
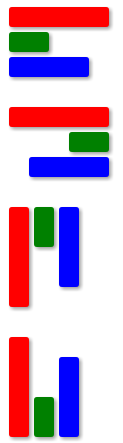
Gráficos de barras
PHP
Actualizado el 25 de Abril del 2017 por Administrador (718 códigos) (Publicado el 6 de Febrero del 2002)
40.622 visualizaciones desde el 6 de Febrero del 2002
Muestra un simple gráfico de barras






 (4)
(4)















<?php
$anchura1=100;$anchura2=40;$anchura3=80;?>
<style>
.horizontal .redBar, .horizontal .greenBar, .horizontal .blueBar {
height:20px; }.horizontal.right td {
float:right; }.vertical .redBar, .vertical .greenBar, .vertical .blueBar {
width:20px; }.vertical.top td {
vertical-align:top;
}.vertical.bottom td {
vertical-align:bottom;
}.redBar, .greenBar, .blueBar {
box-shadow: 2px 2px 5px #999;
border-radius: 3px;
}.redBar {
background-color:red;
}.greenBar {
background-color:green;
}.blueBar {
background-color:blue;
}</style>
<table border=0 cellspacing=5 cellpadding=0 class="horizontal">
<tr>
<td>
<div class="redBar" style="width:<?php echo $anchura1?>px"></div>
</td>
</tr>
<tr>
<td>
<div class="greenBar" style="width:<?php echo $anchura2?>px"></div>
</td>
</tr>
<tr>
<td>
<div class="blueBar" style="width:<?php echo $anchura3?>px"></div>
</td>
</tr>
</table>
<br>
<table border=0 cellspacing=5 cellpadding=0 class="horizontal right">
<tr>
<td>
<div class="redBar" style="width:<?php echo $anchura1?>px"></div>
</td>
</tr>
<tr>
<td>
<div class="greenBar" style="width:<?php echo $anchura2?>px"></div>
</td>
</tr>
<tr>
<td>
<div class="blueBar" style="width:<?php echo $anchura3?>px"></div>
</td>
</tr>
</table>
<br>
<table border=0 cellspacing=5 cellpadding=0 class="vertical top">
<tr>
<td>
<div class="redBar" style="height:<?php echo $anchura1?>px"></div>
</td>
<td>
<div class="greenBar" style="height:<?php echo $anchura2?>px"></div>
</td>
<td>
<div class="blueBar" style="height:<?php echo $anchura3?>px"></div>
</td>
</tr>
</table>
<br>
<table border=0 cellspacing=5 cellpadding=0 class="vertical bottom">
<tr>
<td>
<div class="redBar" style="height:<?php echo $anchura1?>px"></div>
</td>
<td>
<div class="greenBar" style="height:<?php echo $anchura2?>px"></div>
</td>
<td>
<div class="blueBar" style="height:<?php echo $anchura3?>px"></div>
</td>
</tr>
</table>














