Ordenar una tabla con sort()
JavaScript
Publicado el 18 de Marzo del 2020 por Xve (294 códigos)
4.847 visualizaciones desde el 18 de Marzo del 2020
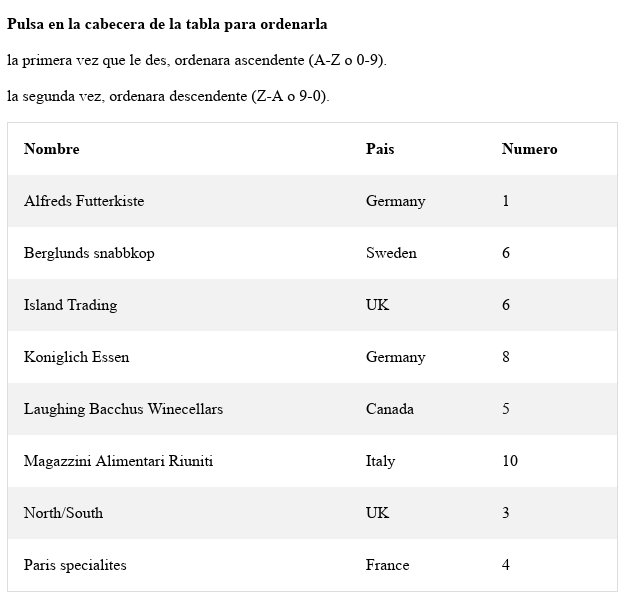
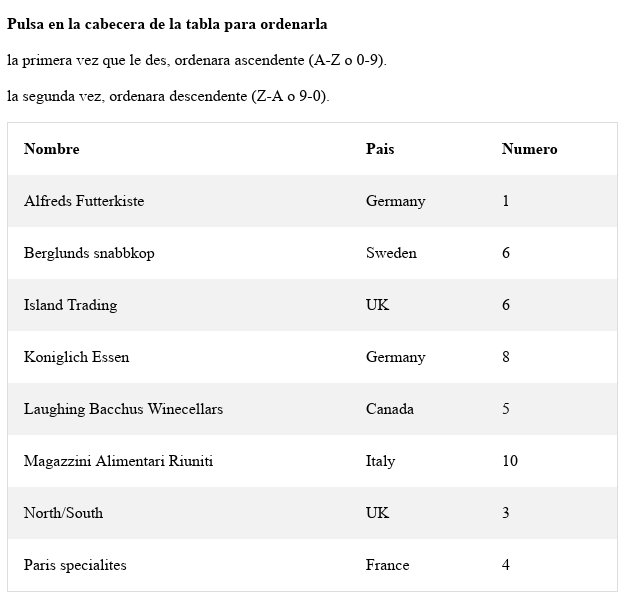
Este código ordena una tabla de html por la columna seleccionada.

Este código es una mejora del código publicado aquí: https://www.lawebdelprogramador.com/codigo/JavaScript/5203-Ordenar-una-tabla.html

Este código es una mejora del código publicado aquí: https://www.lawebdelprogramador.com/codigo/JavaScript/5203-Ordenar-una-tabla.html