Habilitar boton no me funciona
Publicado por adolfi (4 intervenciones) el 05/01/2018 12:25:26
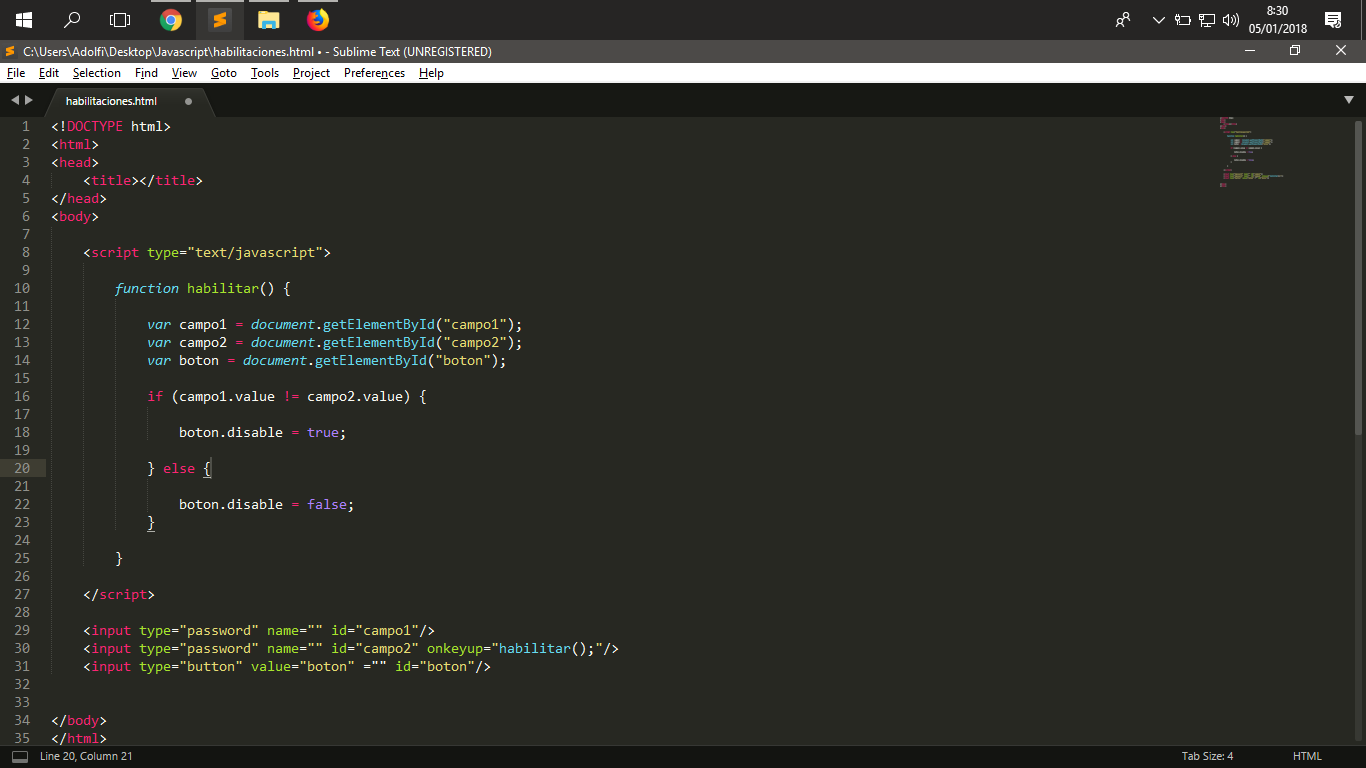
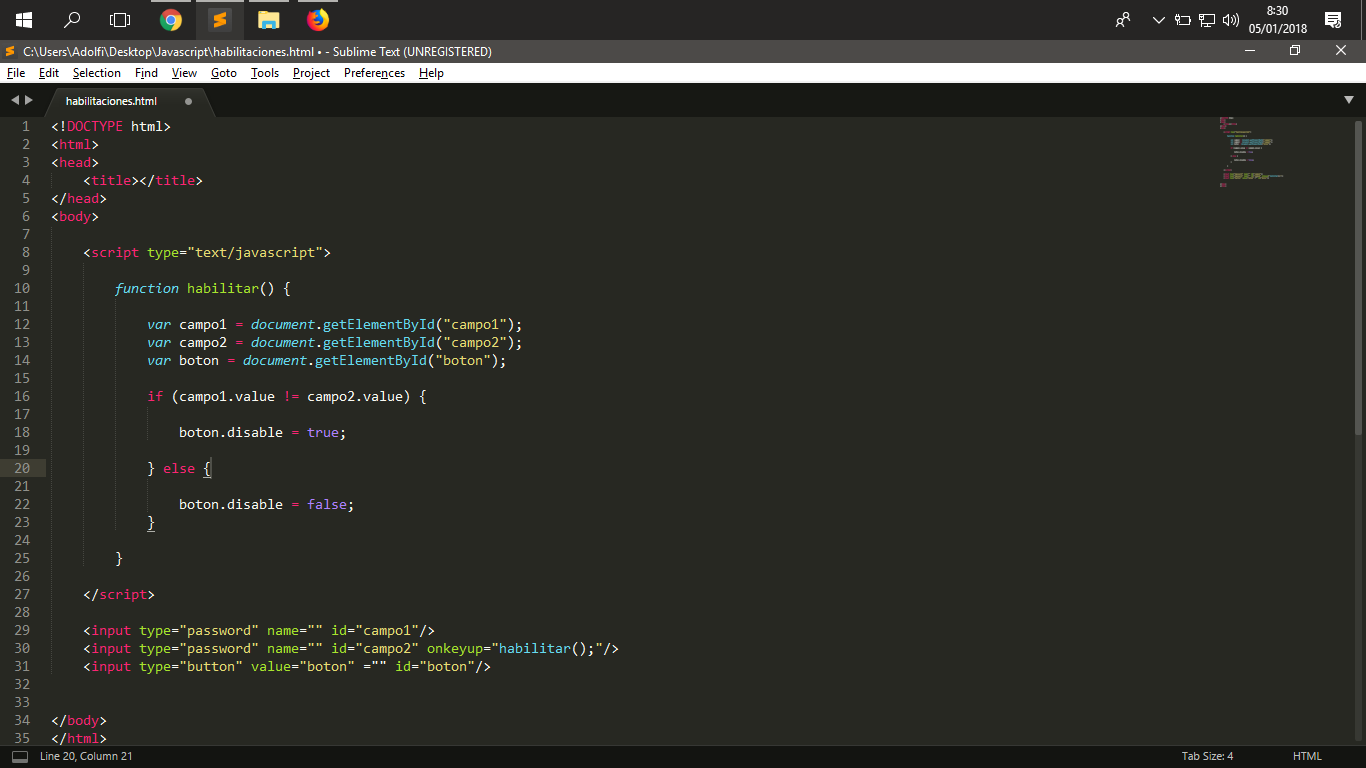
Soy nuevo en Javascript y estoy teniendo inconvenientes a la hora que ejecutar los eventos.
Tengo un codigo sencillo que lo unico que hace es validar que los campos de contraseña contengan valores iguales, para de esa forma habilitar el botón.
Básicamente, el evento no funciona; y me esta ocurriendo en todos los casos que utilizo eventos :(

Tengo un codigo sencillo que lo unico que hace es validar que los campos de contraseña contengan valores iguales, para de esa forma habilitar el botón.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<input type="password" id="campo1"/>
<input type="password" id="campo2" onkeyup="habilitar()"/>
<input type="button" value="boton" id="boton"/>
<script type="text/javascript">
function habilitar() {
var campo1 = document.getElementById("campo1");
var campo2 = document.getElementById("campo2");
var boton = document.getElementById("boton");
if (campo1.value != campo2.value) {
boton.disable = true;
} else {
boton.disable = false;
} }</script>
</body>
</html>
Básicamente, el evento no funciona; y me esta ocurriendo en todos los casos que utilizo eventos :(

Valora esta pregunta


0

