SISTEMA DE TICKETS Y SOPORTE CON PHP Y MYSQL
PHP
55.547 visualizaciones desde el 20 de Julio del 2017
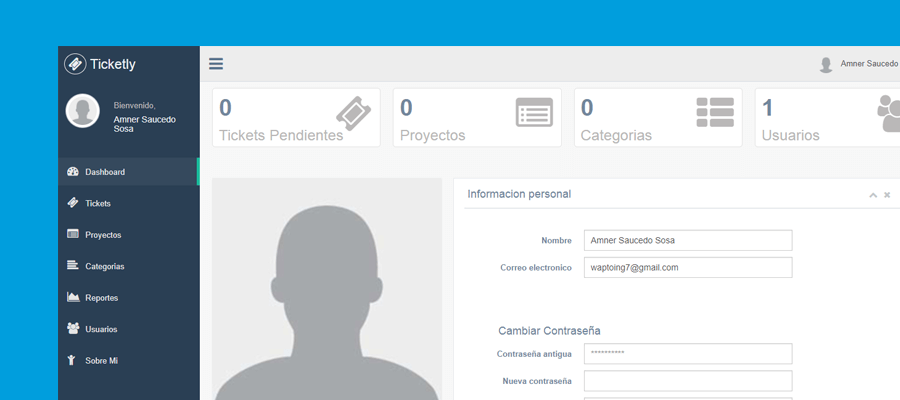
Ticketly es un sistema para gestionar tickets de soporte usando proyectos, categorías, prioridades y mas, ideal para todo tipo de negocios, desarrollo de proyectos, gestión de personal, etc. El sistema esta desarrollado con PHP y MySQL.
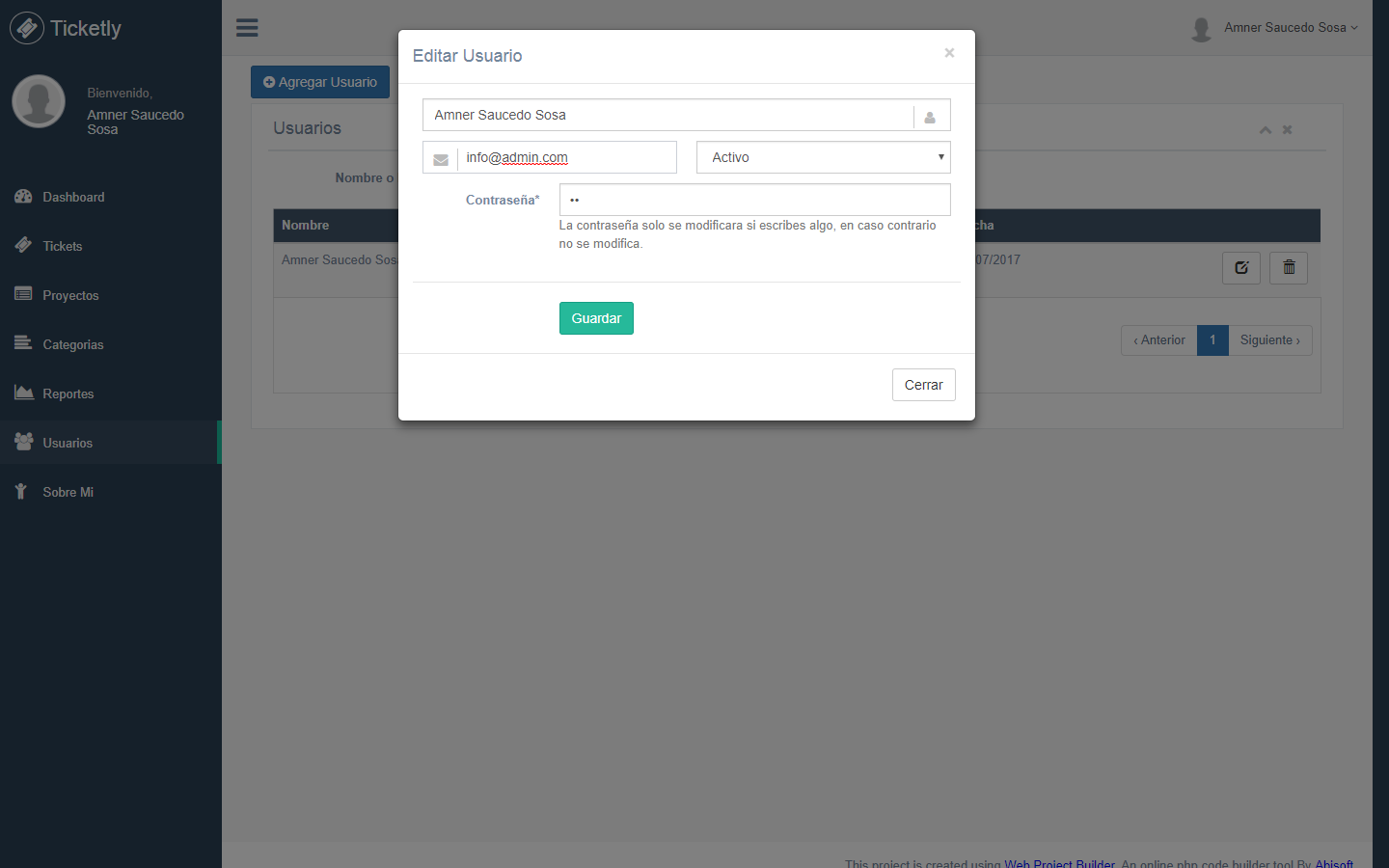
Usuarios: Se puede agregar editar y eliminar usuarios.
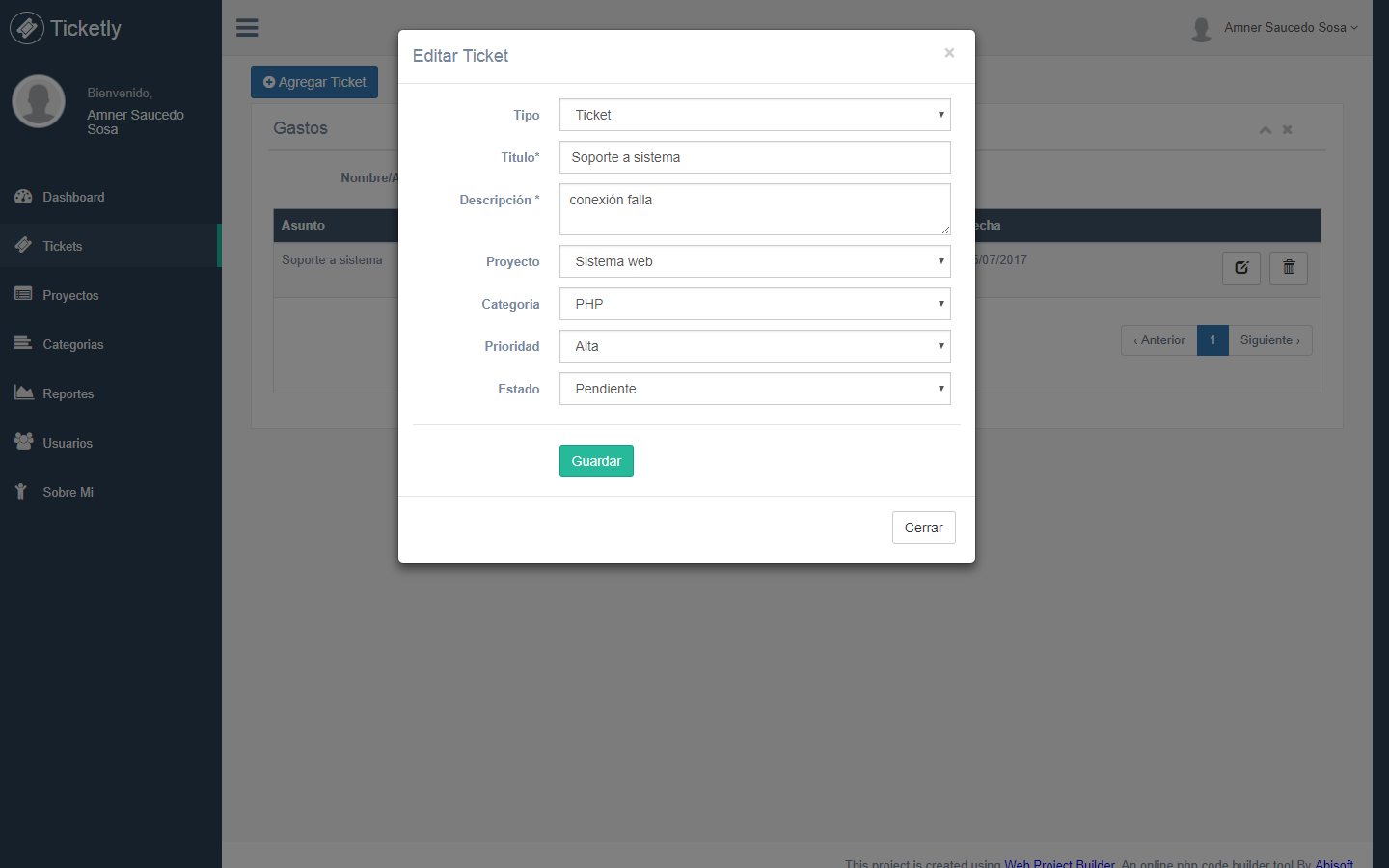
Tickets: Cada usuario puede agregar un ticket.
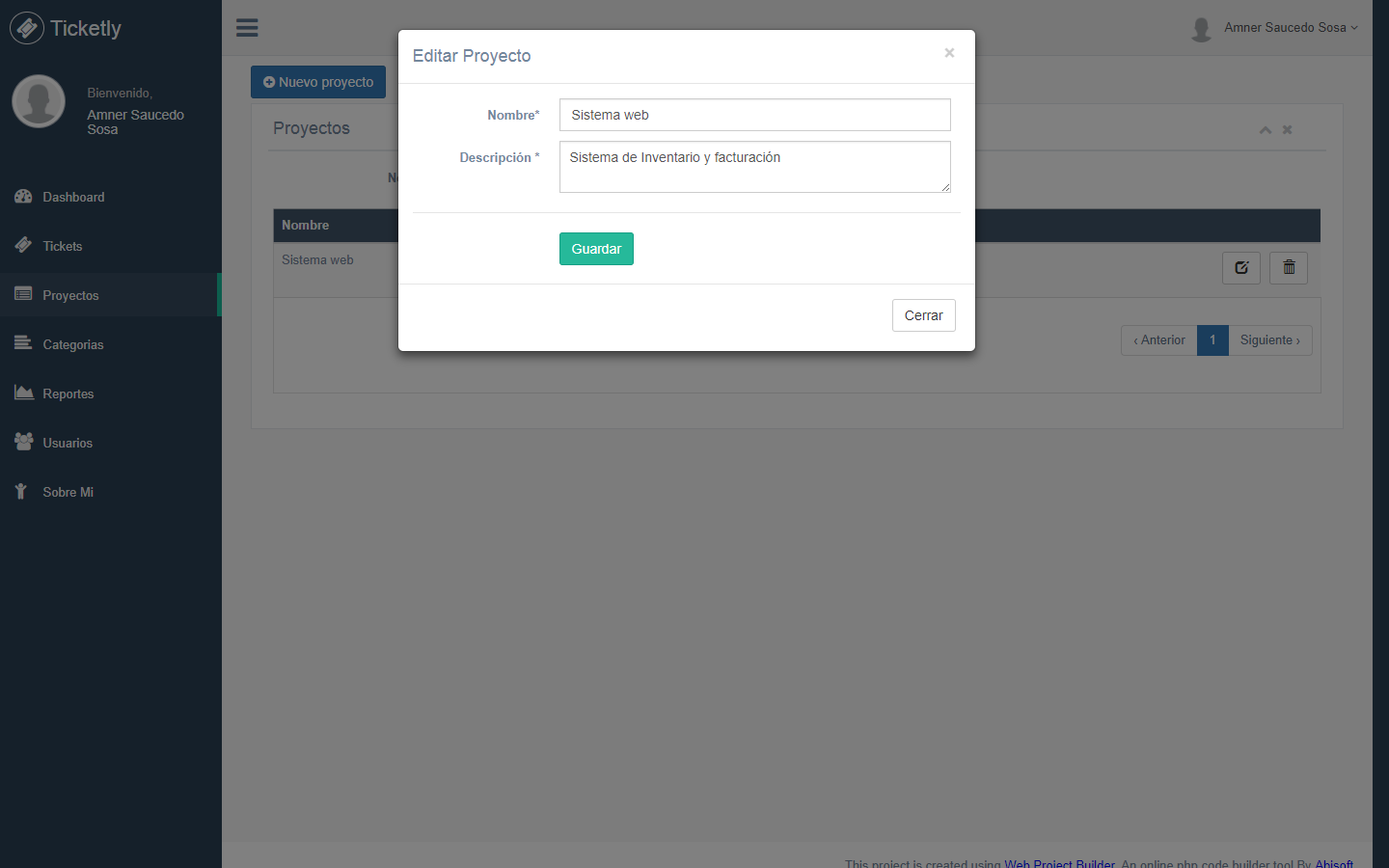
Proyectos: Cada usuario puede agregar los proyectos que desee.
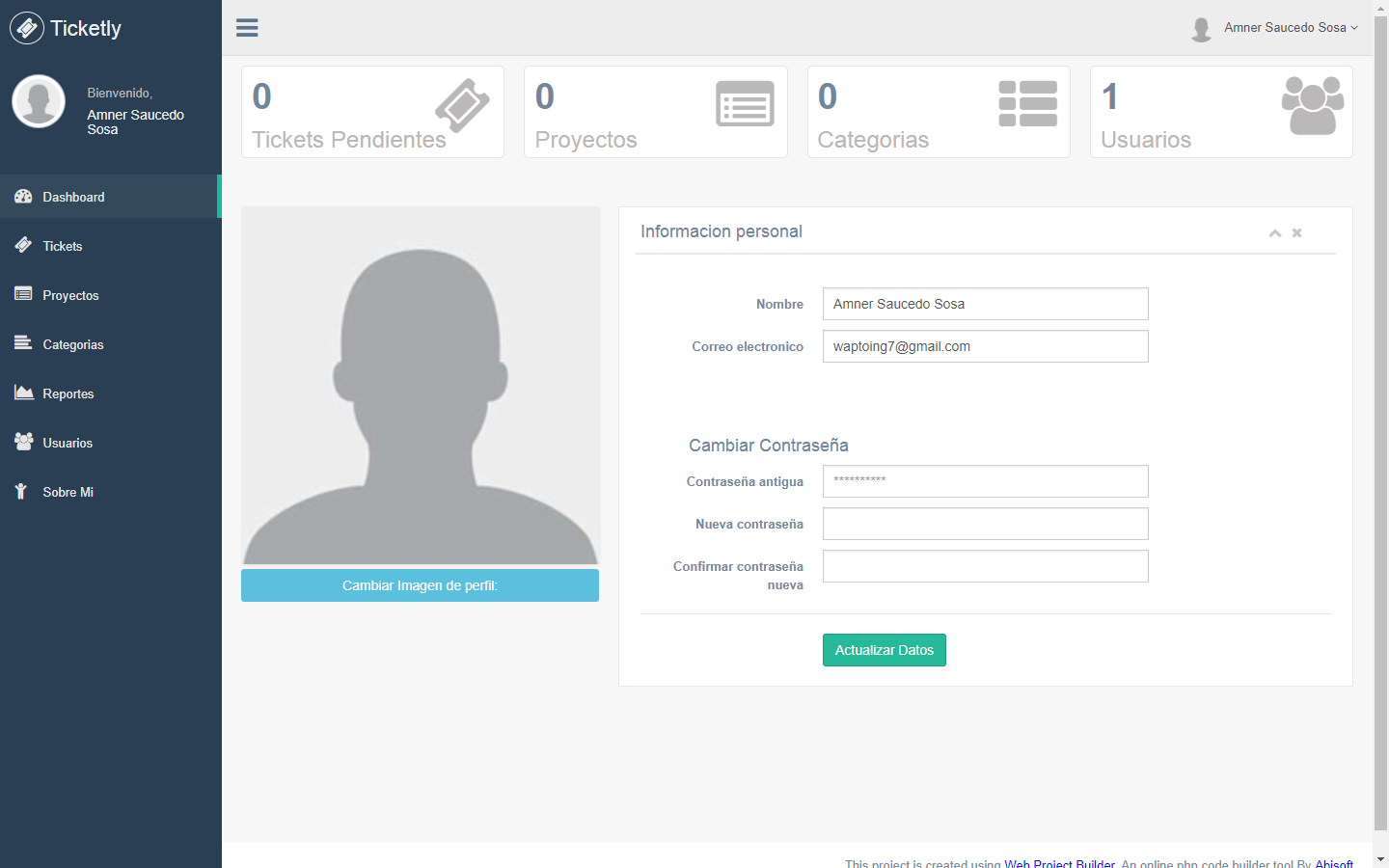
Perfiles: Los usuarios pueden rellenar su perfil.
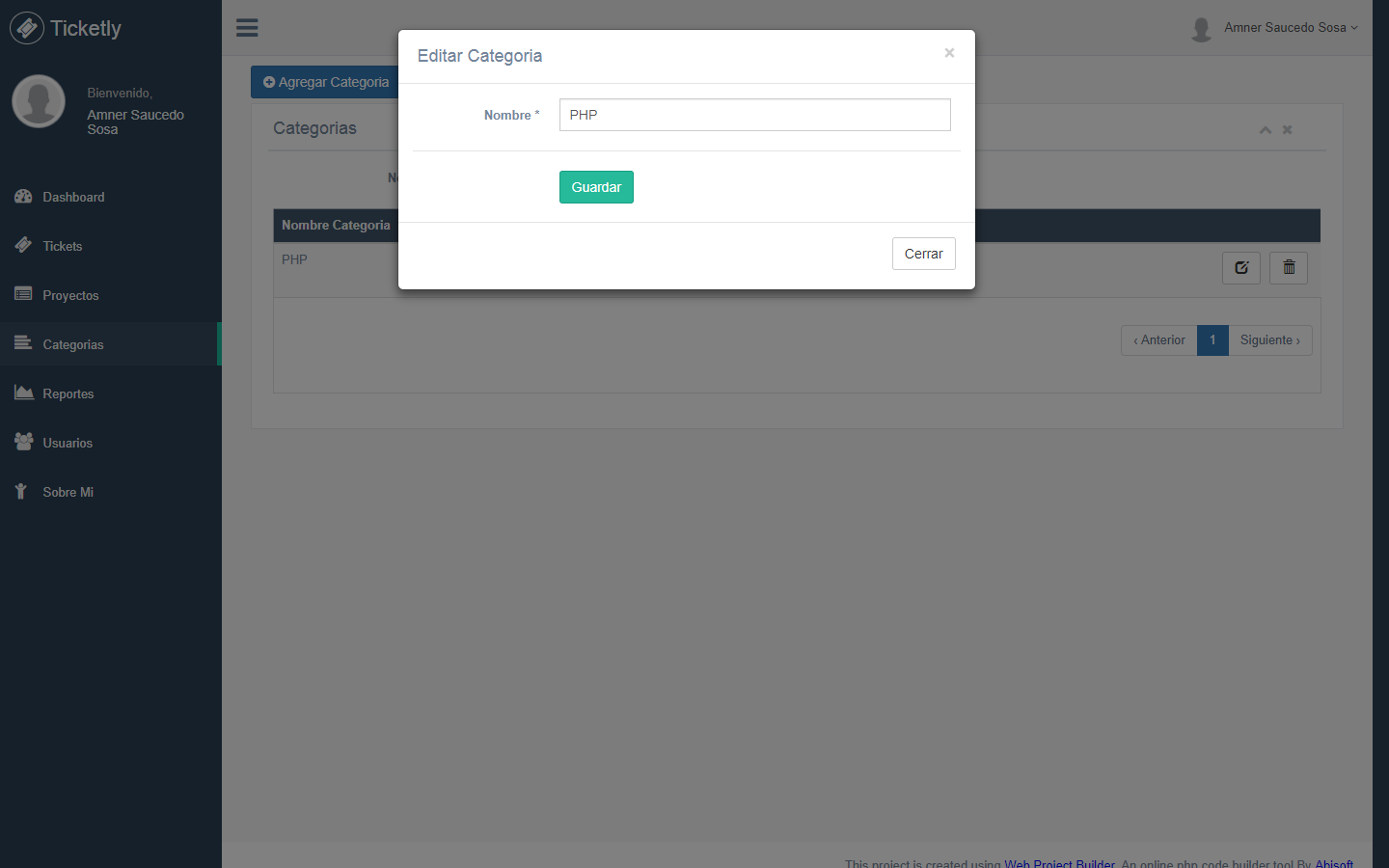
Categorías: Los usuarios agregar categorías.
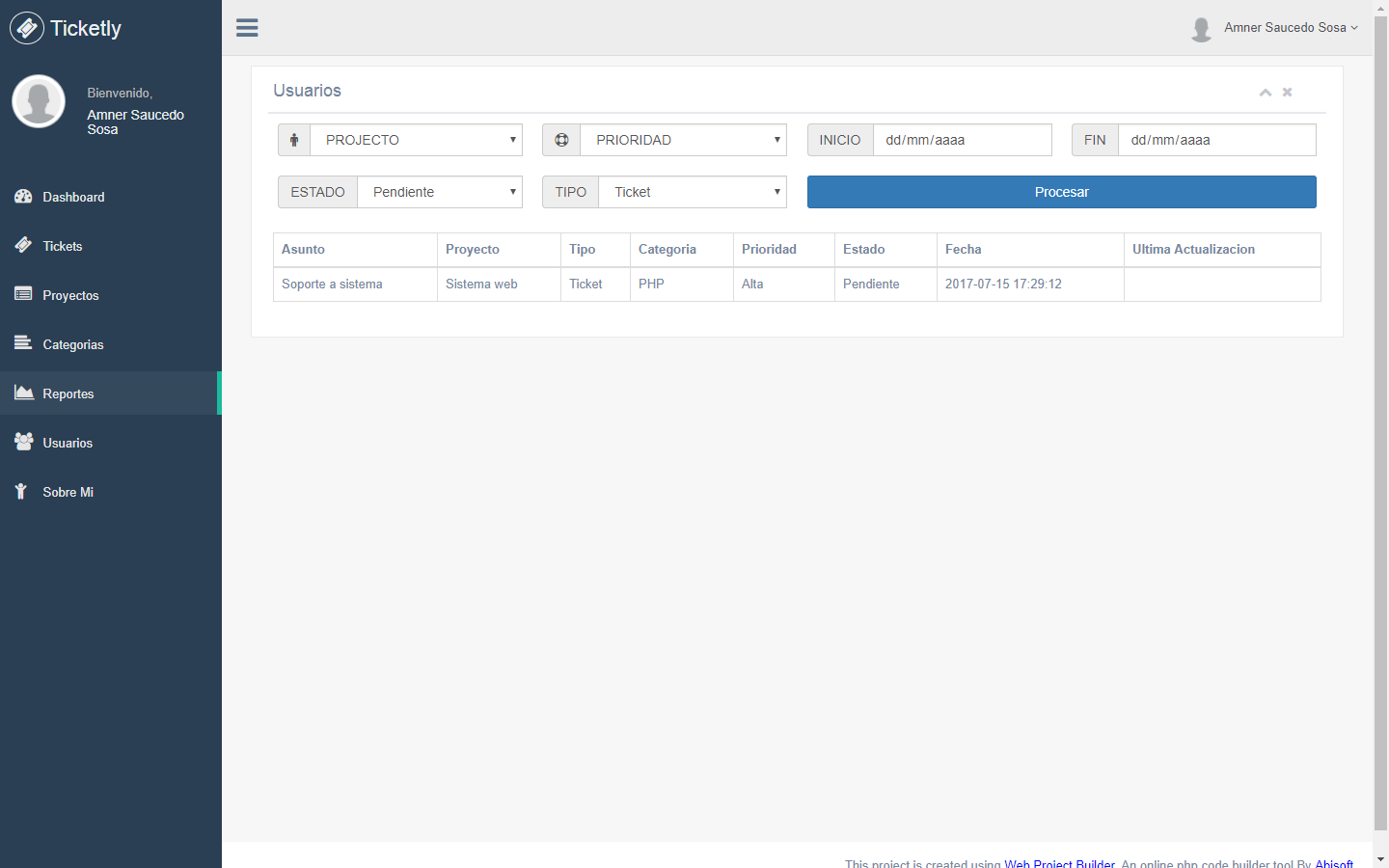
Reportes: Los usuarios pueden generar reportes.
1- Descargar los archivos fuentes del sistema
2- Copiar y descomprimir el archivo en la carpeta c:\xampp\htdocs, al final tendrás una carpeta llamada “ticketly-master”, a la cual podrás acceder desde el navegador como: http://localhost/ticketly-master/
3- Crear una base de datos usando PHPMyAdmin accediendo a la url siguiente: http://localhost/phpmyadmin/. Para nuestro caso la hemos llamado a la base de datos con el nombre de: “supportix“, pero tu puedes nombrarla como desees.
4- Importar las tablas de la base de datos para ello vamos a buscar el archivo “bd.sql” en el directorio root de nuestro proyecto, una vez localizado procedemos a hacer la importación de los datos desde PHPMyAdmin
5- Configurar los datos de conexión a la base de datos editando el archivo de configuración que se encuentra en la siguiente ruta: http://localhost/ticketly-master/config/config.php. Esto es la ruta que hemos utilizado para este ejemplo, pero de igual manera puedes colocarlo en la ruta que desees, solo recuerda localizar la carpeta config y dentro de dicho directorio el archivo config.php
6- Vista web: http://localhost/ticketly-master/
7- Datos de acceso por defecto: usuario: admin y contraseña: admin
Para más información visita: http://facturacionweb.site/blog/sistema-de-tickets-y-soporte-con-php-y-mysql/
Características del sistema:
Usuarios: Se puede agregar editar y eliminar usuarios.
Tickets: Cada usuario puede agregar un ticket.
Proyectos: Cada usuario puede agregar los proyectos que desee.
Perfiles: Los usuarios pueden rellenar su perfil.
Categorías: Los usuarios agregar categorías.
Reportes: Los usuarios pueden generar reportes.
Instalación en windows (servidor local)
1- Descargar los archivos fuentes del sistema
2- Copiar y descomprimir el archivo en la carpeta c:\xampp\htdocs, al final tendrás una carpeta llamada “ticketly-master”, a la cual podrás acceder desde el navegador como: http://localhost/ticketly-master/
3- Crear una base de datos usando PHPMyAdmin accediendo a la url siguiente: http://localhost/phpmyadmin/. Para nuestro caso la hemos llamado a la base de datos con el nombre de: “supportix“, pero tu puedes nombrarla como desees.
4- Importar las tablas de la base de datos para ello vamos a buscar el archivo “bd.sql” en el directorio root de nuestro proyecto, una vez localizado procedemos a hacer la importación de los datos desde PHPMyAdmin
5- Configurar los datos de conexión a la base de datos editando el archivo de configuración que se encuentra en la siguiente ruta: http://localhost/ticketly-master/config/config.php. Esto es la ruta que hemos utilizado para este ejemplo, pero de igual manera puedes colocarlo en la ruta que desees, solo recuerda localizar la carpeta config y dentro de dicho directorio el archivo config.php
6- Vista web: http://localhost/ticketly-master/
7- Datos de acceso por defecto: usuario: admin y contraseña: admin
Para más información visita: http://facturacionweb.site/blog/sistema-de-tickets-y-soporte-con-php-y-mysql/