No me funciona la funcion ajax/codigo(mezcla de php+js)
Publicado por sebastian (14 intervenciones) el 29/10/2019 14:32:57
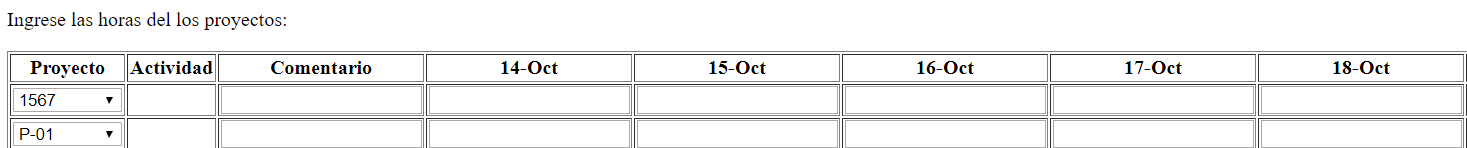
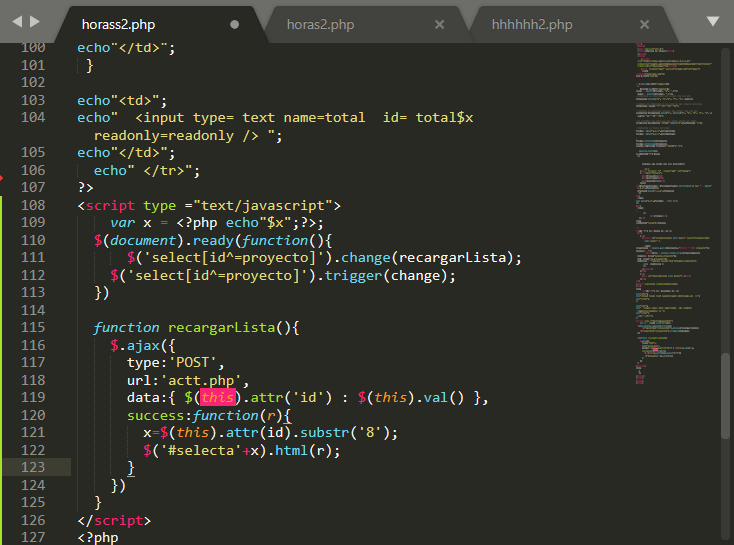
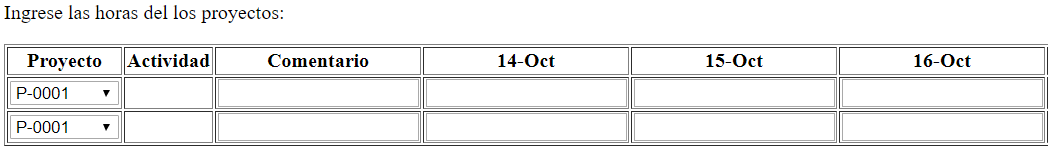
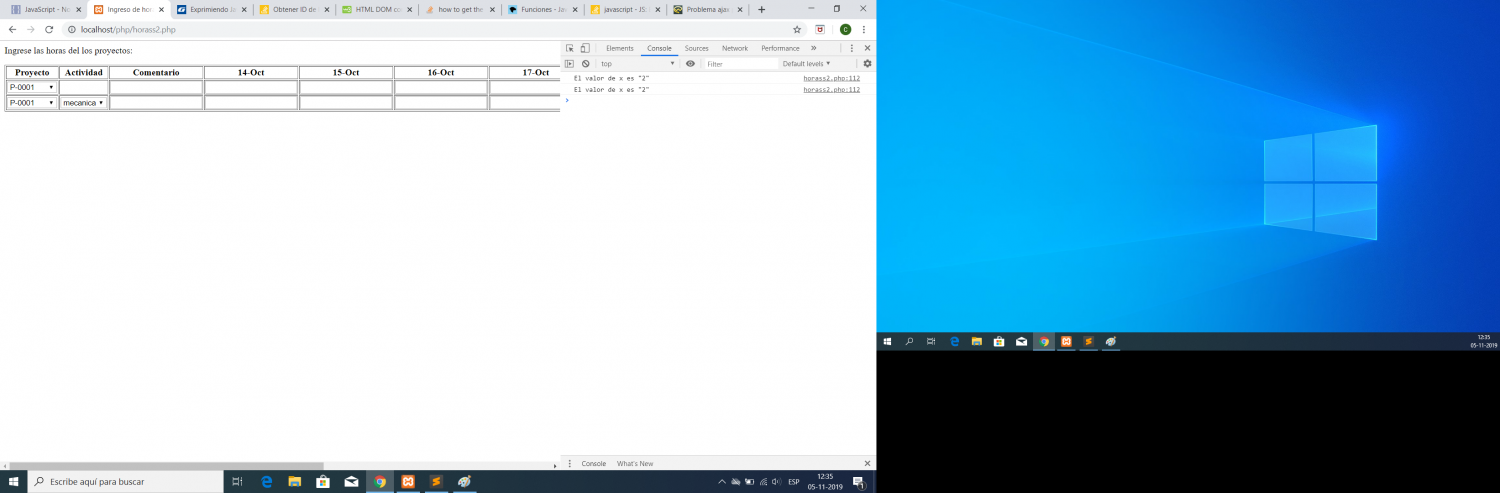
Junto con saludarlos y agradecerles por su tiempo, aca va la parte del codigo que no me corre, nose si es por un error de sintaxis o que, mi idea es que la id selecta$x, vaya cambiando segun las actividades que contiene el proyecto que se va seleccionando(P.D: La consulta a mysql funciona bien), el ajax envia la consulta a actt.php, para ser procesada y asi no necesitar cambiar de pagina para realizar la consulta, de antemano, muchas gracias !!
(horas2.php, num es un valor que se manda de la pagina anterior, es un numero entero)
Aca esta actt.php, por si quieren hecharle un ojo tambien:
(horas2.php, num es un valor que se manda de la pagina anterior, es un numero entero)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
for($x='1'; $x<=$num; $x++){
?>
<tr>
<td>
<?php
echo"<select id='proyecto$x' name='proyecto$x' >";$resultados = mysqli_query($conexion,"SELECT * FROM proyecto");
while($row = mysqli_fetch_array($resultados)){
$nombre= $row['Numero_proyecto'];
$id= $row['id_proyecto'];
echo"<option value=$id>$nombre</option>"; }?>
</select>
</td>
<td>
<?php
echo"<div id='selecta$x'> </div>";?>
</td>
<script type ="text/javascript">
var x = <?php echo"$x";?>;
$(document).ready(function(){
recargarLista(x);
$('#proyecto'+x).change(function(){
recargarLista(x);
});
})
</script>
<script type ="text/javascript">
function recargarLista(x){
$.ajax({
type:'POST',
url:'actt.php',
data:{'proyecto'+x= +$('#proyecto'+x).val()},
success:function(r){
$('#selecta'+x).html(r);
}})
}</script>
?>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
<html>
<body>
<?php
include("conexion.php");
if(isset($_POST['proyecto1'])) {
$proyecto=$_POST['proyecto1'];
?>
<select id="act" name="act" >
<?php
$resultados = mysqli_query($conexion,"SELECT * FROM actividades WHERE proyecto_id=$proyecto");
while($row = mysqli_fetch_array($resultados)){
$nombre= $row['nombre_actividad'];
$id= $row['id_actividad'];
?>
<option value="<?php echo $id; ?>"> <?php echo $nombre;?></option>
<?php
}?>
</select>
<?php
}if(isset($_POST['proyecto2'])) {
$proyecto2=$_POST['proyecto2'];
?>
<select id="act2" name="act2" >
<?php
$resultados2 = mysqli_query($conexion,"SELECT * FROM actividades WHERE proyecto_id=$proyecto2");
while($row = mysqli_fetch_array($resultados2)){
$nombre2= $row['nombre_actividad'];
$id2= $row['id_actividad'];
?>
<option value="<?php echo $id2; ?>"> <?php echo $nombre2;?></option>
<?php
}?>
</select>
<?php
}?>
</body>
</html>
Valora esta pregunta


0