Buscador de archivos mediante expresiones regulares (nueva versión)
Python
Actualizado el 27 de Abril del 2024 por Antonio (75 códigos) (Publicado el 5 de Mayo del 2022)
2.357 visualizaciones desde el 5 de Mayo del 2022
Programa para buscar archivos mediante expresiones regulares.
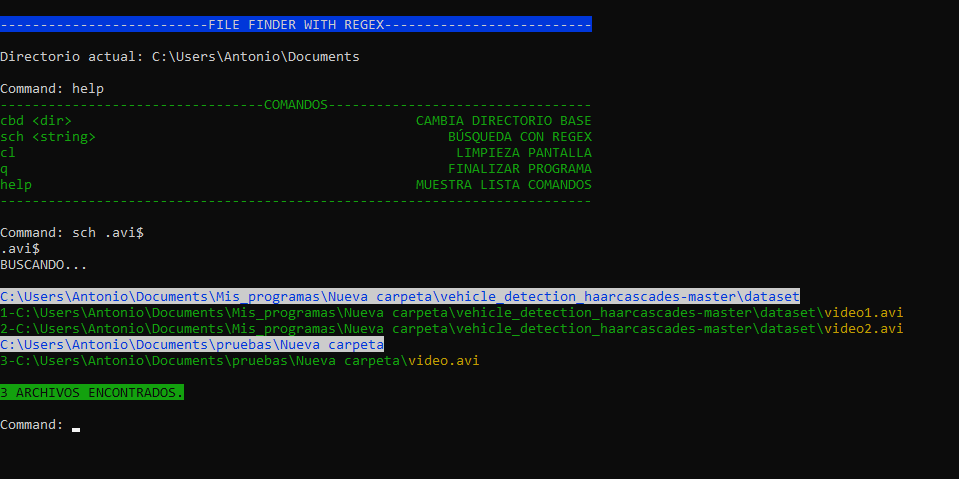
COMANDOS:
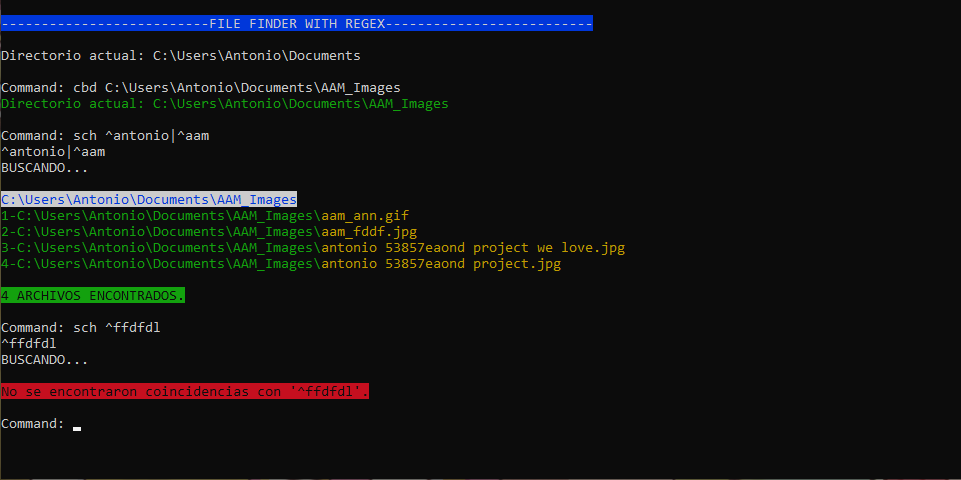
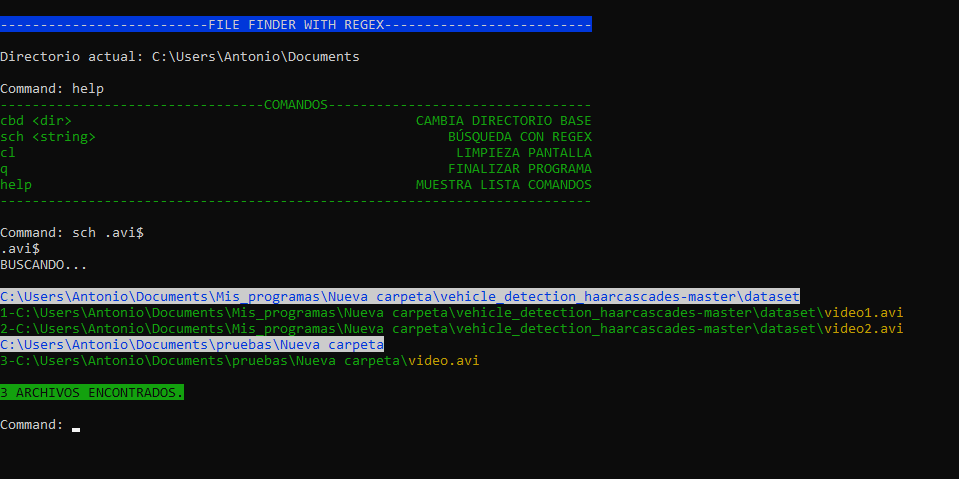
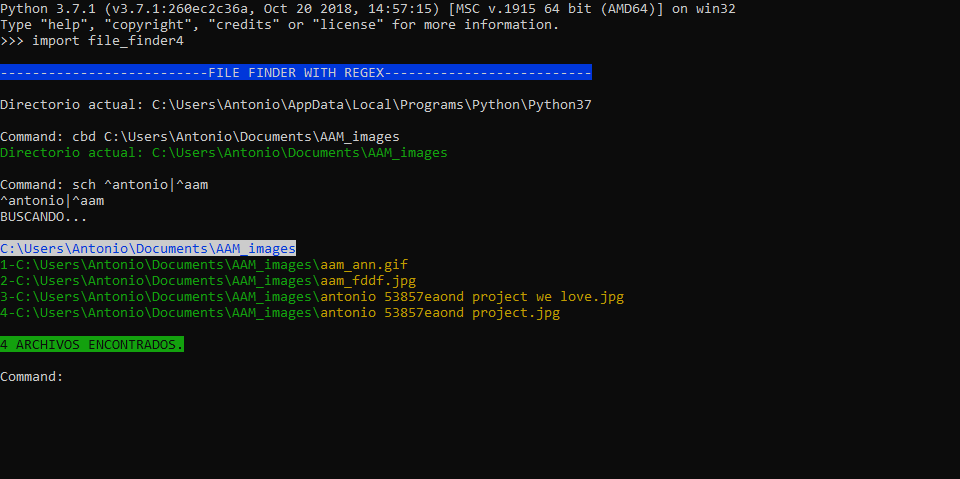
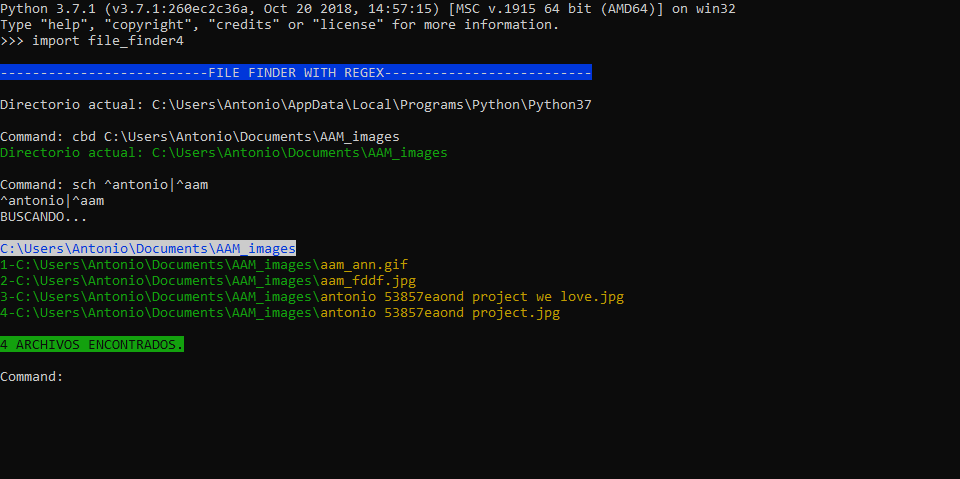
cbd <dir> cambia el directorio base.
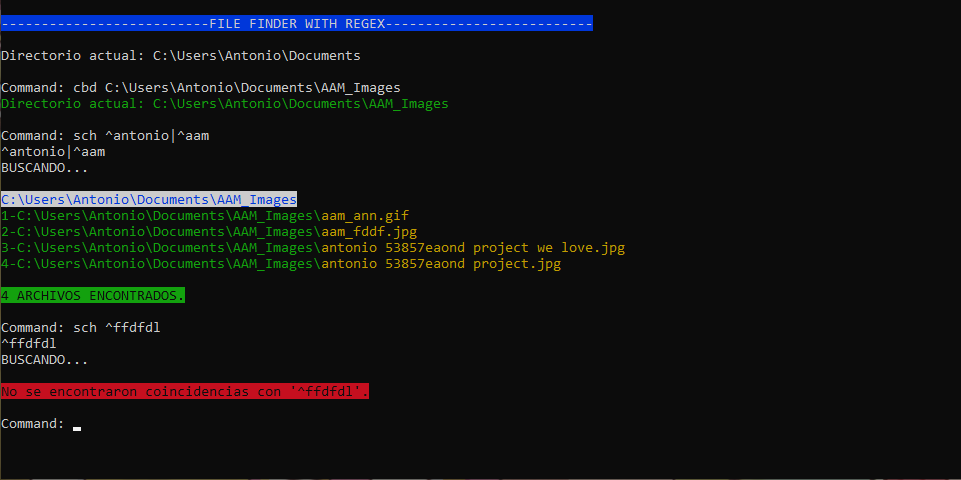
sch <string> realiza búsqueda por el sistema de carpetas a partir de la carpeta base.
cl realiza limpieza de pantalla.
help muestra lista de comandos.
q finaliza programa.
PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.



COMANDOS:
cbd <dir> cambia el directorio base.
sch <string> realiza búsqueda por el sistema de carpetas a partir de la carpeta base.
cl realiza limpieza de pantalla.
help muestra lista de comandos.
q finaliza programa.
PARA CUALQUIER DUDA U OBSERVACIÓN, USEN LA SECCIÓN DE COMENTARIOS.