
FORMATEAR A UN MISMO TIPO DE LETRA UN CAMPO DE TEXTO CON JS
Publicado por Jerónimo (1 intervención) el 26/06/2022 00:16:37
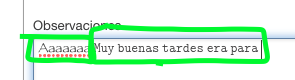
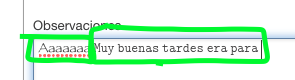
Buenas tardes, quería preguntar como puedo con Javascript formatear el texto que se ingresa a un campo de texto, debido a que el usuario escribe con un tipo de letra pero me están copian y pegando texto de otros lugares los cuales tiene tipografías diferentes lo que me genera muchos problemas(ver imagen).
Intenté cambiarle el font family como tal al campo de texto, pero como se está copiando y pegando de otra parte, no se coge dicho font family que coloque.

Intenté cambiarle el font family como tal al campo de texto, pero como se está copiando y pegando de otra parte, no se coge dicho font family que coloque.

Valora esta pregunta


0
