Validar distintos tipos de input
Publicado por grimble (3 intervenciones) el 17/02/2020 23:25:55
Buenas tardes a todos!
Hace unas cuantas horas que me encuentro trabado para avanzar en un proyecto simple.
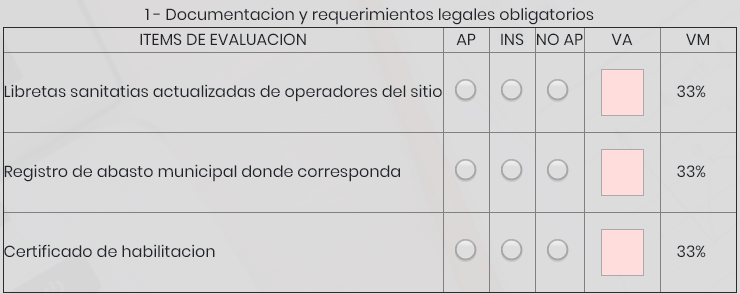
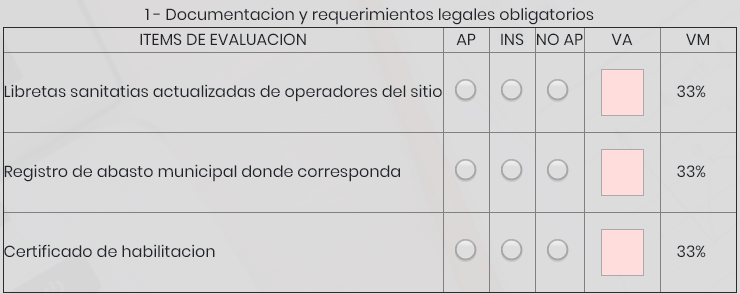
Arme un formulario multi step donde el usuario tiene que completar estos 3 datos para avanzar al siguiente paso:

De cada fila solo se selecciona un radio y se completa el text.
Por el momento logre que antes de ir al siguiente paso valide los radio, pero no se me ocurre como hacer para validar, a su vez, los text.
Les dejo parte del codigo por si a alguno se le ocurre alguna manera mejor de hacerlo.
Gracias!
Hace unas cuantas horas que me encuentro trabado para avanzar en un proyecto simple.
Arme un formulario multi step donde el usuario tiene que completar estos 3 datos para avanzar al siguiente paso:

De cada fila solo se selecciona un radio y se completa el text.
Por el momento logre que antes de ir al siguiente paso valide los radio, pero no se me ocurre como hacer para validar, a su vez, los text.
Les dejo parte del codigo por si a alguno se le ocurre alguna manera mejor de hacerlo.
Gracias!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
function validateForm() {
// This function deals with validation of the form fieldsvar x, y, minimo, sumo, seleccionado, i, valid = true;
x = document.getElementsByClassName("tab");
y = x[currentTab].getElementsByTagName("input");
minimo = (y.length/4);
sumo=0; seleccionado = false;//El bucle chequea cada etiqueta input del div "tab" en pantalla:for (i = 0; i < y.length; i++) {
// Si ningun radio fue seleccionado...if (y[i].checked == false){
// add an "invalid" class to the field:y[i].className += " invalid";
// and set the current valid status to false:}else{
sumo++;
if (sumo>=minimo){ //si no supera el minimo de radio a seleccionar...
seleccionado=true; } } } // Si fue seleccionado un radio, marca el paso como finalizado y validado:if (seleccionado) {
document.getElementsByClassName("step")[currentTab].className += " finish";
valid=true;}else{
valid=false;alert("Faltan seleccionar opciones");
} return valid; // return the valid status}Valora esta pregunta


0

