Mostrando del 631 al 640 de 916 registros
Algunos navegadores soportan la propiedad / atributo ContentEditable. Siendo así, podemos convertir un eleneto, objeto, etiqueta en editable... Sí, editable sin guardar los cambios, porque lo hacemos en el lado cliente, no en el servidor con un lenguaje interpretado: Php, Asp, Perl, etc. ¡No hay magia!, ni la inseguridad que acarrearía. Eso sí, imagina porque hay muchas posibilidades: escribe, borra, arrastra, cambia el tamaño; todo por sesión...
Código que obtiene de una cadena de texto letras de forma aleatoria al mover el mouse. Compone una palabra de 4 letras que se pueden cambiar de color, fuente, tamaño, etc. con CSS.
Espero sea útil.
Un saludo
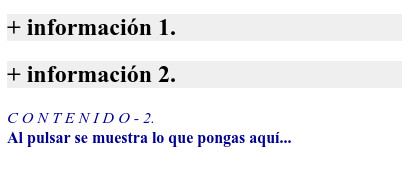
Script basado en Operador (ternario) condicional para mostrar / ocultar contenidos con una sola función. Puede manejar de forma independiente cuantos elementos sean precisos, con absoluta simpleza y transparencia. Es adaptable para otras fucionalidades.
Espero sea útil.
Un saludo
Experimento basado en una página web que va mostrando a través del menú los contenidos de uno en uno. Todo está icluido en la misma página, estructurado por capas visibles / ocultas.
Funciona al clicar en los enlaces del menú vertical... Aparecen los contenidos según la sección correspondiente. Al hacer click en la imagen, se amplia como fondo de esa sección. Se pueden añadir cuantas secciones sean precisas. De igual modo, son ampliables el número de imágenes y el texto u otros contenidos. El ejemplo ocupa 3,27 KB (3.355 bytes) al completo. Es rapidísimo y cómodo al no precisar otras páginas para las distintas secciones...
Espero sea útil.
Un saludo
Sencillo experimento basado en el evento OnScroll para cambiar el aspecto, posición, visibilidad, etc. de un elemento u objeto.
Hemos visto como aparecen progresivamente contenidos según avanzamos el scroll de pantalla... Este básico script, puede adaptarse para éso y más efectos; no consume recursos innecesarios, no precisa librería alguna, sólo una función JS y pocas líneas de código se encargan de casi todo.




 (2)
(2)