Obtener valores de una tabla según checkbox seleccionado
Publicado por Jonathan (23 intervenciones) el 17/01/2020 21:55:49
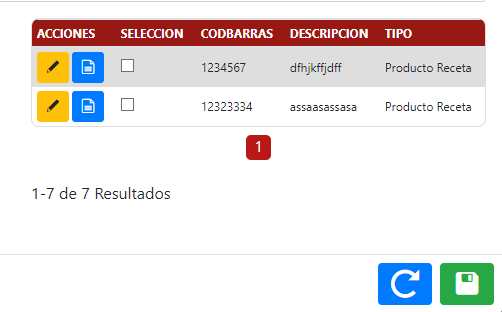
Tengo la siguiente tabla

Quiero que al presionar el botón verde de guardar, obtener los valores de las columnas codigo,descripcion y tipo y pasarlas a variables, todo eso dependiendo del checkbox seleccionado
hasta el momento tengo la siguiente funcion, pero solo consigo lo siguiente

Necesito que se puedan almacenar en variables, cualquier ayuda es bienvenida, de antemano muchas gracias.
Quiero que al presionar el botón verde de guardar, obtener los valores de las columnas codigo,descripcion y tipo y pasarlas a variables, todo eso dependiendo del checkbox seleccionado
hasta el momento tengo la siguiente funcion, pero solo consigo lo siguiente
1
2
3
4
5
6
var selected = $(".listado_subproductos tr td input[type='checkbox']:checked");
var arraySelected = [];
for (var i = 0; i < selected.length; i++){
arraySelected[i] = $(selected[i]).parent("td").parent("tr")[0];
}console.log(arraySelected[0]);
Necesito que se puedan almacenar en variables, cualquier ayuda es bienvenida, de antemano muchas gracias.
Valora esta pregunta


0

