<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<script>
/* http://www.lawebdelprogramador.com */
var inicio=0;
var vuelta=0;
var timeout=0;
function empezarDetener(elemento)
{ if(timeout==0)
{ // empieza el cronometro
elemento.value="Detener";
// Cogemos la fecha y hora actual para el cronometro y vuelta
inicio=vuelta=new Date().getTime();
// Borramos los ultimos tiempos
document.getElementById("tiempos").innerHTML="<div></div>";
// Inicamos el proceso
funcionando();
// habilitamos el botón para contar las vueltas
document.getElementById("vuelta").disabled=false; }else{ // detenemos el cronometro
elemento.value="Empezar";
// deshabilitamos el boton para contar las vueltas
document.getElementById("vuelta").disabled=true;
// Finalizamos el cronometro
clearTimeout(timeout);
timeout=0;
}
}
function funcionando()
{ var actual = new Date().getTime();
var diff=new Date(actual-inicio);
// Mostramos la diferencia de tiempo
var result=LeadingZero(diff.getUTCHours())+":"+LeadingZero(diff.getUTCMinutes())+":"+LeadingZero(diff.getUTCSeconds());
document.getElementById('crono').innerHTML = result;
timeout=setTimeout("funcionando()",1000); }
/**
* Función que muestra cada vuelta
*/
function mostrarValorActual()
{ // Cogemos al fecha actual y la restamos de la ultima vuelta
var actual=new Date().getTime();
var diff=new Date(actual-vuelta);
// Cogemos el nuevo valor de la vuelta
vuelta=new Date().getTime();
var ultimo=document.createElement("div"); ultimo.innerHTML=LeadingZero(diff.getUTCHours())+":"+LeadingZero(diff.getUTCMinutes())+":"+LeadingZero(diff.getUTCSeconds())+","+diff.getUTCMilliseconds();
// Mostramos el último valor por vuelta
document.getElementById("tiempos").insertBefore(ultimo,document.getElementById("tiempos").getElementsByTagName("div")[0]); }
/* Funcion que pone un 0 delante de un valor si es necesario */
function LeadingZero(Time) { return (Time < 10) ? "0" + Time : + Time;
}
</script>
<style>
.crono_wrapper {float:left;text-align:center;width:200px;} #tiempos {float:left;}
</style>
</head>
<body>
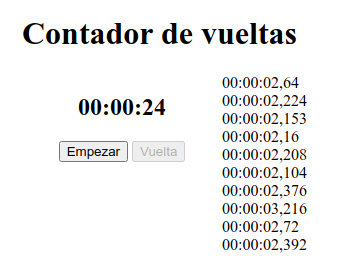
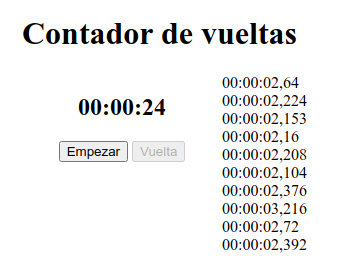
<h1>Contador de vueltas</h1>
<div class="crono_wrapper">
<h2 id='crono'>00:00:00</h2>
<input type="button" value="Empezar" onclick="empezarDetener(this);">
<input type="button" value="Vuelta" id="vuelta" onclick="mostrarValorActual();" disabled>
</div>
<div id="tiempos"><div></div></div>
</body>
</html>