Problema con array.
Publicado por Guillermo (3 intervenciones) el 25/07/2021 04:36:57
Que tal.
Tengo un problema con el manejo de unos arreglos. Al inicio de mi código mando a traer información desde un par de archivos php que devuelve dicha información en formato JSON a las siguientes funciones:
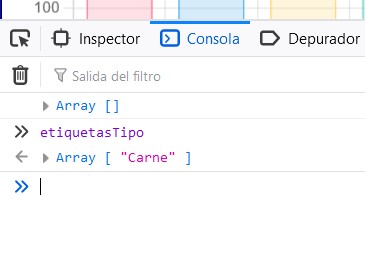
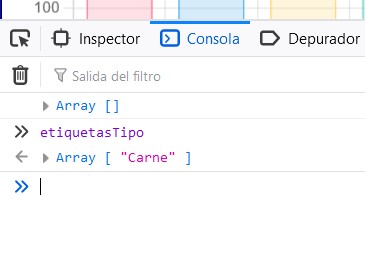
Como se puede observar los arreglos están declarados como globales. El problema es que cuando intento usar la información de cada arreglo me indica que es un arreglo vacío, pero cuando llamo a ese arreglo manualmente desde la consola si me muestra los datos (Actualmente solo tiene un dato):

¿A qué se debe este error y como podría solucionarlo?
Nota: En la imagen, la primera vez que se muestra el arreglo es a causa del "console.log()" de la línea 9 del código. La segunda es cuando lo hago en la consola.
Tengo un problema con el manejo de unos arreglos. Al inicio de mi código mando a traer información desde un par de archivos php que devuelve dicha información en formato JSON a las siguientes funciones:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
var segundaGrafica = document.getElementById('graficaCircular');
var etiquetasTipo = [];
var porcentaje = [];
var chart2;
obtenerEtiquetasTipo();
obtenerPorcentajes();
dibujarSegGrafica(etiquetasTipo, porcentaje);
console.log(etiquetasTipo);
function obtenerEtiquetasTipo(){
fetch('./php/consultaTipo.php')
.then(function(response){
return response.json();
})
.then(function(texto){
for (var i = 0; i < texto.length; i++) {
etiquetasTipo[i] = texto[i]['tipo'];
}});
}function obtenerPorcentajes(){
fetch('./php/consultaPorcentajeTipo.php')
.then(function(response){
return response.json();
})
.then(function(texto){
for (var i = 0; i < texto.length; i++) {
porcentaje[i] = texto[i]['aporte'];
}});
}Como se puede observar los arreglos están declarados como globales. El problema es que cuando intento usar la información de cada arreglo me indica que es un arreglo vacío, pero cuando llamo a ese arreglo manualmente desde la consola si me muestra los datos (Actualmente solo tiene un dato):

¿A qué se debe este error y como podría solucionarlo?
Nota: En la imagen, la primera vez que se muestra el arreglo es a causa del "console.log()" de la línea 9 del código. La segunda es cuando lo hago en la consola.
Valora esta pregunta


0

