Como agregar texto a mi slider range
Publicado por Javier (22 intervenciones) el 18/02/2020 00:11:45
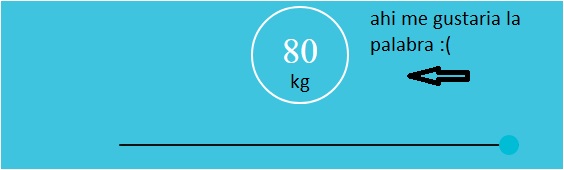
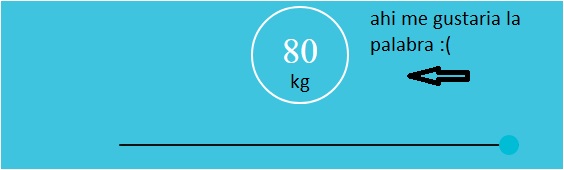
Buenas las tengas programador@s tengo un ligero problema al querer agregar texto en mi value, resulta que tengo que agregar la plabra "Kg" a un ladito del numero ya lo intente en css con content pero no me sale... alguna solucion amigos? muchas gracias
HTML
CSS

HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/estilos.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<body>
<div class="cabeza">
<style>
#malo {margin-top:20px;}</style>
<script type="text/javascript">
$(function() {
$('#points').on('input change', function() {
var element = $('#points');
value = element.val()
$('#value').text(value);
if (value>10) {
$('#malo').text("sobrepeso");
} else {
$('#malo').text("");
}});
});
</script>
</head>
<div class="container">
<div id="resultado">
<span id="value" class="rs-label">0</span>
</div>
<div>
<input id="points" type="range" value="1" min="1" max="80" class="rs-range" />
</div>
<div id="malo"></div>
</div>
</div>
</body>
</html>
CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
body{background: #3EC4DF;
}.cabeza{
border: 1px solid #000;
width: 900px; height: 900px; margin: auto;}.container{
display: flex;flex-direction: column;
align-items: center;
justify-content: center;
}.resultado{
margin-top: 30vh;
}.rs-range {
width: 400px; height: 2px;background: #111;
-webkit-appearance: none;
outline: none;border-radius: 2px;
margin-top: 40px;
}.rs-range::-webkit-slider-thumb{
-webkit-appearance: none;
width: 20px; height: 20px;border-radius: 50%;
background: #00bcd4;
}.rs-label{
position: relative;transform-origin: center center;
display: block; width: 98px; height: 98px; background: transparent;border-radius: 50%;
line-height: 30px;
text-align: center;
font-weight: bold;
padding-top: 22px;
box-sizing: border-box;
border: 2px solid #fff;
margin-top: 20px;
margin-left: -38px;
left: attr(value);
color: #fff;
font-style: normal;
font-weight: normal;
line-height: normal;
font-size: 36px;
content: "kg";
display: block;font-size: 20px;
letter-spacing: 0.07em;
margin-top: -2px;
}
Valora esta pregunta


0

