ayuda para limpiar tablas para poner otras nuevas tablas
Publicado por helpme (7 intervenciones) el 23/11/2018 00:36:56
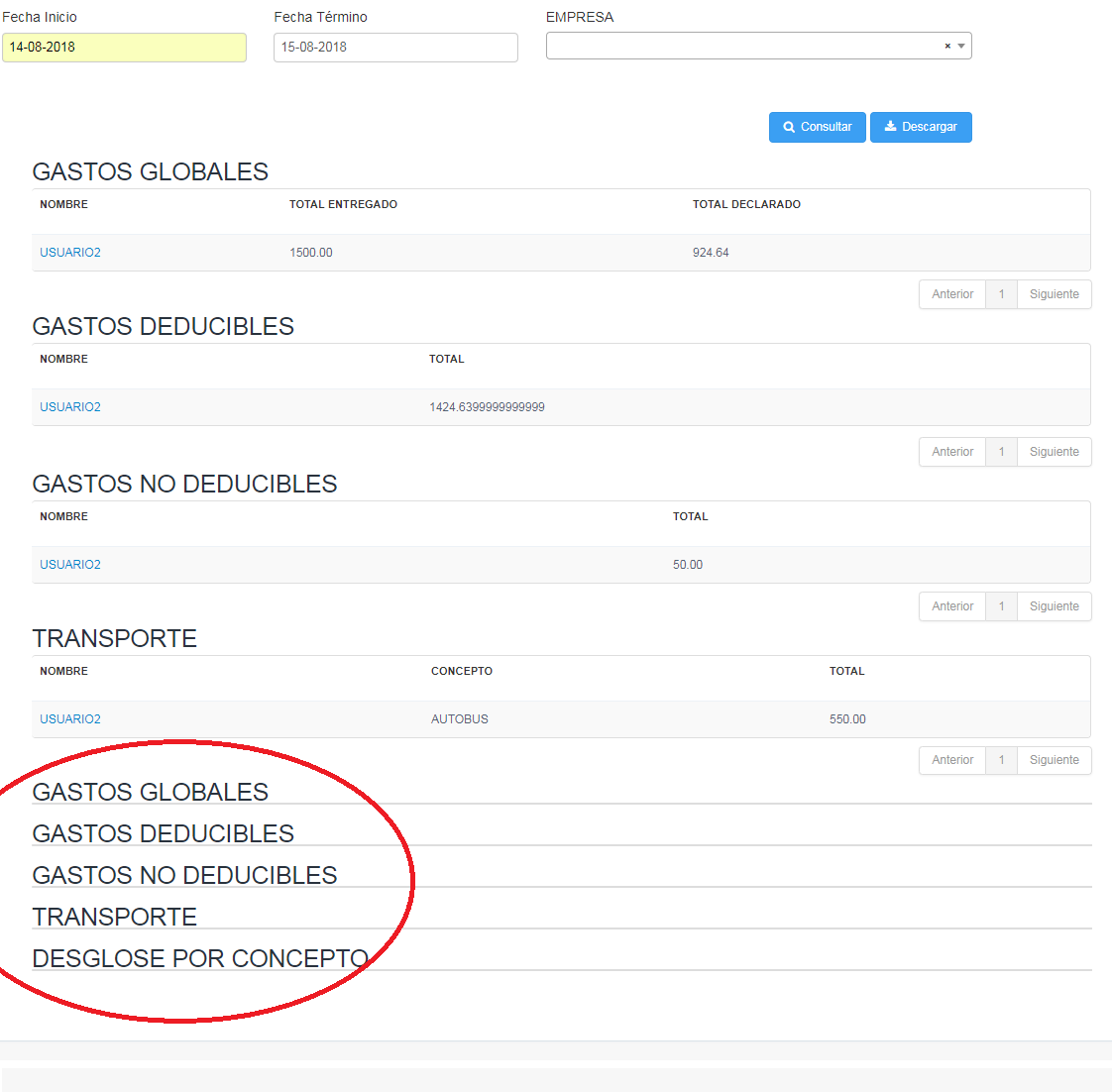
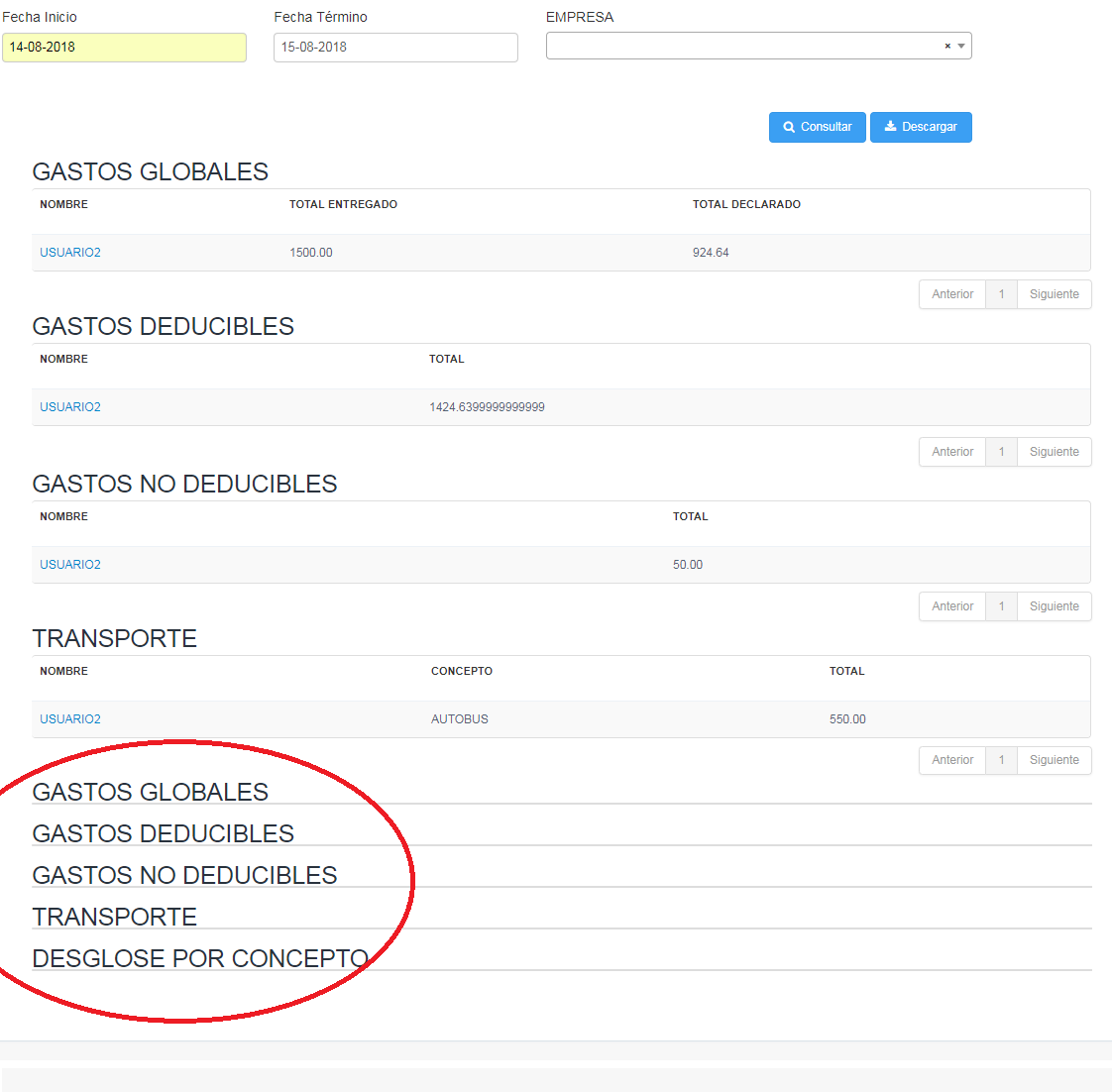
buenas tardes tengo un problema con una tabla a que no se me borra a la hora de poner otra tabla con una nueva consulta presionando un boton llamado consultar(si le sigo presionando nomas aparecen mas tablas sin datos), no quiero que aparesca lo que esta marcado con rojo alguna funcion en java script para solucionar este problema
ya utlize la funcion reload me deja la pagina como si no hubiera puesto un dato
este es mi codigo
en js
parte en html

ya utlize la funcion reload me deja la pagina como si no hubiera puesto un dato
este es mi codigo
en js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
$("#repGastos").on('submit', function (e) {
e.preventDefault();
var f = $(this);//no se hace nada
var formData = new FormData(document.getElementById("repGastos"));
formData.append("op", "repGastos");//agrgar variable alos para metro extragidos
$.ajax({
type: "POST",
url: "php/accion/save.info.php",
data: formData,
dataType: 'json',
cache: false,
contentType: false,
processData: false,
success: function (b) {
for (let i = 0; i < b.length; i++) {
let tables = '<div class="span11"><h3>' + b[i]['table'].replace(/_/g, ' ').toUpperCase() + '</h3></div><div class="span11"> <div class="table-responsive"> <div class="dt-responsive table-responsive"> <table id="' + b[i]['table'] + '" class="table table-striped table-bordered nowrap"></table> </div> </div> </div>';
$('#ajaxResult').append(tables);
$('#' + b[i]['table']).dataTable({
destroy: true,
paging: true,
ordering: false,
info: false,
searching: false,
lengthChange: false,
pageLength: 50,
language: {
"url": "//cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Spanish.json"
},
columns: b[i]['title'],
data: b[i]['detalle']
});
}},
error: function (xhr, ajaxOptions, thrownError) {
console.log(xhr); console.log(ajaxOptions); console.log(thrownError);
}});
return false;
});
parte en html
1
2
3
4
5
6
7
8
<div class="row-fluid">
<div class="span11 column" style="text-align: right">
<br/><br/>
<button type="submit" class="btn-flat primary" "><i class="icon-search"></i> Consultar</button>
<button class="btn-flat primary" name="descargarepGst" id="descargarepGst" ><i class="icon-download-alt"></i> Descargar</button>
</div>
</div>
Valora esta pregunta


0
