Yibun: Sistema de Agenda Personal con PHP y MySQL
PHP
Publicado el 29 de Agosto del 2015 por Agustin (19 códigos)
50.426 visualizaciones desde el 29 de Agosto del 2015
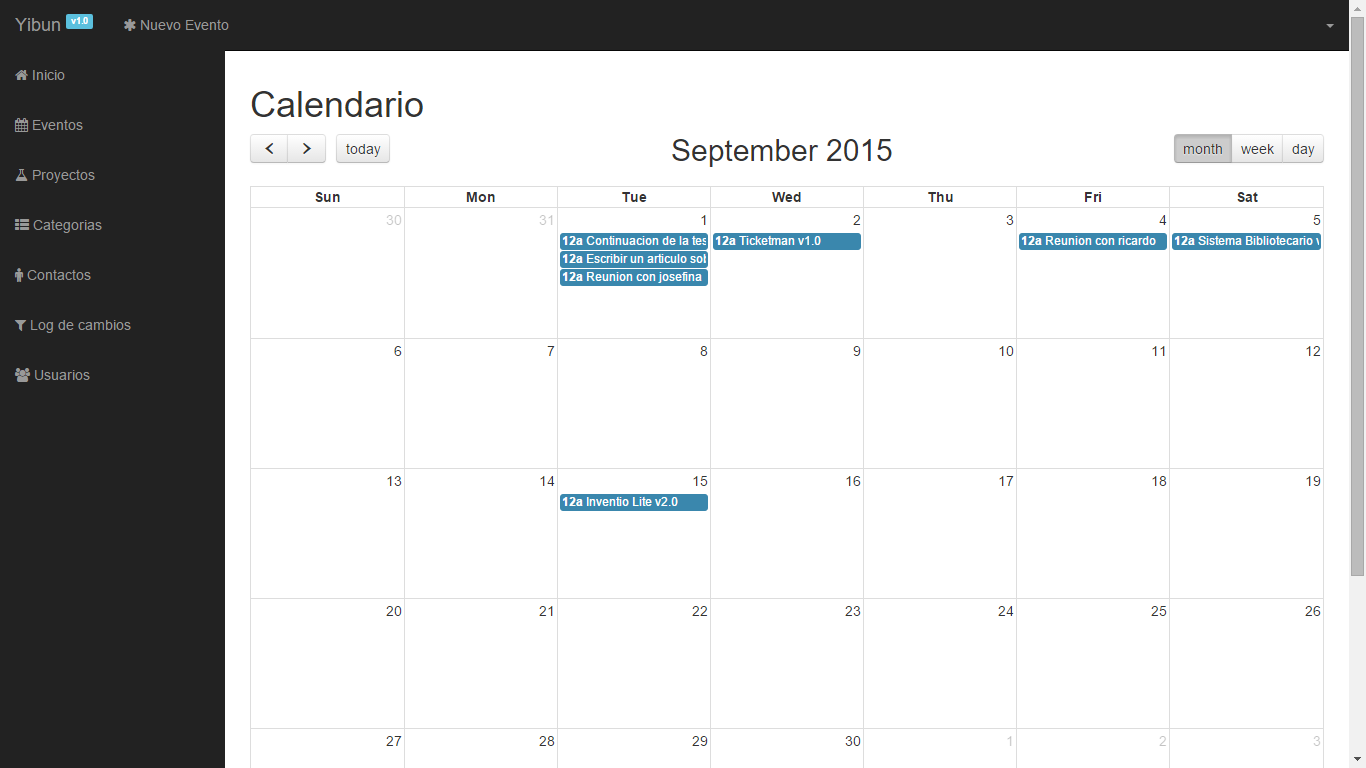
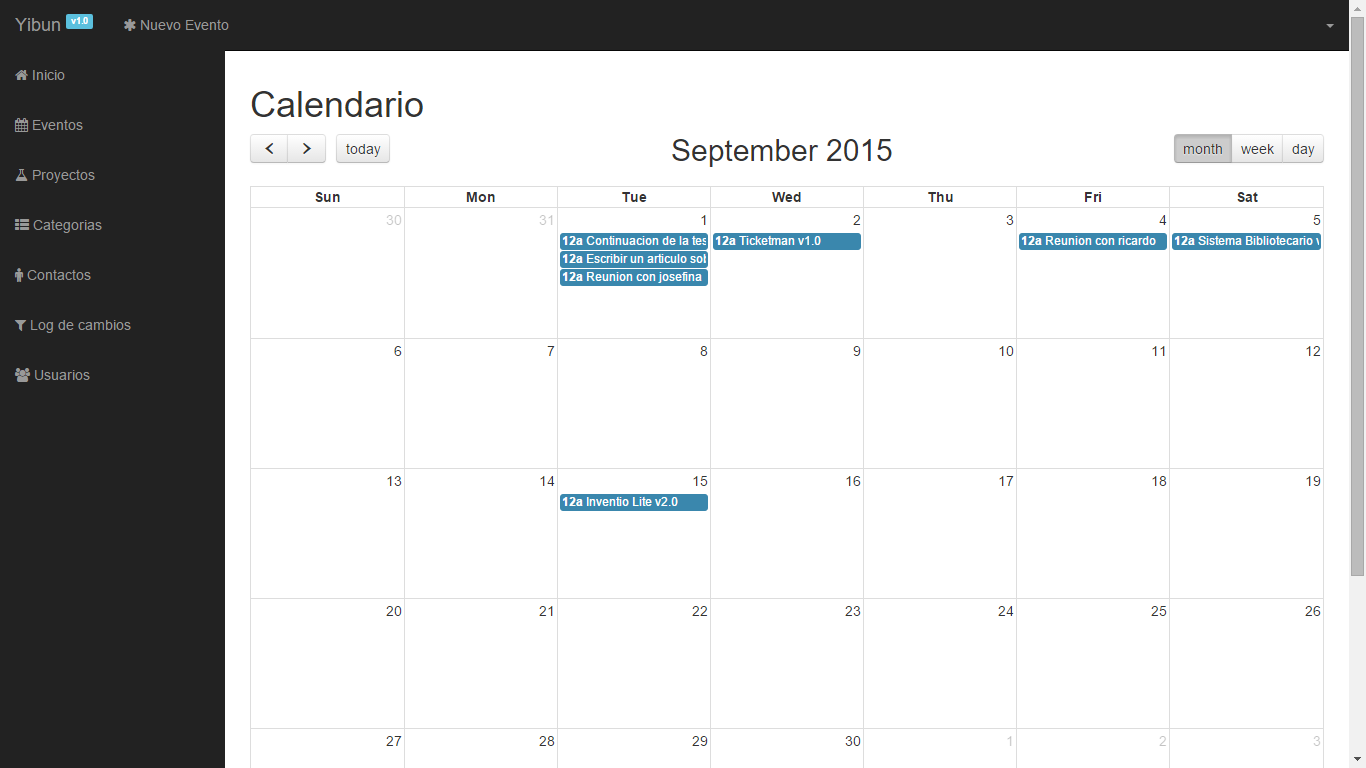
Yibun es un sistema de agenda personal en la que podemos agendar citas o eventos y los podemos organizar por categoría, por proyecto, además los podemos vizualizar en el calendario.

Características:
Modulo de Eventos
Modulo de Categorías
Modulo de Proyectos
Modulo de Contactos
Buscador avanzado
Historial de Eventos por Proyecto

Características:
Modulo de Eventos
Modulo de Categorías
Modulo de Proyectos
Modulo de Contactos
Buscador avanzado
Historial de Eventos por Proyecto






Instalación
1.- Copiar y descomprimir el archivo en la carpeta c:\xampp\htdocs, al final tendras una carpeta llamada “yibun”, a la cual accederás desde el navegador como -> http://127.0.0.1/yibun
2.- Buscar el archivo schema.sql en yibun/schema.sql, una vez localizado copiar y pegar el contenido en una ventana de MySQL, PHPMyAdmin o MySQL WorkBench
3.- En caso de ser necesario modificar el archivo C:\xampp\htdocs\yibun\core\controller\Database.php para los datos asociados al acceso a la base de datos.
4.- Acceder a http://127.0.0.1/yibun y entrar al sistema con los siguientes datos.
User: admin
Password: admin
Mas Información: http://evilnapsis.com/2015/08/28/yibun-sistema-de-agenda-personal/