Patrón de círculos con colores alternos en canvas
Publicado por Stephanie (2 intervenciones) el 21/12/2020 18:01:36
Hola a todos,
Estoy aprendiendo a programar desde hace poco y llevo varios días atascada con esto:
Tengo una página con un canvas de 500x500px y necesito llenarlo de círculos de radio 10px de varios colores, que se van alternando entre sí. Para ello, pensé en controlar las "x" con un for y las "y" con otro, dentro de este primero. Y con un tercer for, iterar los colores de un array. He conseguido dibujar los círculos, pero a la hora de colorearlos, en lugar de alternarse los colores en cada círculo, se pintan todos los círculos de todos los colores. Debo estar cometiendo algún error del que no me doy cuenta. Si alguien pudiera ayudarme, se lo agradecería mucho.
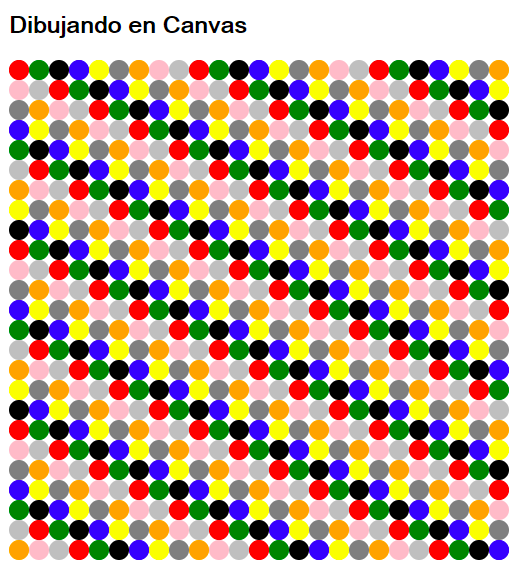
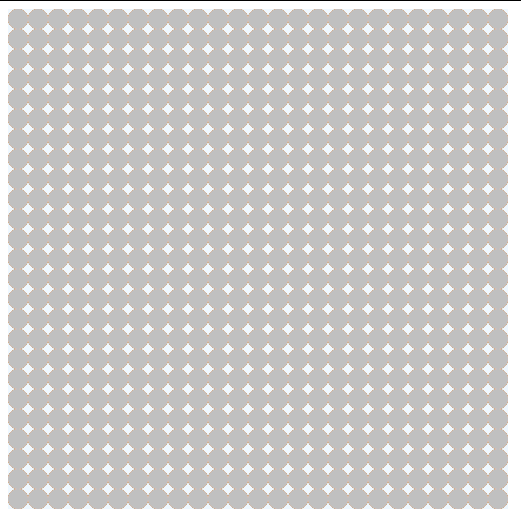
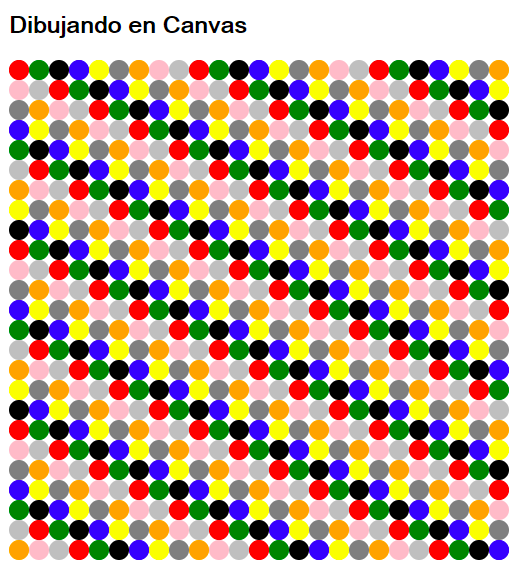
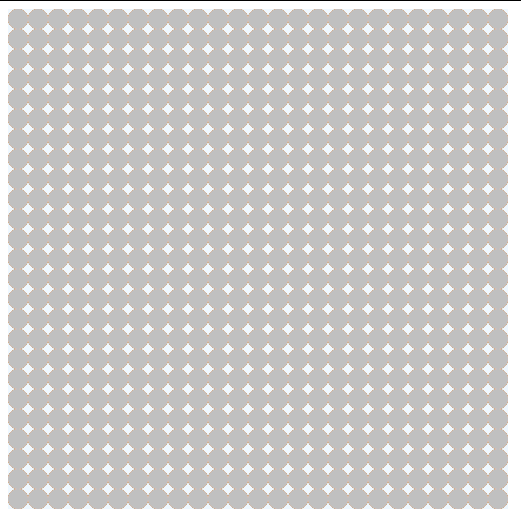
Aquí os dejo el código y añado una imagen de como debería quedar la página y otra de como me queda a mí:


¡Muchas gracias!
Estoy aprendiendo a programar desde hace poco y llevo varios días atascada con esto:
Tengo una página con un canvas de 500x500px y necesito llenarlo de círculos de radio 10px de varios colores, que se van alternando entre sí. Para ello, pensé en controlar las "x" con un for y las "y" con otro, dentro de este primero. Y con un tercer for, iterar los colores de un array. He conseguido dibujar los círculos, pero a la hora de colorearlos, en lugar de alternarse los colores en cada círculo, se pintan todos los círculos de todos los colores. Debo estar cometiendo algún error del que no me doy cuenta. Si alguien pudiera ayudarme, se lo agradecería mucho.
Aquí os dejo el código y añado una imagen de como debería quedar la página y otra de como me queda a mí:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
<!DOCTYPE html>
<html>
<head>
<title>Ejercicio 2 U2</title>
<meta charset="utf-8">
<script type="text/javascript">
window.onload = function(){
var canvas = document.getElementById('miCanvas');
var ctx = canvas.getContext('2d');
var colores = ['red','green','black','blue','yellow','gray','orange','pink','silver'];
for (x=10;x<=490;x=x+20) {
for (y=10;y<=490;y=y+20) {
for (c=0;c<colores.length;c++) {
ctx.beginPath();
ctx.arc(x,y,10,0,Math.PI*2,true);
ctx.fillStyle = colores[c];
ctx.fill();
} } } }</script>
</head>
<body>
<canvas id="miCanvas" height="500" width="500" style="background-color: AliceBlue">
Su navegador no soporta el Canvas.</canvas>
</body>
</html>


¡Muchas gracias!
Valora esta pregunta


0

