Problema con Validación. No se genera el evento.
Publicado por adolfi (4 intervenciones) el 05/01/2018 14:53:06
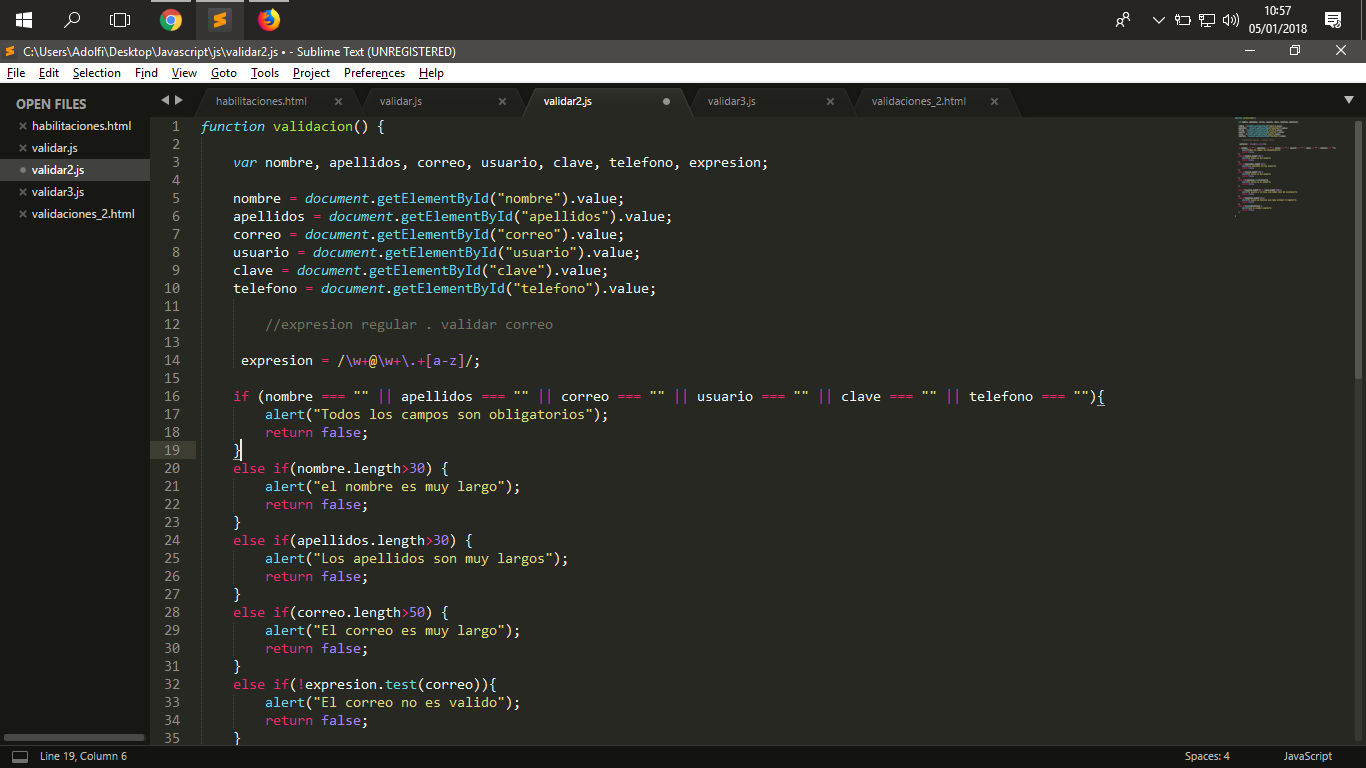
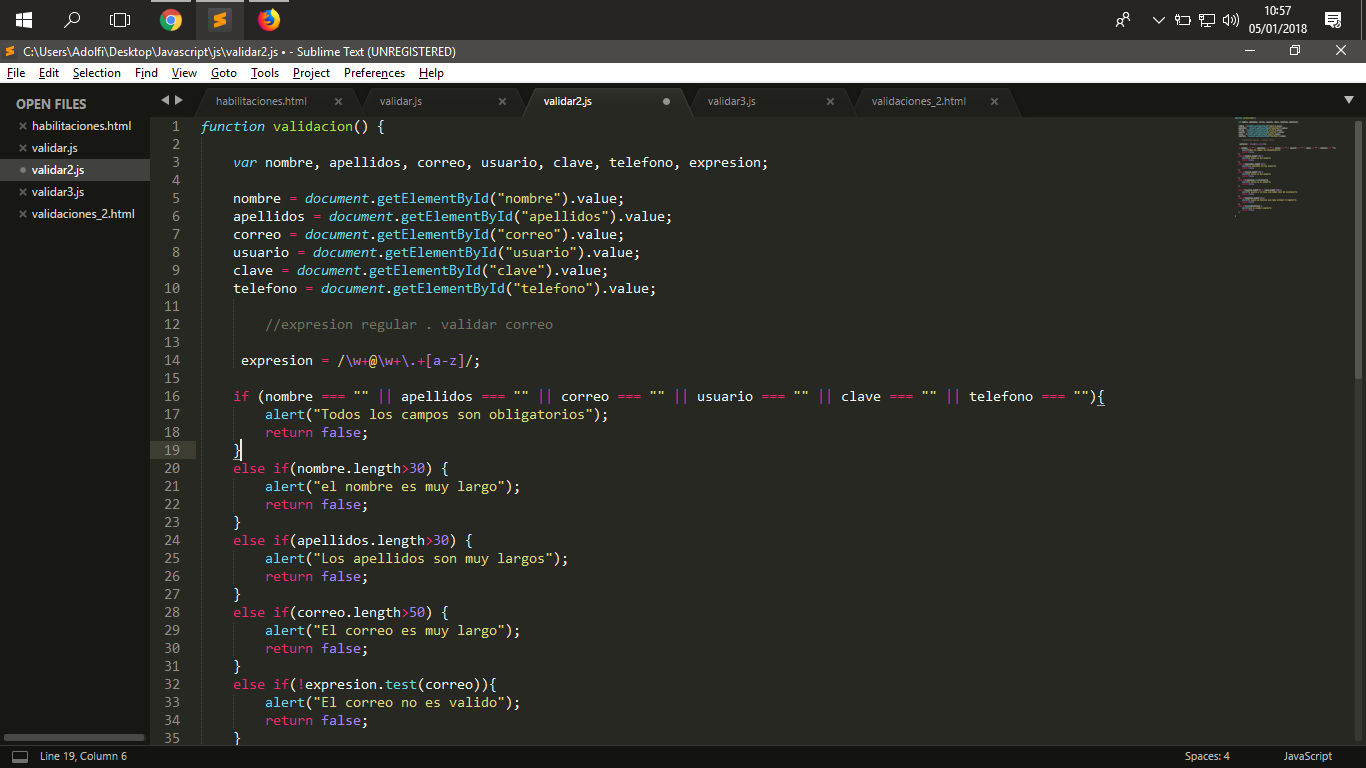
Tengo un archivo HTML con un formulario. La idea es validarlo, y para ellos tengo un script js llamado "validar2" con los siguientes códigos:
Teóricamente, el archivo js no tiene problemas. El problema se da al llamar a esta función desde mi formulario...
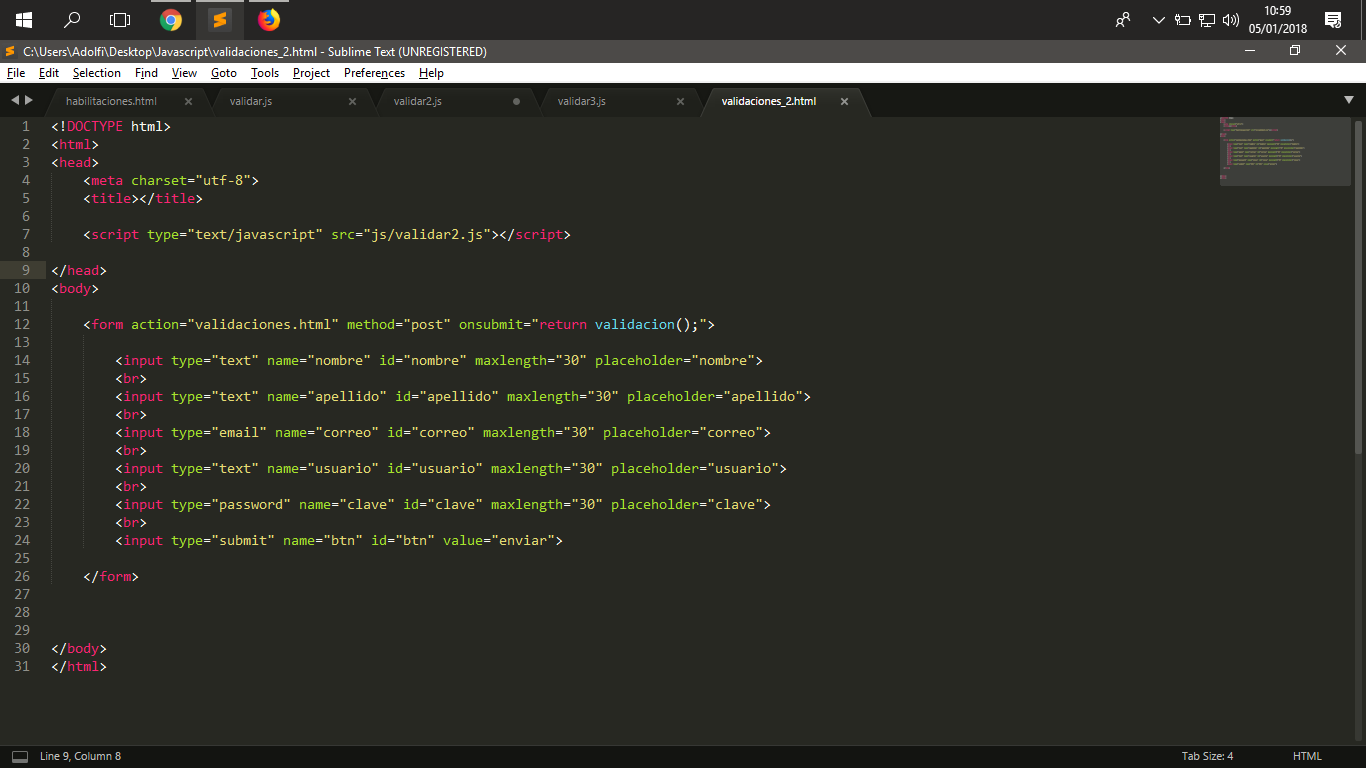
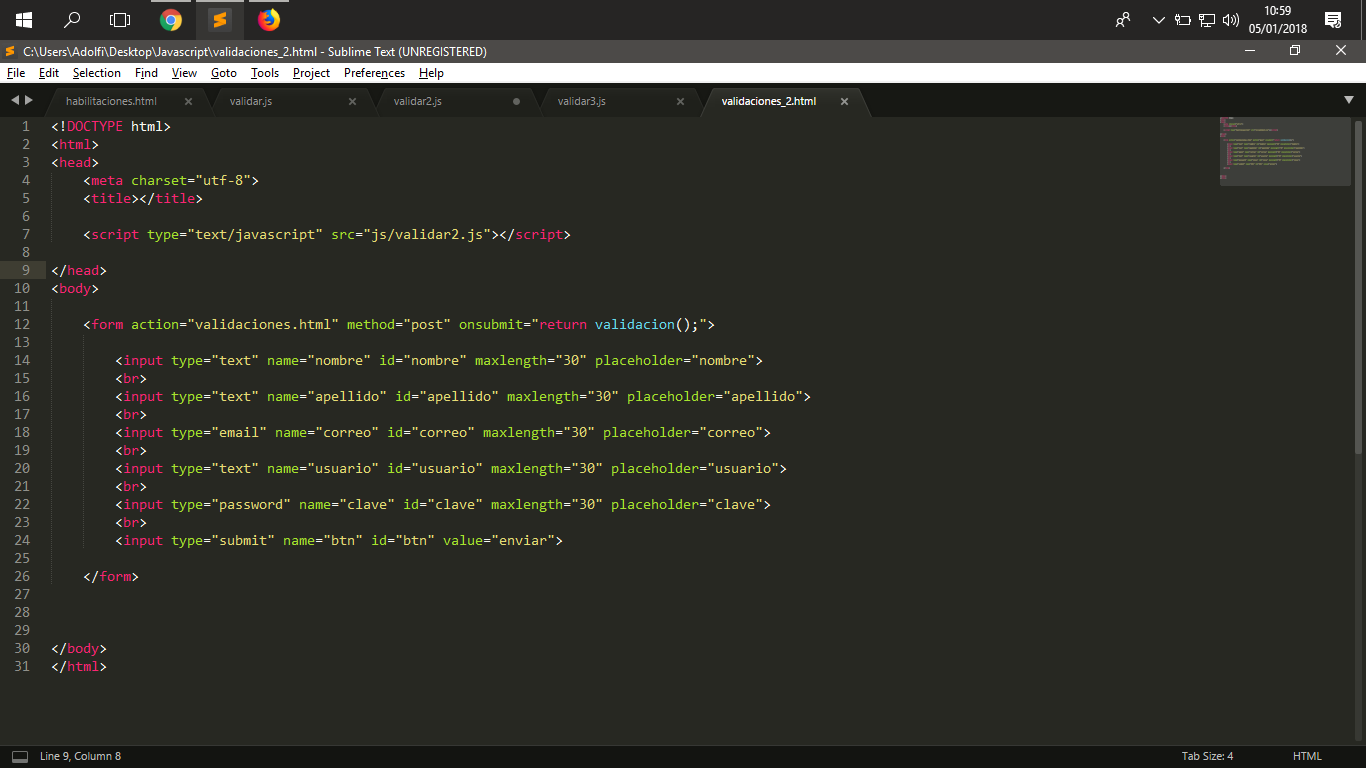
El problema estaría en el "onsubmit" aparentemente. He probado con "return validación(this)" y nada :(


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
function validacion() {
var nombre, apellidos, correo, usuario, clave, telefono, expresion;
nombre = document.getElementById("nombre").value;
apellidos = document.getElementById("apellidos").value;
correo = document.getElementById("correo").value;
usuario = document.getElementById("usuario").value;
clave = document.getElementById("clave").value;
telefono = document.getElementById("telefono").value;
//expresion regular . validar correo
expresion = /\w+@\w+\.+[a-z]/;
if (nombre === "" || apellidos === "" || correo === "" || usuario === "" || clave === "" || telefono === ""){
alert("Todos los campos son obligatorios");
return false;
}else if(nombre.length>30) {
alert("el nombre es muy largo");
return false;
}else if(apellidos.length>30) {
alert("Los apellidos son muy largos");
return false;
}else if(correo.length>50) {
alert("El correo es muy largo");
return false;
}else if(!expresion.test(correo)){
alert("El correo no es valido");
return false;
}else if(usuario.length>80 || clave.length>100) {
alert("El usuario y la Clave solo deben tener 20 caracteres");
return false;
}else if(telefono.length>50) {
alert("El numero de telefono solo debe contener 13 digitos");
return false;
}else if(isNaN(telefono)) {
alert("solo se aceptan numeros");
return false;
}}Teóricamente, el archivo js no tiene problemas. El problema se da al llamar a esta función desde mi formulario...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
<DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/validar2.js"></script>
</head>
<body>
<form action="validaciones.html" method="post" onsubmit="return validacion();">
<input type="text" name="nombre" id="nombre" maxlength="30" placeholder="nombre">
<br>
<input type="text" name="apellido" id="apellido" maxlength="30" placeholder="apellido">
<br>
<input type="email" name="correo" id="correo" maxlength="30" placeholder="correo">
<br>
<input type="text" name="usuario" id="usuario" maxlength="30" placeholder="usuario">
<br>
<input type="password" name="clave" id="clave" maxlength="30" placeholder="clave">
<br>
<input type="submit" name="btn" id="btn" value="enviar">
</form>
</body>
</html>
El problema estaría en el "onsubmit" aparentemente. He probado con "return validación(this)" y nada :(


Valora esta pregunta


0

