Difuminar el final de la ultima linea de un texto
CSS
Publicado el 21 de Agosto del 2020 por Katas (47 códigos)
2.607 visualizaciones desde el 21 de Agosto del 2020
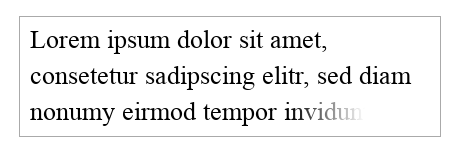
Código que muestra como difuminar el final de la ultima linea de un texto.
width: 400px Asegura que el elemento tenga una dimensión.
height: 109.2px valor calculado para la altura, es igual a tamaño de fuente * altura de línea * numero de lineas (en este caso 26 * 1.4 * 3 = 109.2)
height: 36.4px valor calculado para el contenedor de degradado, es igual a tamaño de fuente * altura de línea (en este caso 26 * 1,4 = 36,4)
background: gradiente lineal (a la derecha, rgba (0, 0, 0, 0), # fff 50%) gradiente de transparente del color negro completamente transparente al blanco con un 50% de transparencia

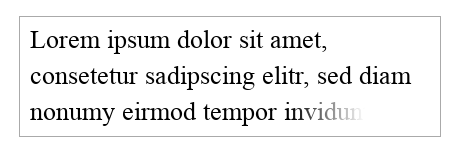
width: 400px Asegura que el elemento tenga una dimensión.
height: 109.2px valor calculado para la altura, es igual a tamaño de fuente * altura de línea * numero de lineas (en este caso 26 * 1.4 * 3 = 109.2)
height: 36.4px valor calculado para el contenedor de degradado, es igual a tamaño de fuente * altura de línea (en este caso 26 * 1,4 = 36,4)
background: gradiente lineal (a la derecha, rgba (0, 0, 0, 0), # fff 50%) gradiente de transparente del color negro completamente transparente al blanco con un 50% de transparencia



78 visualizaciones durante los últimos 90 días