PIng a un servidor usando JS sin AJAX
Publicado por party (4 intervenciones) el 11/08/2023 18:30:02
Hola
Es posible hacerle un ping a un servidor para saber si esta en linea o no usando JS sin AJAX?
Yo encontre este codigo, pero requiere AJAX
function pingURL() {
// Getting the URL from the User
var URL = $("#url").val();
var settings = {
// Defining the request configuration
cache: false,
dataType: "jsonp",
crossDomain: true,
url: URL,
method: "GET",
timeout: 5000,
headers: {accept: "application/json", "Access-Control-Allow-Origin": "*",},
// Defines the response to be made
// for certain status codes
statusCode: {
200: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:green'>Status 200: Page is up!";
},
400: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:red'>Status 400: Page is down.</h3>";
},
0: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:red'>Status 0: Page is down.</h3>";
},
},
};
// Sends the request and observes the response
$.ajax(settings).done(function (response) {
console.log(response);
})
.fail(function (response) {
console.log("Error" + response);
});
}
Tambien encontre este codigo:
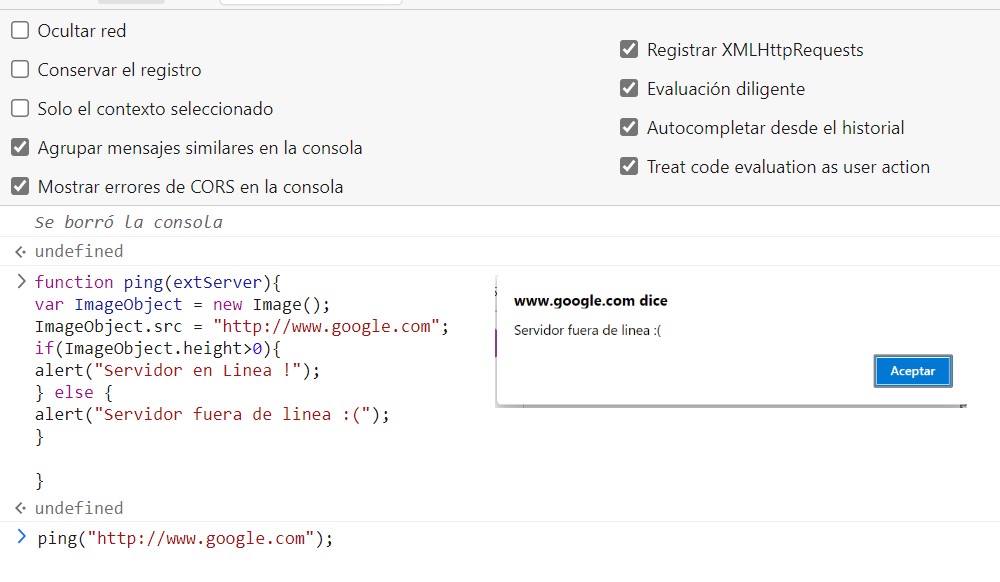
function ping(extServer){
var ImageObject = new Image();
ImageObject.src = "http://"+extServer+";
if(ImageObject.height>0){
alert("Servidor en Linea !");
} else {
alert("Servidor fuera de linea :(");
}
}
Sin embargo con este ultimo codigo siempre me retorna ""Servidor fuera de linea :(");
Es posible hacerle un ping a un servidor para saber si esta en linea o no usando JS sin AJAX?
Yo encontre este codigo, pero requiere AJAX
function pingURL() {
// Getting the URL from the User
var URL = $("#url").val();
var settings = {
// Defining the request configuration
cache: false,
dataType: "jsonp",
crossDomain: true,
url: URL,
method: "GET",
timeout: 5000,
headers: {accept: "application/json", "Access-Control-Allow-Origin": "*",},
// Defines the response to be made
// for certain status codes
statusCode: {
200: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:green'>Status 200: Page is up!";
},
400: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:red'>Status 400: Page is down.</h3>";
},
0: function (response) {
document.getElementById("outputDiv").innerHTML="<h3 style='color:red'>Status 0: Page is down.</h3>";
},
},
};
// Sends the request and observes the response
$.ajax(settings).done(function (response) {
console.log(response);
})
.fail(function (response) {
console.log("Error" + response);
});
}
Tambien encontre este codigo:
function ping(extServer){
var ImageObject = new Image();
ImageObject.src = "http://"+extServer+";
if(ImageObject.height>0){
alert("Servidor en Linea !");
} else {
alert("Servidor fuera de linea :(");
}
}
Sin embargo con este ultimo codigo siempre me retorna ""Servidor fuera de linea :(");
- Test-JS.zip(76,4 KB)
Valora esta pregunta


0