Ejemplo de una web responsive
142 visualizaciones el último mes
CSS




 (30)
(30)Publicado el 13 de Junio del 2014 por Xavi (548 códigos)
151.292 visualizaciones desde el 13 de Junio del 2014
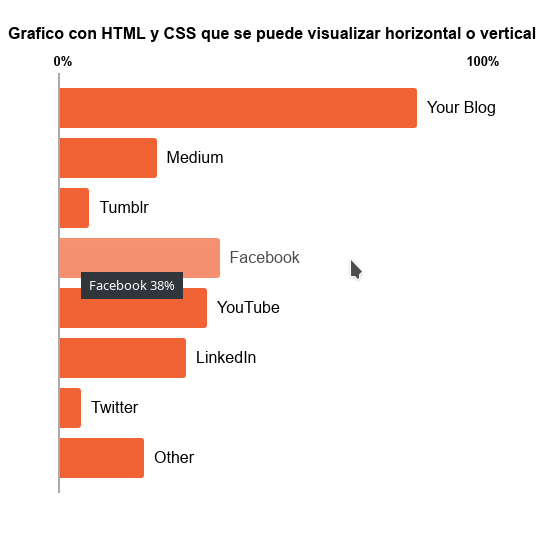
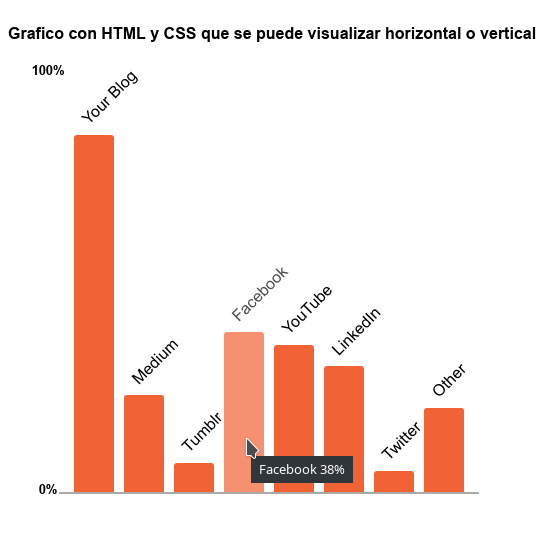
Simple código que muestra como hacer una web responsive a varias resoluciones de pantalla.