Los códigos más votados de CSS
Listado de los códigos más votados desde su publicación.
Código que muestra como centrar un div en el centro de la pantalla, tanto verticalmente como horizontalmente.
Probado en IE 5,6,7, Firefox 2 y Opera 9.
Código que muestra como crear un div con fondo transparente.
Probado en IE 5, 6, 7, Firefox 2.0, Opera 9.20
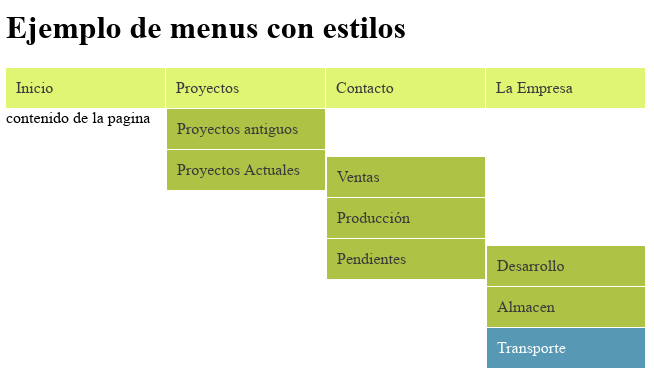
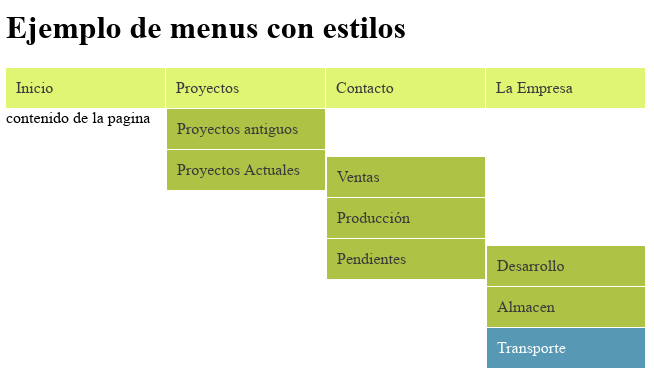
Código que muestra como poner un menú superior con estilos, y que se vaya desplegando hasta cuatro niveles al ir pasando el ratón por encima sin utilizar javascript.

Este código posiciona un vídeo de youtube encima de una imagen de un monitor, simulando que el vídeo se emite desde una pantalla dentro de la web.

Este código lo he desarrollado para contestar una pregunta del foro de
HTML.
Código que muestra como al pasar el ratón por encima de un texto, te muestra una capa con el contenido que desees al lado del ratón. Al quitar el ratón de encima de el texto, desaparece la capa que se esta mostrando.
Versión 1:
Probado con IE6,7,8, 9, Firefox, Opera, Chrome y Safari.
Versión 2:
Funciona con todos los navegadores excepto con IE

Ejemplo de un formulario con el contenido alineado y centrado utilizando únicamente estilos.
Ejemplo de un menú horizontal utilizando únicamente estilos.
Este simple código muestra como mover de izquierda a derecha el logo mientras tenemos el ratón encima de la imagen de manera indefinida.
GRID + INTRO es un experimento UI / UX basado en CSS Compatible. El resultado es un diseño de aspecto similar a "metro".
Puede utilizarse como página de inicio para navegar por otros contenidos. Tienes varias opciones realizando pequeños cambios: añadir imágenes, vídeos, etc. que guarden una proporción lógica. Es ampliable, compatible, adaptable a proyectos...
Espero sea útil.
Un saludo
Código en CSS Style para generar un efecto Blur compatible con la mayoría de navegadores web. Al pasar el cursor por el objeto, elemento, etc. se puede apreciar el efecto Blur.
Un saludo


Simple menú de opciones incluido dentro de un cuadro de altura fija, el cual permite mover el menú con flechas o rueda del ratón al ponernos encima del mismo.


Este simple código muestra como crear un formulario unicamente con una linea horizontal en la parte inferior del input.

Código que muestra la utilización de pestañas utilizando capas con estilos y JavaScript.
Código que muestra como visualizar un div en la posición del ratón en el momento que se pulsa sobre un enlace.
Código que muestra varios ejemplos de la utilización de bordes redondos con CSS.
Probado con IE 6/7, Firefox, Opera y Konqueror.
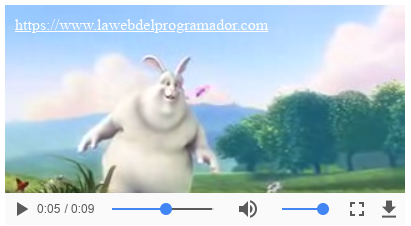
Este simple código muestra como colocar un enlace encima de un vídeo que mostramos en nuestra página utilizando el tag de html5 <video>

Este simple código muestra como permitir hacer scroll sin visualizar la barra de scroll, ya que la barra esta escondida detras de un div.

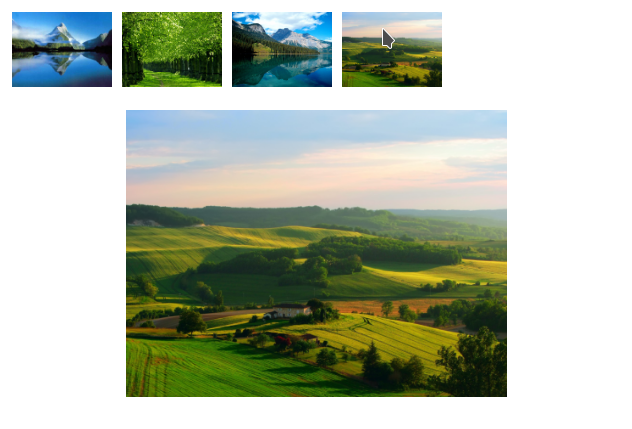
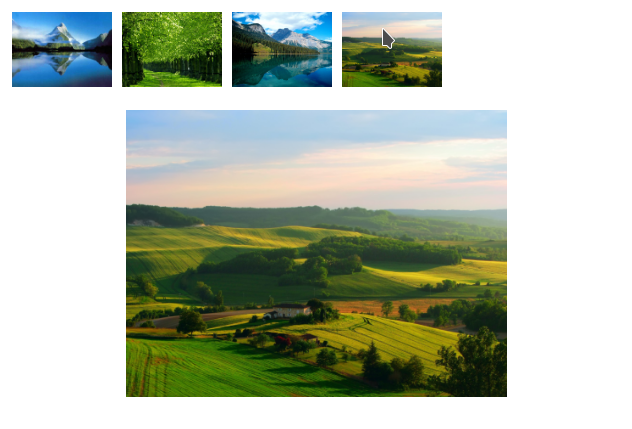
Este simple código muestra como se puede utilizar unicamente CSS para mostrar thumbnails.

Este código muestra como utilizar variables en CSS y cambiar dichas variables desde JavaScript para cambiar completamente el diseño de nuestra web.
En este ejemplo, se muestra como cambiar los colores y el estilo de un borde cambiando el valor de las variables CSS mediante JavaScript.
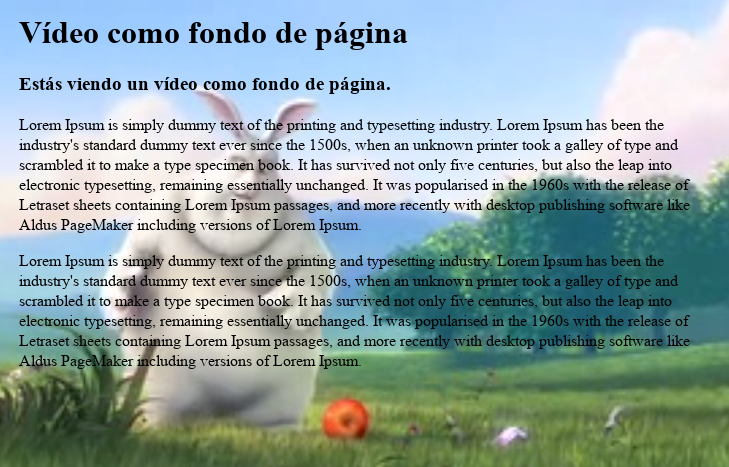
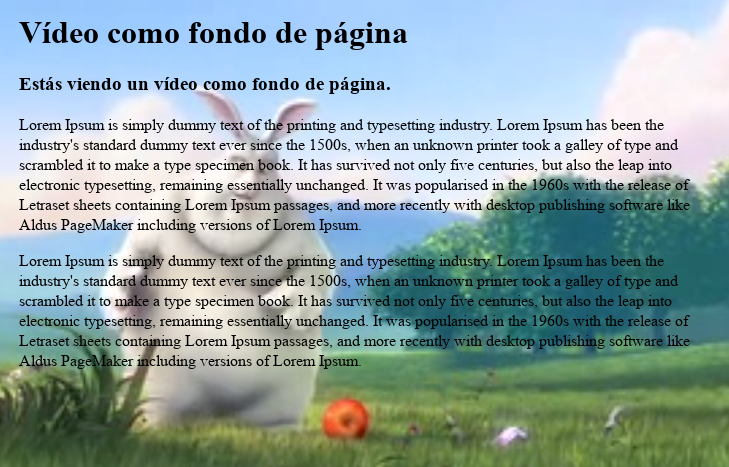
En este código se muestra como mediante CSS ponemos un vídeo como fondo de pántalla.

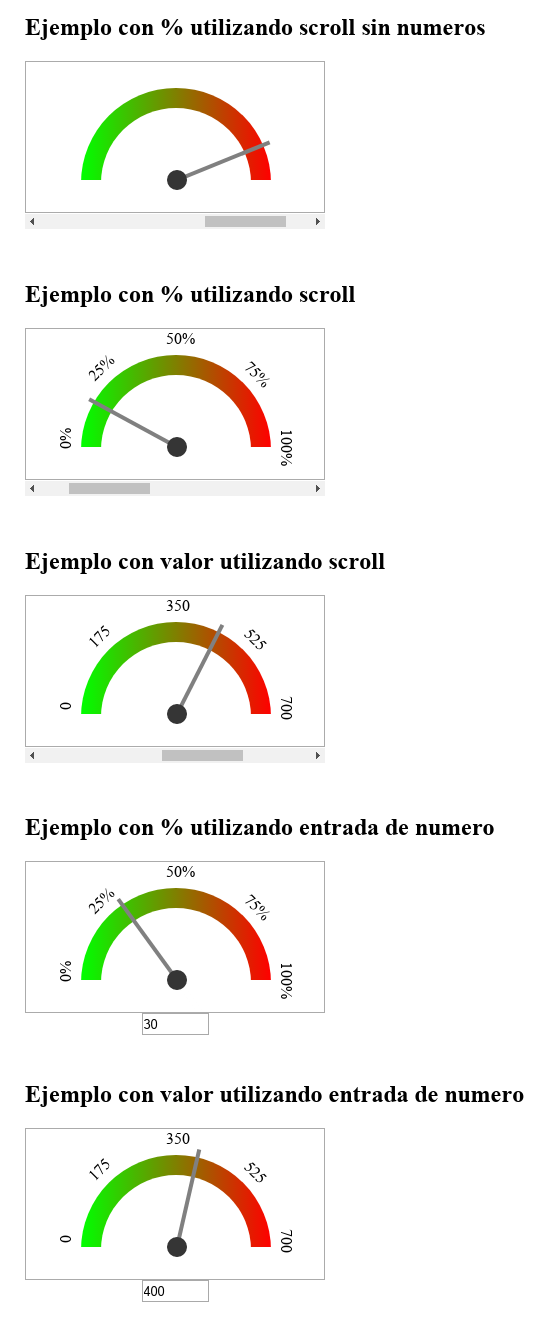
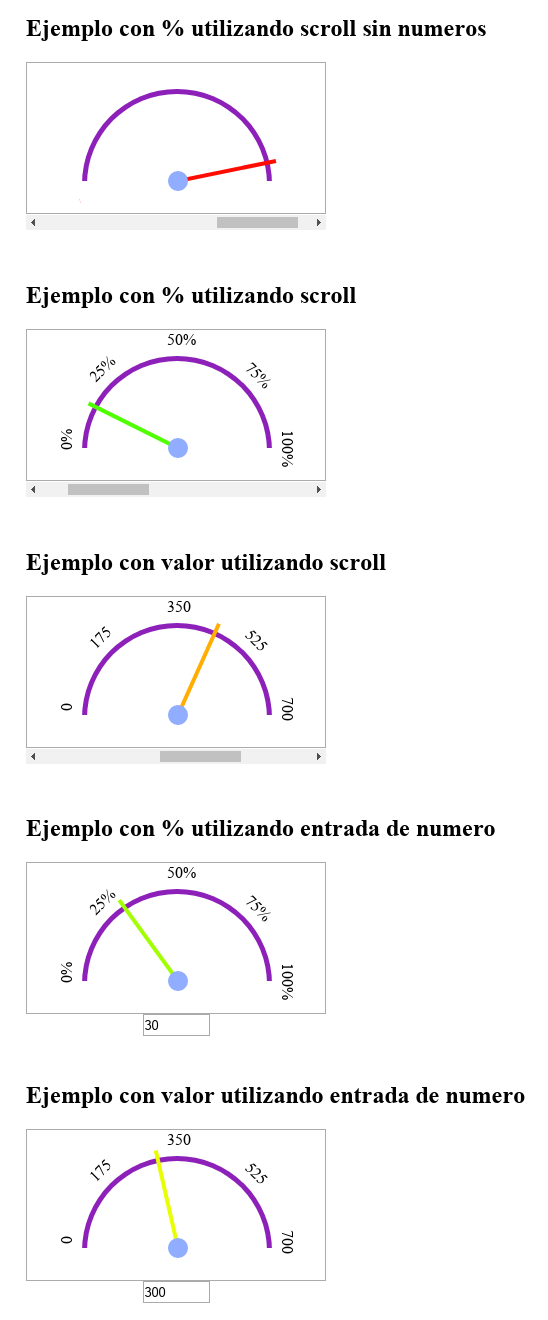
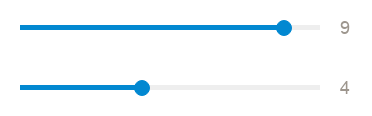
Este simple códgo muestra como se puede modificar el diseño de un
input type="range"
Se utiliza javascript para mover el fondo de color.
Se muestra como modificar el contenido de ::after utilizando dataset.

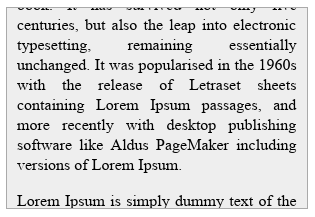
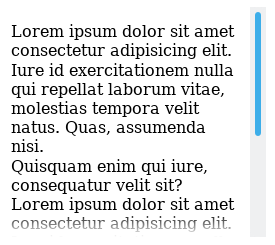
Agrega un degradado de desvanecimiento a un elemento que se desborda para indicar mejor que hay más contenido para desplazarse.

Código que muestra como centrar un elemento verticalmente utilizando el pseudo elemento
:before

Ejemplo de un menú vertical utilizando únicamente estilos.
Código que muestra el movimiento de un div mientras pasa por encima de un texto o un div.
Probado con IE 5, 6, 7, Firefox 2.0, Opera 9.20 y Safari 2
Código que muestra como visualizar un div utilizando DOCTYPE 4.01 en la posición del ratón en el momento que se pulsa sobre un enlace o texto.
probado con IE 6, 7, Firefox 2.0, Safari 3.0 y Opera 9.26
Código que muestra como cambiar el estilo de varios div para esconder y mostrar un listado de divs utilizando JavaScript y estilos CSS.
Probado con IE 5,6 y 7, Firefox 2.0, Opera 9.60 y Safari 3.
Sencillo código que muestra como poner una imagen en una lista de html <ul><li>.
NOTA: Para probarlo, hay que disponer de una imagen denominada "arrow.png" en la misma carpeta que el código html.






 (14)
(14)