Como superponer capas y hacer evento click de área en web
Publicado por Albert (20 intervenciones) el 05/11/2020 23:57:02
Hola chic@s
Me estoy reciclando después de dejar de programar hace años, así que os pediría un poco de comprensión y paciencia. Aunque estoy indagando con el React Js para salir del paso de momento necesito poder intentar solucionar mi problema con Javascript. Os explico:
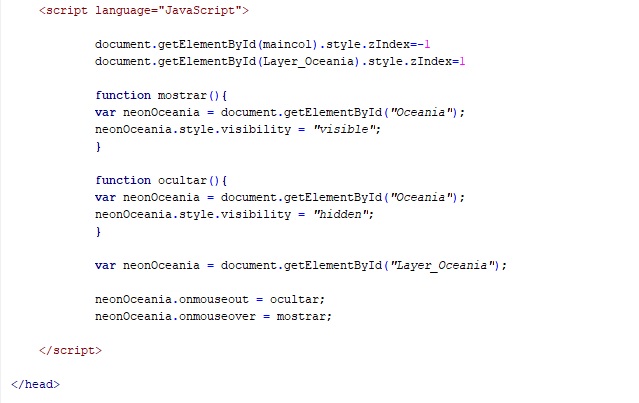
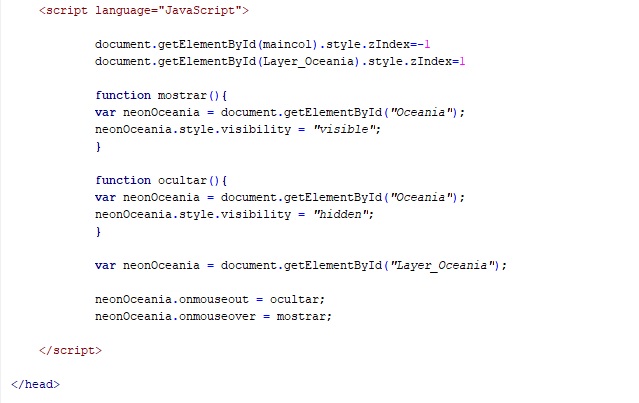
Tengo un Mapa Mundi en el cual necesito superponer 6 capas con los continentes delimitados por un contorno coloreado, el cual, cuando haces un "onmouseover" se muestre el continente coloreado por ese entorno, y cuando hagas un "onmouseout" desparezca. Después al hacer click tendría que abrirse una página con el continente ampliado (pero sobre el evento click en área, ya miraré como solucionarlo). Por el momento, donde tengo problemas es en superponer las capas, ya que me la coloca por debajo de mi div principal donde esta el Mapa Mundi, y me gustaría que la pusiera por encima. Lo probe con CSS en mi hoja de estilos con el z-index pero he desistido porque me desaparece el Mapa Mundi, así que quiero ver si lo puedo hacer con Javascript. El script que estoy utilizando es este:

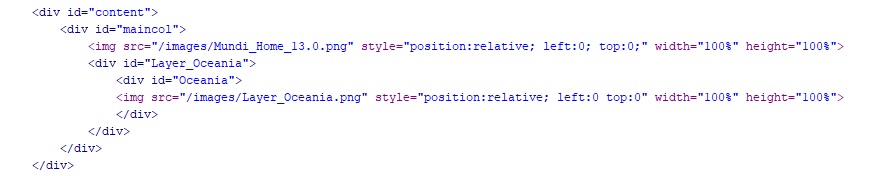
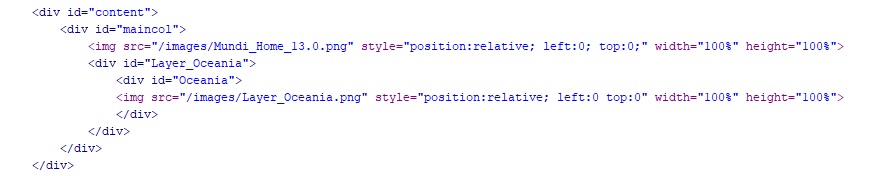
Y el código Html es este:

Con este código me coloca la capa de Oceania por debajo del Mapa Mundi...y no se, estoy un poco bloqueado...aunque sigo haciendo probaturas y buscando como loco algún código que me pueda ayudar!!
Si me podeís echar una mano, tenéis una birra pagada (para cuando acabe esta jodida pandemia) ;-)
Un saludo
Me estoy reciclando después de dejar de programar hace años, así que os pediría un poco de comprensión y paciencia. Aunque estoy indagando con el React Js para salir del paso de momento necesito poder intentar solucionar mi problema con Javascript. Os explico:
Tengo un Mapa Mundi en el cual necesito superponer 6 capas con los continentes delimitados por un contorno coloreado, el cual, cuando haces un "onmouseover" se muestre el continente coloreado por ese entorno, y cuando hagas un "onmouseout" desparezca. Después al hacer click tendría que abrirse una página con el continente ampliado (pero sobre el evento click en área, ya miraré como solucionarlo). Por el momento, donde tengo problemas es en superponer las capas, ya que me la coloca por debajo de mi div principal donde esta el Mapa Mundi, y me gustaría que la pusiera por encima. Lo probe con CSS en mi hoja de estilos con el z-index pero he desistido porque me desaparece el Mapa Mundi, así que quiero ver si lo puedo hacer con Javascript. El script que estoy utilizando es este:

Y el código Html es este:

Con este código me coloca la capa de Oceania por debajo del Mapa Mundi...y no se, estoy un poco bloqueado...aunque sigo haciendo probaturas y buscando como loco algún código que me pueda ayudar!!
Si me podeís echar una mano, tenéis una birra pagada (para cuando acabe esta jodida pandemia) ;-)
Un saludo
Valora esta pregunta


0


