menu hamburguesa
Publicado por Saidre (4 intervenciones) el 26/03/2021 17:24:11





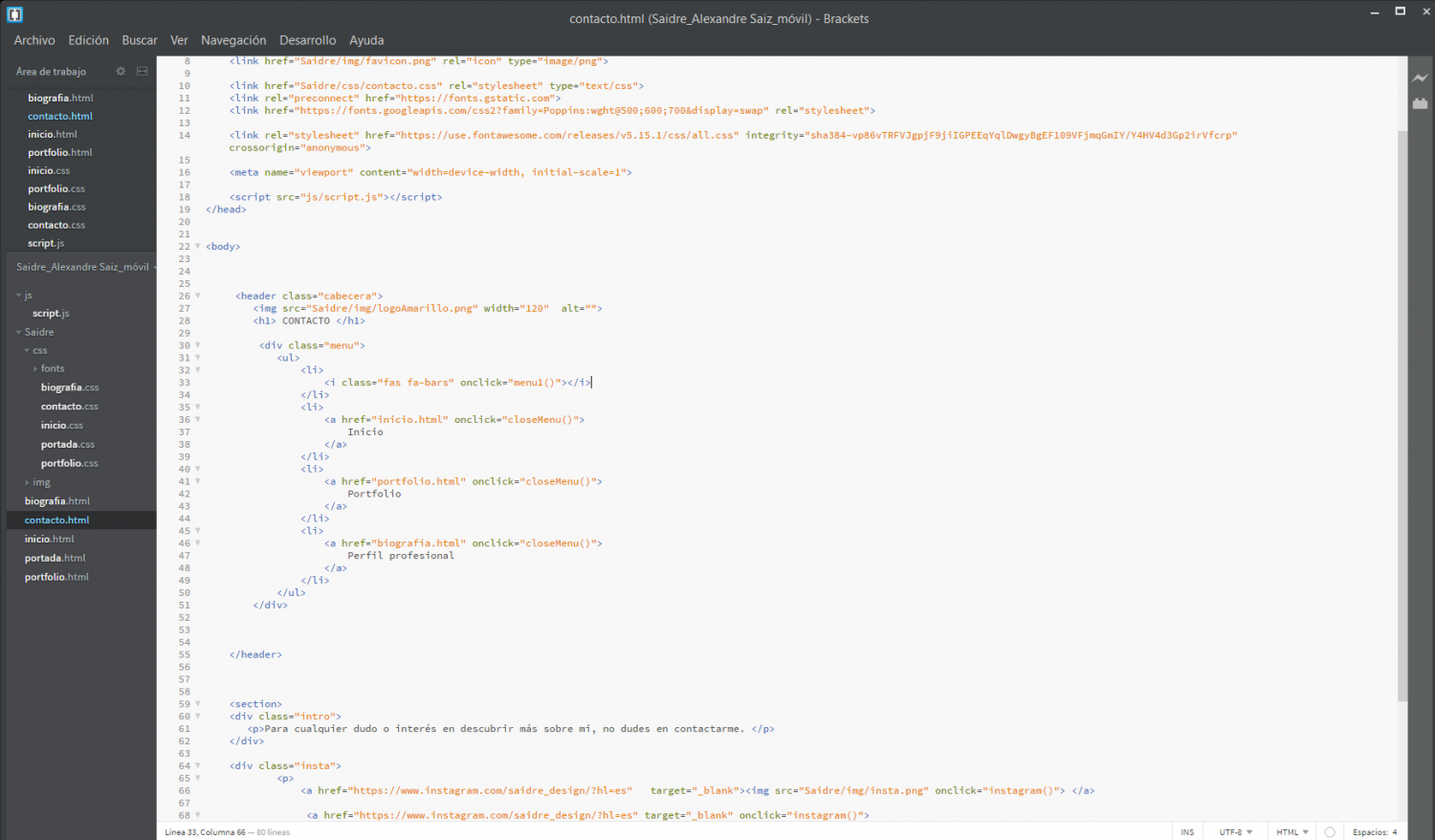
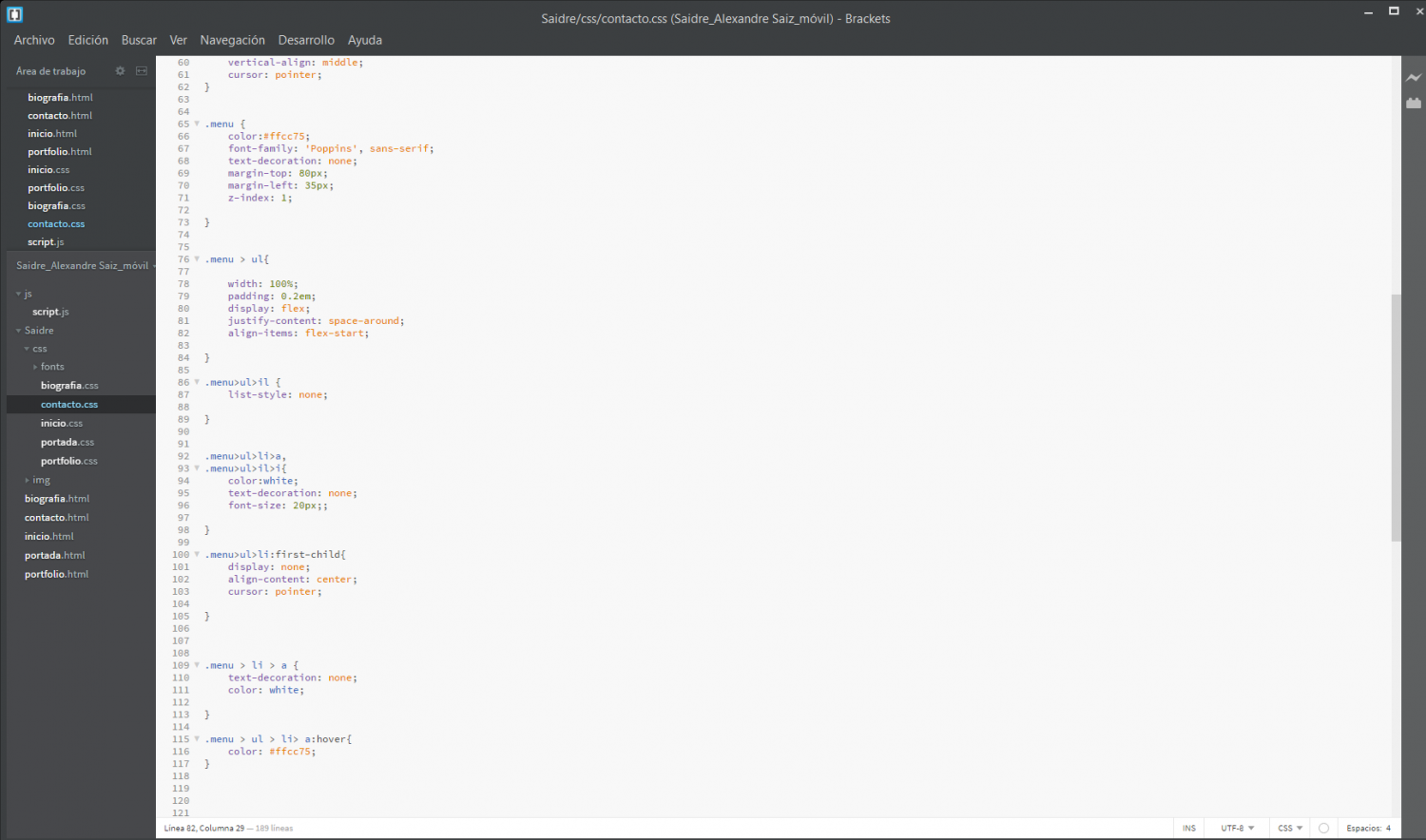
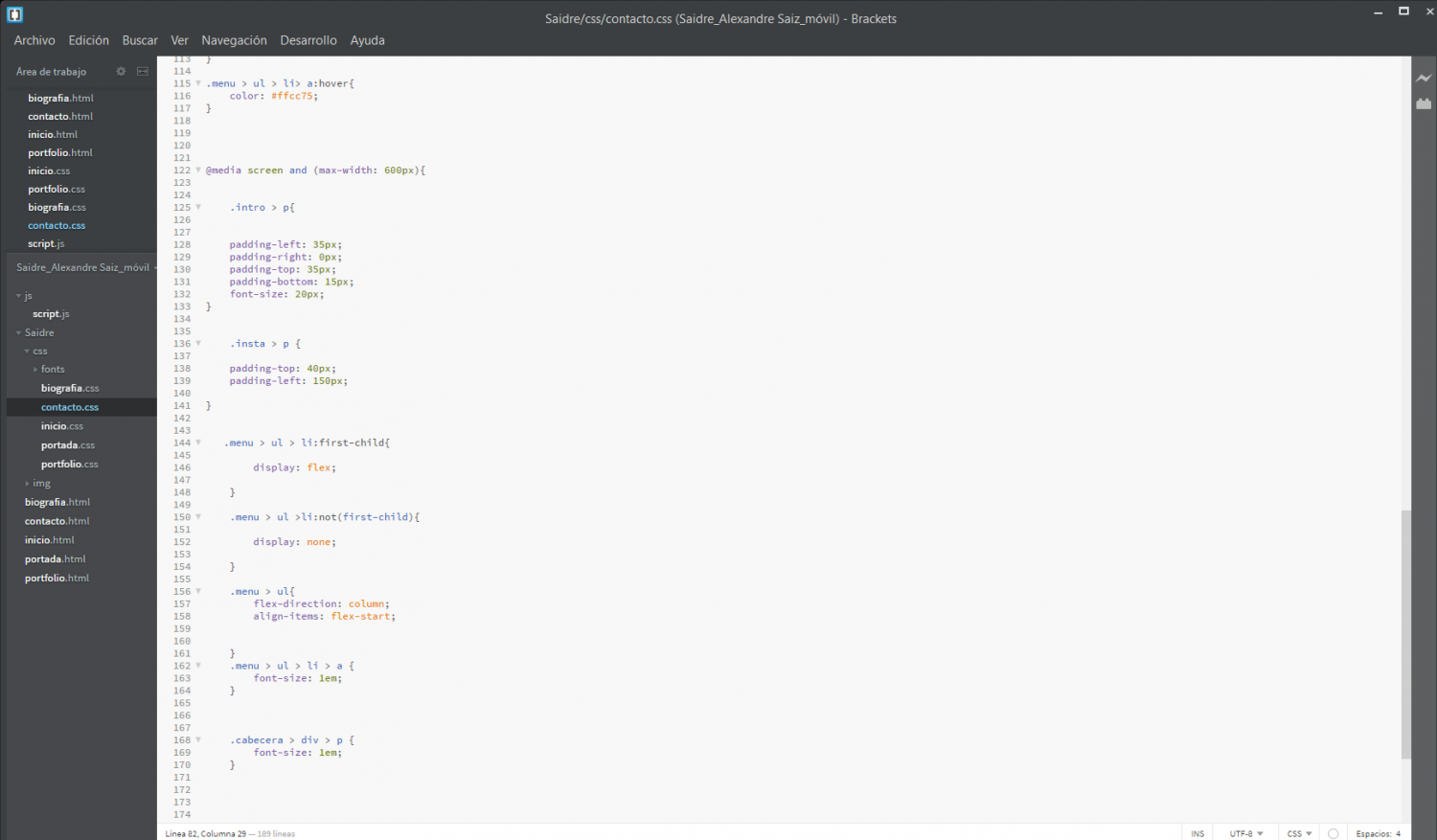
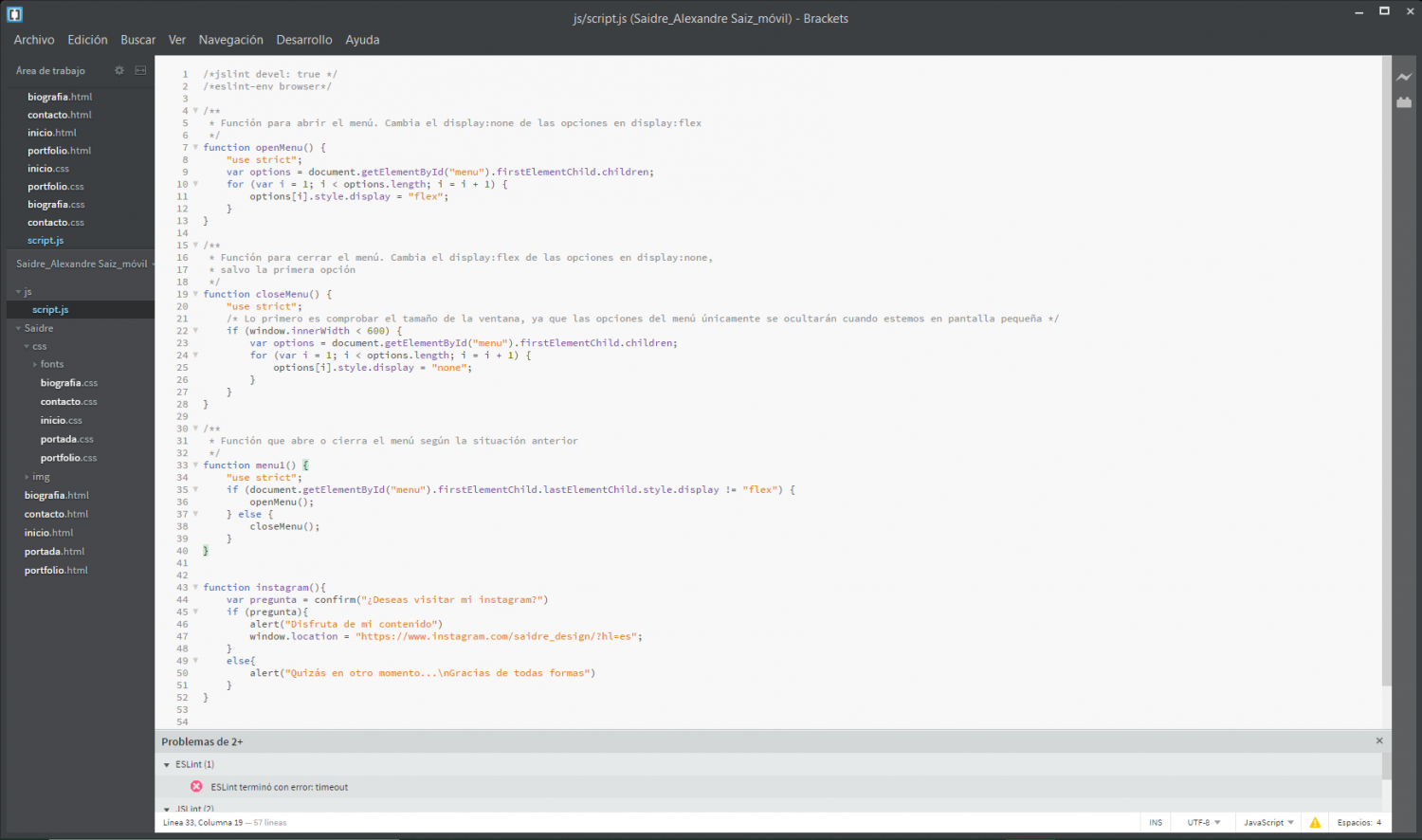
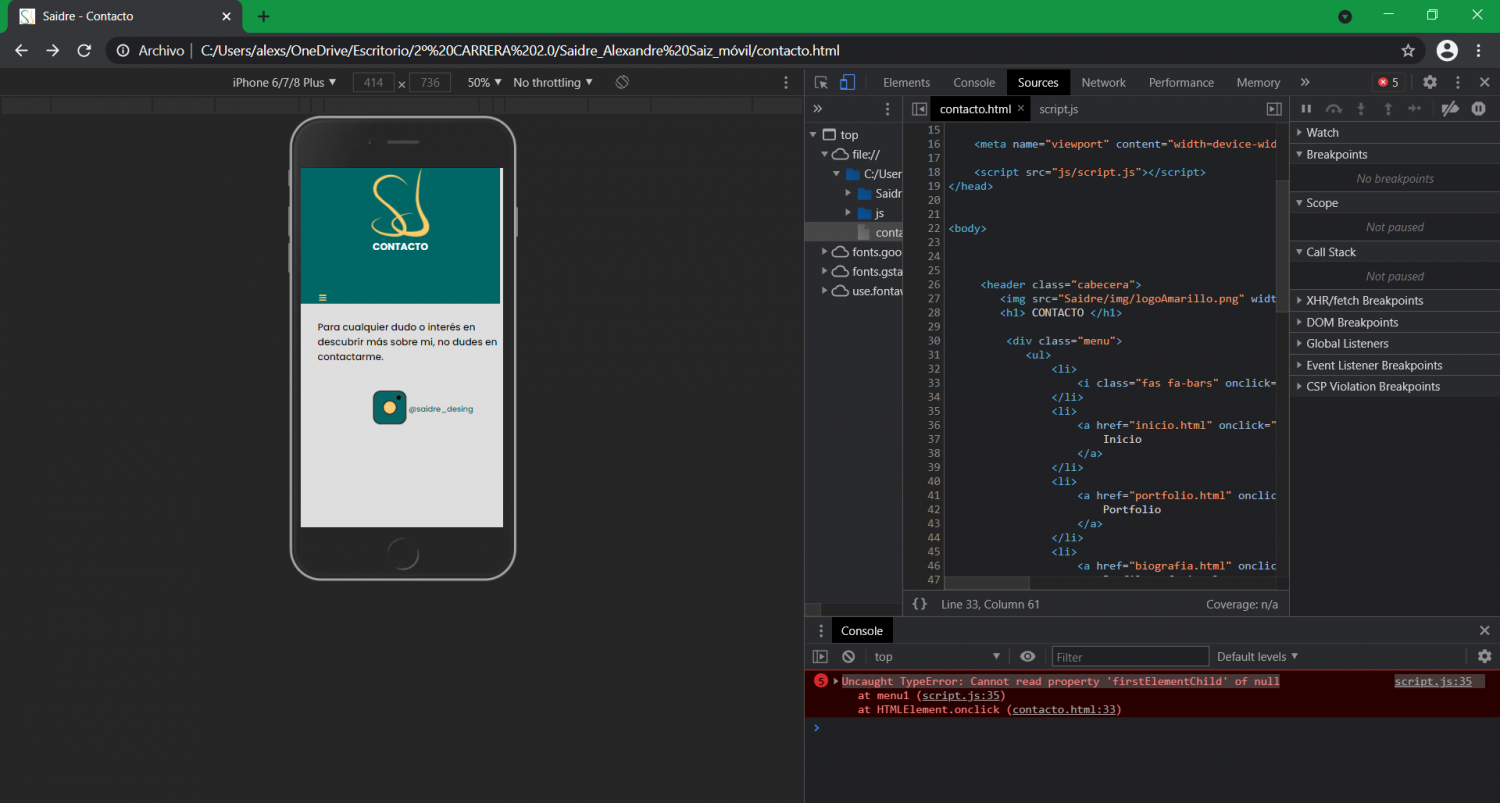
Quiero hacer un menú hamburguesa para la versión móvil de mi página web. Cuando pulso en el icono del menú, no me salen las opciones. Me sale un error en f12 de google (captura 5). No entiendo el error
Ayuda y muchas gracias.
Valora esta pregunta


0

