datetime mysql a <input> type=date
Publicado por Eduardo (4 intervenciones) el 13/08/2020 02:45:02
Saludos expertos,
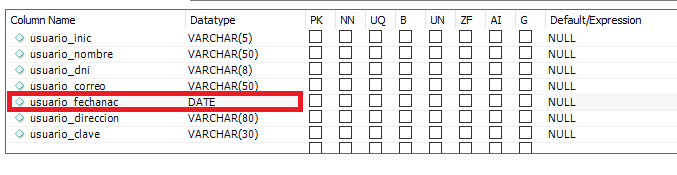
Estoy comenzando con JavaScript y tengo problemas para mostrar un campo datetime extraido de MySql y mostrarlo en un input type "date":
Y el codigo js que carga el formulario:
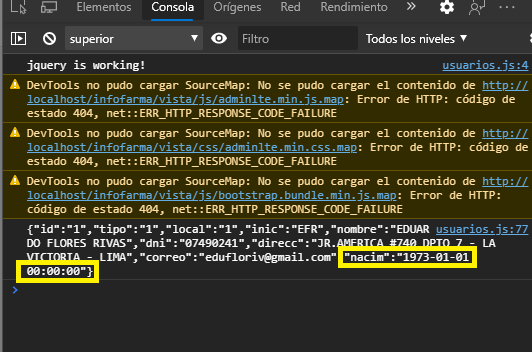
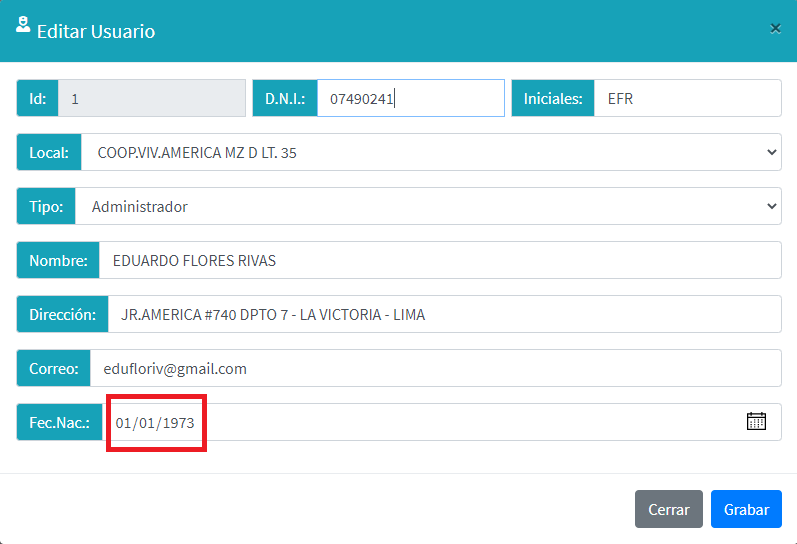
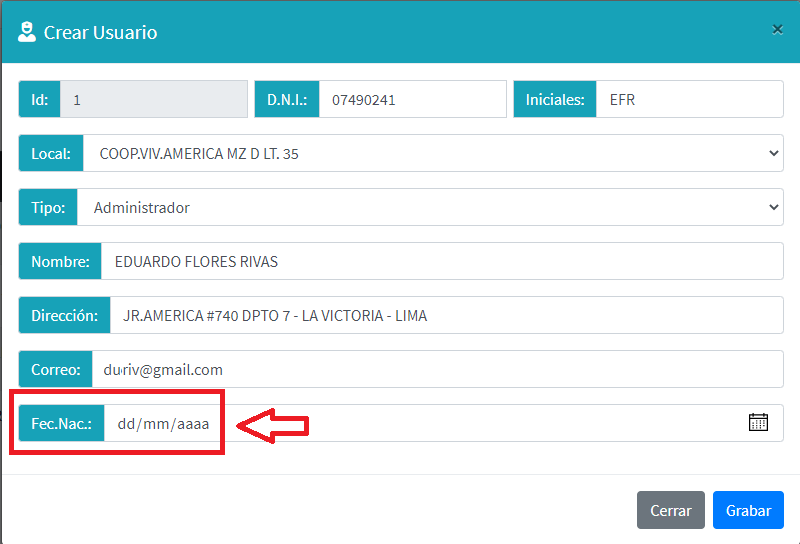
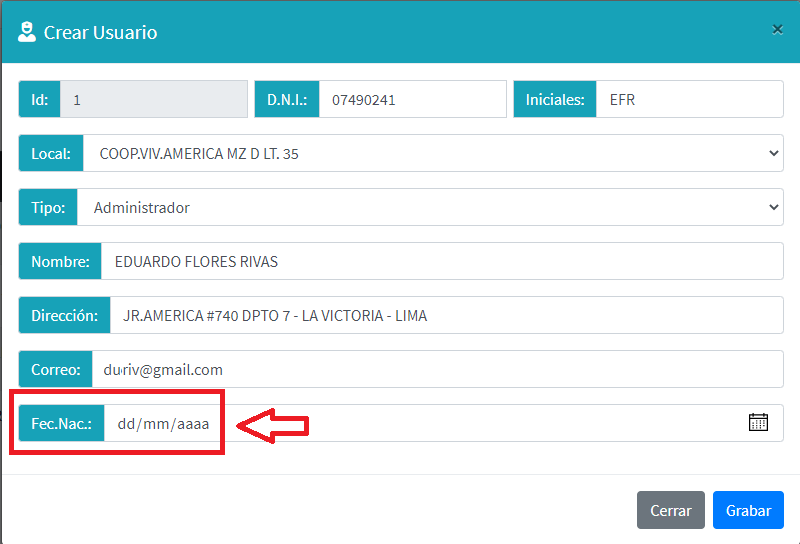
Los datos en la bd estan correctos ya lo verifique y el resto de datos se cargan correctamente, pero el campo "Fecha de nacimiento:" siempre aparece con "dd/mm/aaaa";

Sé que es un tema sencillo, pero he buscado en internet y las respuestas son antiguas y confusas.
Cordiales saludos,
Estoy comenzando con JavaScript y tengo problemas para mostrar un campo datetime extraido de MySql y mostrarlo en un input type "date":
1
2
3
4
5
6
7
8
9
10
...
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text bg-info" id="nacim">Fec.Nac.:</span>
</div>
<input type="date" class="form-control" id="usu_nacim" name="usu_nacim">
</div>
...
Y el codigo js que carga el formulario:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
...
// Editar$(document).on('click', '.btnEditar', (e) => {
const element = $(this)[0].activeElement.parentElement.parentElement;
const id = $(element).attr('userId');
$.post('../controlador/UsuarioController.php?accion=leer', {id}, (response) => {
console.log( response );
const tupla = JSON.parse(response);
console.log( tupla.dni );
modo = 'editar' ;
$('#modalUsuario').modal('show') ;
$('#usu_id').val(tupla.id);
$('#usu_dni').val(tupla.dni);
$('#usu_ini').val(tupla.inic);
$('#usu_local').val(tupla.local);
$('#usu_tipo').val(tupla.tipo);
$('#usu_nombre').val(tupla.nombre);
$('#usu_direc').val(tupla.direcc);
$('#usu_correo').val(tupla.correo);
$('#usu_nacim').val(tupla.nacim); // <- Aqui tengo el problema
});
});
...
Los datos en la bd estan correctos ya lo verifique y el resto de datos se cargan correctamente, pero el campo "Fecha de nacimiento:" siempre aparece con "dd/mm/aaaa";

Sé que es un tema sencillo, pero he buscado en internet y las respuestas son antiguas y confusas.
Cordiales saludos,
Valora esta pregunta


0