
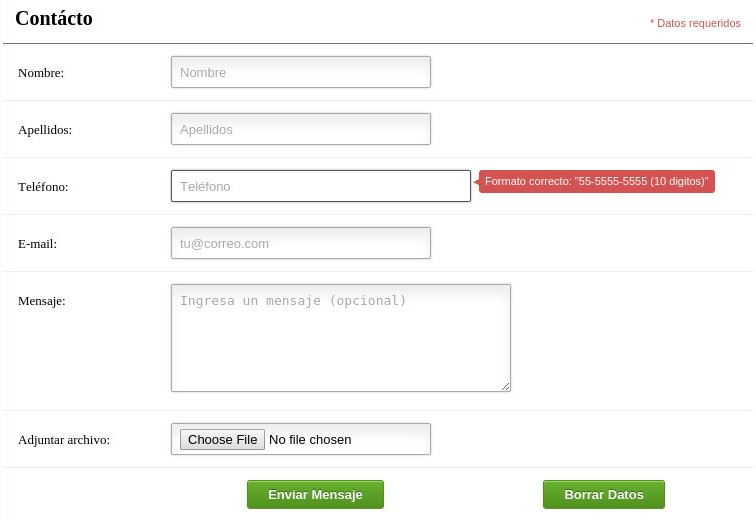
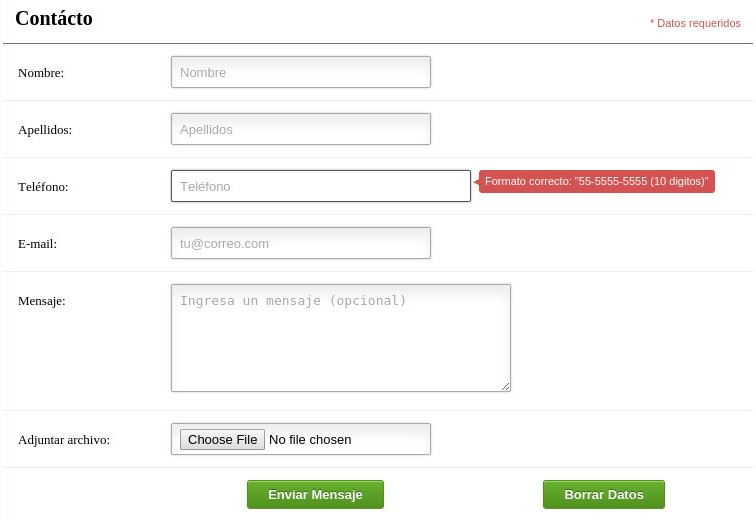
Formulario de contacto con adjuntos
PHP
Publicado el 3 de Febrero del 2015 por Argimiro
79.712 visualizaciones desde el 3 de Febrero del 2015
Formulario de contacto con validación, desarrollado en HTML5, PHP y CSS. Permite cargar archivo adjunto y ser enviado a email.







PHP
{$bHayFicheros = 0;$sCuerpo = $sTexto;// Recogemos los campos del formulario// Recorremos los Ficheros{{// Hay ficheros$bHayFicheros = 1;// Cabeceras generales del mail// Cabeceras del texto}// Se añade el fichero{}}// Si hay ficheros se añaden al cuerpo// Se añade la cabecera de destinatario// Por último se envia el mail}//Ejemplo de como usar:echo "Su formulario ha sido enviado con exito";// Ejemplo de como usar, poniendo como remitente el campo pasado de E-mail/*if (form_mail("usuario_destino@dominio.com","Activación de formulario","Los datos introducidos en el formulario son:\n",$_POST["E-mail"]))echo "Su formulario ha sido enviado con exito";*///Argimiro Cruz.*/CSS
/* === Remove input autofocus webkit === */outline: none;}/* === Form Typography === */body {}}}/* === List Styles === */width: 750px;margin: 0px;padding: 0px;}padding: 12px;position: relative;}}/* === Form Header === */margin: 0;display: inline;}margin: 5px 0 0 0;display: inline;float: right;}/* === Form Elements === */width: 150px;float: left;padding: 3px;}height: 20px;width: 220px;padding: 5px 8px;}padding: 8px;width: 300px;}}/* form element visual styles */}}/* === HTML5 validation styles === */}}}/* === Form hints === */color: white;padding: 1px 6px;display: none;}position: absolute;top: 1px;}display: inline;}}}/* === Button Style === */color: white;padding: 6px 20px;}cursor: pointer;}}