<!DOCTYPE html>
<html>
<head>
<title>Ordenar una tabla</title>
<style>
table { border-spacing: 0;
width: 100%;
border: 1px solid #ddd;
}
th { cursor: pointer;
}
th, td { text-align: left;
padding: 16px;
}
tr:nth-child(even) { background-color: #f2f2f2
}
</style>
</head>
<body>
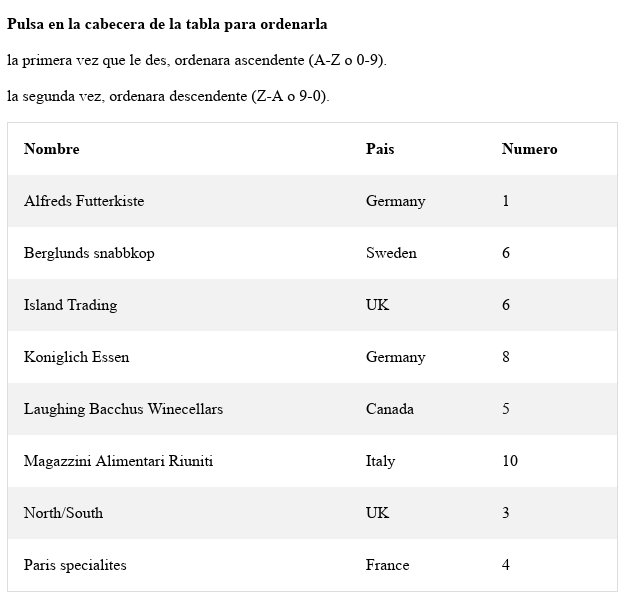
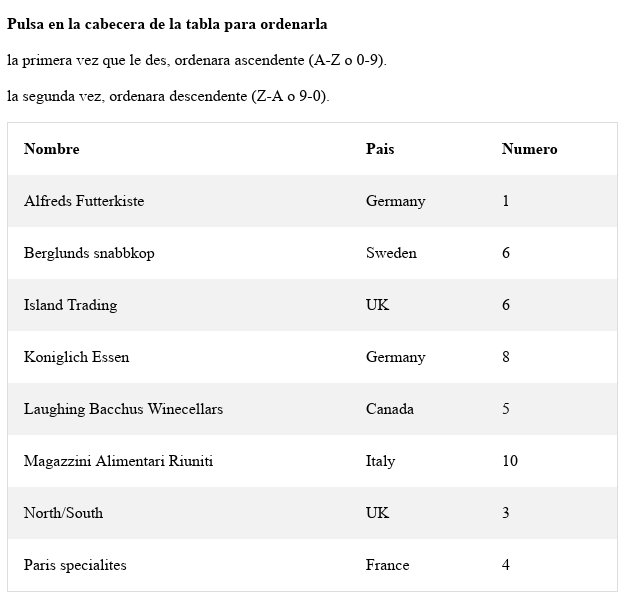
<p><strong>Pulsa en la cabecera de la tabla para ordenarla</strong></p>
<p>la primera vez que le des, ordenara ascendente (A-Z o 0-9).</p>
<p>la segunda vez, ordenara descendente (Z-A o 9-0).</p>
<table id="myTable">
<tr>
<th onclick="sortTable(0, 'str')">Nombre</th>
<th onclick="sortTable(1, 'str')">Pais</th>
<th onclick="sortTable(2, 'int')">Numero</th>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>Sweden</td>
<td>6</td>
</tr>
<tr>
<td>North/South</td>
<td>UK</td>
<td>3</td>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>Germany</td>
<td>1</td>
</tr>
<tr>
<td>Koniglich Essen</td>
<td>Germany</td>
<td>8</td>
</tr>
<tr>
<td>Magazzini Alimentari Riuniti</td>
<td>Italy</td>
<td>10</td>
</tr>
<tr>
<td>Paris specialites</td>
<td>France</td>
<td>4</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
<td>6</td>
</tr>
<tr>
<td>Laughing Bacchus Winecellars</td>
<td>Canada</td>
<td>5</td>
</tr>
</table>
<script>
/**
* Funcion para ordenar una tabla... tiene que recibir el numero de columna a
* ordenar y el tipo de orden
* @param int n
* @param str type - ['str'|'int']
*/
function sortTable(n,type) { var table, rows, switching, i, x, y, shouldSwitch, dir, switchcount = 0;
table = document.getElementById("myTable"); switching = true;
//Set the sorting direction to ascending:
dir = "asc";
/*Make a loop that will continue until no switching has been done:*/
while (switching) { //start by saying: no switching is done:
switching = false;
rows = table.rows;
/*Loop through all table rows (except the first, which contains table headers):*/
for (i = 1; i < (rows.length - 1); i++) { //start by saying there should be no switching:
shouldSwitch = false;
/*Get the two elements you want to compare, one from current row and one from the next:*/
x = rows[i].getElementsByTagName("TD")[n]; y = rows[i + 1].getElementsByTagName("TD")[n]; /*check if the two rows should switch place, based on the direction, asc or desc:*/
if (dir == "asc") { if ((type=="str" && x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) || (type=="int" && parseFloat(x.innerHTML) > parseFloat(y.innerHTML))) { //if so, mark as a switch and break the loop:
shouldSwitch= true;
break;
}
} else if (dir == "desc") { if ((type=="str" && x.innerHTML.toLowerCase() < y.innerHTML.toLowerCase()) || (type=="int" && parseFloat(x.innerHTML) < parseFloat(y.innerHTML))) { //if so, mark as a switch and break the loop:
shouldSwitch = true;
break;
}
}
}
if (shouldSwitch) { /*If a switch has been marked, make the switch and mark that a switch has been done:*/
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
switching = true;
//Each time a switch is done, increase this count by 1:
switchcount ++;
} else { /*If no switching has been done AND the direction is "asc", set the direction to "desc" and run the while loop again.*/
if (switchcount == 0 && dir == "asc") { dir = "desc";
switching = true;
}
}
}
}
</script>
</body>
</html>




Comentarios sobre la versión: Versión 1 (3)