valores de esas dos columnas con la siguiente función de javascript:
De manera manual (es decir, hice una prueba llamando a cada índice del vector y con eso lleno los label y el data) me grafica perfectamente, pero el asunto es obvio, no siempre van a ser el mismo número de filas.
Pues ese es mi problema, ¿se puede solucionar?, ¿es correcto lo que quiero hacer?
Tengo el siguiente problema amigos. Deseo crear un gráfico Chart con los datos de una tabla.

Como muestro en la tabla, quiero crear un gráfico de barras usando las dos columnas que marqué en la imagen. En el eje de las X quiero que vaya el nombre de los ejercicios y en el eje de las Y el peso. Esa tabla tiene un id que es TablaSesion. El código de la tabla no lo pongo pues no es relevante.
Obtengo los valores de esas dos columnas con la siguiente función de javascript:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
<script type="text/javascript">
function CargarDatos() {
var NoFilas = document.getElementById("TablaSesion").rows.length;
var NomEjercicio = [];
var Peso = [];
//Lleno el vector con los nombres de cada ejercicio
for (fila0 = 0; fila0 < 2; fila0++) {
for (col0 = 1; col0 < NoFilas; col0++) {
NomEjercicio[col0] = document.getElementById("TablaSesion").rows[col0].cells[fila0].innerText;
} } //Lleno el vector con el peso de cada ejercicio
for (fila = 0; fila < 3; fila++) {
for (col = 1; col < NoFilas; col++) {
Peso[col] = document.getElementById("TablaSesion").rows[col].cells[fila].innerText;
} } //Hasta aquí todo va bien. Ya hice la prueba imprimiendo los valores de cada vector con un alert
//El problema lo tengpo acá, cuando quiero pasar los valores de cada vetor a las propiedades label y data del objeto Chart
new Chart(document.getElementById("Chart"), {
type: 'bar',
data: {
labels: [ ], //Aquí es donde no sé cómo llenar el label con los datos del vector NomEjercicio
datasets: [
{label: "kg",
data: [ ] //Aquí es donde no sé cómo llenar el label con los datos del vector Peso
} ]},
options: {
legend: { display: false },
title: {
display: true,
text: 'Peso levantado en cada ejercicio'
} }});
}</script>
De manera manual (es decir, hice una prueba llamando a cada índice del vector y con eso lleno los label y el data) me grafica perfectamente, pero el asunto es obvio, no siempre van a ser el mismo número de filas.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
//Aquí pongo cómo llamo por índices a cada elemento de cada vector
new Chart(document.getElementById("Chart"), {
type: 'bar',
data: {
labels: ["" + NomEjercicio[1] + "", +"" + NomEjercicio[2] + "", +"" + NomEjercicio[3] + "", +"" + NomEjercicio[4] + "", +"" + NomEjercicio[5] + ""], //Aquí es donde llamo por los índices
datasets: [
{label: "kg",
backgroundColor: ["#47B05C", "#6988C9", "#EF703E", "#47B05C", "#6988C9"],
data: [Peso[1], Peso[2], Peso[3], Peso[4], Peso[5]] //Aquí es donde llamo por los índices
} ]},
options: {
legend: { display: false },
title: {
display: true,
text: 'Peso levantado en cada ejercicio'
} }});
Pues ese es mi problema, ¿se puede solucionar?, ¿es correcto lo que quiero hacer?
Valora esta pregunta


0