Aprendiendo algoritmos
Publicado por lucas (2 intervenciones) el 10/06/2021 14:35:33
Hola, tengo con una duda, no entiendo el comando PRINTLN.
Estoy resolviendo los siguientes problemas de esta web.
https://github.com/CodeGuppyPrograms/CodingChallenges/tree/master/solutions
El desafio es imprimir, todas las tablas de multiplicar.
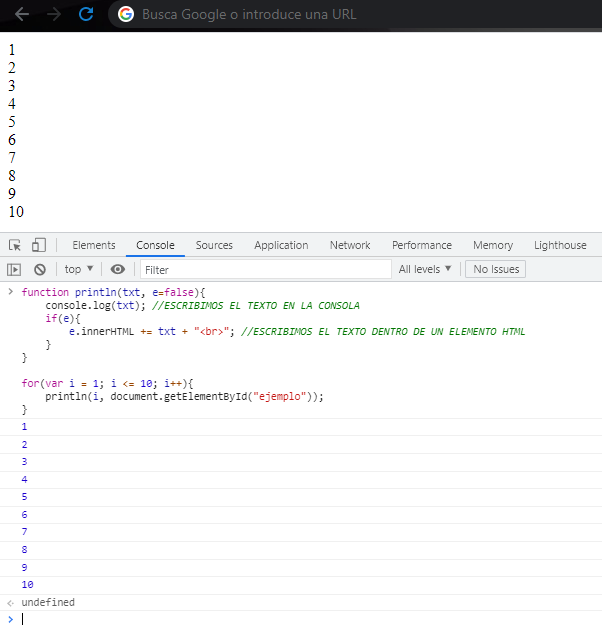
El codigo que deja como solucion al problema es el siguiente.
si lo copio y lo pego no funciona.
Gracias
Estoy resolviendo los siguientes problemas de esta web.
https://github.com/CodeGuppyPrograms/CodingChallenges/tree/master/solutions
El desafio es imprimir, todas las tablas de multiplicar.
El codigo que deja como solucion al problema es el siguiente.
si lo copio y lo pego no funciona.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
for(var i = 1; i <= 10; i++)
{printTable(i);
println("");
}function printTable(n)
{for(var i = 1; i <= 10; i++)
{var row = n + " * " + i + " = " + n * i;
println(row);
}}Gracias
Valora esta pregunta


0