FIREWORKS 4.0 - Clase 1 |
En ella se nos dan las opciones
para determinar el ancho (width) y el alto (heigh) del lienzo; la resolución
(que en el caso de diseño web, se suele determinar en 72 pixels; y el
sistema de medidas que queremos utilizar: pixels, pulgadas (inches), o centímetros.
Nosotros utilizaremos pixels, por ser el sistema más utilizado en medidas
para diseño web.
En la misma ventana podemos ver, además, las opciones para determinar
el color que llevará el "lienzo" o area de trabajo. Pero es
de notar que, aunque definamos un color determinado, aun nos da la opción
de utilizarlo de color blanco, o transparente..
Una vez definidas las propiedades del lienzo, ya estamos listos para trabajar.
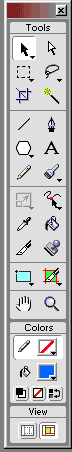
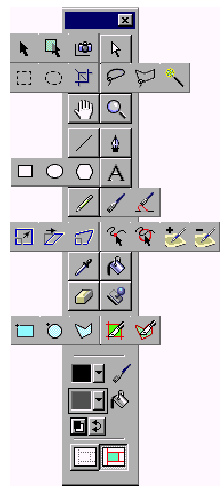
Por empezar, fijémonos que a la izquierda o en algún lugar de la pantalla, encontramos la siguiente "caja de herramientas":
 |
 |
Son 37 herramientas, algunas
de las cuales cambian según lo que se trabaje: dibujos o pixeles.
En la tabla siguiente, sacada del manual oficial de Fireworks, se describen
las funciones básicas de cada herramienta en cada modo:
|
Herramienta
|
En
el modo de objeto
|
En
el modo de edición de imágenes
|
|
Puntero
|
Selecciona y mueve trazados en la pantalla. | Mueve
la imagen o los pixeles agrupados mediante un recuadro. Haga doble click en una imagen para editar los pixeles que la componen. |
|
Seleccionar
detrás
|
Seleccciona un objeto situado detrás del objeto seleccionado. | Mueve la imagen o los pixeles agrupados mediante un recuadro. |
|
Seleccionar
en nivel inferior
|
Selecciona y mueve recuadros en la pantalla, selecciona un objeto de un grupo o un símbolo. Muestra los puntos de un trazado y selecciona puntos. | Mueve la imagen o los pixeles agrupados mediante un recuadro. |
|
Recuadro
o recuadro elíptico
|
Activa el modo de edición de imágenes y selecciona un area de pixeles rectangular o elíptica. | Selecciona un area de pixeles rectangular o elíptica. |
|
Lazo
o lazo poligonal
|
Activa el modo de edición de imágenes y selecciona un area de pixeles de estilo libre | selecciona o mueve un area de pixeles de estilo libre. |
|
Varita
mágica
|
Activa el modo de edición de imágenes y selecciona un area formada por pixeles de color similar. | Selecciona un area formada por pixeles de color similar. |
|
Línea
|
Dibuja objetos como trazados que se pueden editar. | Pinta pinceladas de pixeles en un objeto de imagen. |
|
Pluma
|
Dibuja objetos como trazados que se pueden editar. | Activa el modo objetos y dibuja objetos como trazados que se pueden editar. |
|
Texto
|
Crea y edita bloques de texto y abre el editor de texto. | Activa el modo de objetos, crea bloques de texto, y abre el editor de texto. |
|
Lápiz
|
Dibuja trazos de lápiz de un pixel como trazados de estilo libre. | Dibuja trazos de lápiz de un pixel. |
|
Pincel
|
Dibuja pinceladas como trazados. | Pinta pinceladas como pixeles. |
|
Estilo
libre
|
Estira o contrae un trazado seleccionado para cambiar la forma del mismo. | Activa el modo de objeto. |
|
Remodelar
area
|
Remodela las partes de un trazado seleccionado que están incluídas en el cursor "remodelar area" | Activa el modo de objeto. |
|
Depurador
de trazados
|
Modifica las características de presión y velocidad de un trazado sin modificar su forma. | Activa el modo de objeto. |
|
Cuchillo/borrador
|
En el modo de objetos esta herramienta se convierte en Cuchillo. Corta un trazado seleccionado para crear varios trazados. | En el modo de edición de imágenes esta herramienta se convierte en Borrador. Borra pixeles de una imagen. |
|
Sello
|
Activa el modo de edición de imágenes y duplica partes de un objeto de imagen. | Duplica partes de un objeto de imagen. |
Rectángulos, líneas
y elipses:
Obviamente, para dibujar estas formas debo recurrir a las herramientas correspondientes,
pero tanto estas como las demás tienen la posibilidad de ser modificada
en algunos aspectos. Por ejemplo:
| 1- Dibuje
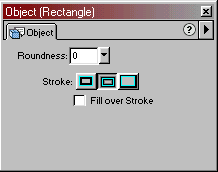
un rectángulo con la herramienta correspondiente. 2- Ventana (Window)>Objeto (Object). O Alt+F2 3- Le aparecerá una ventana como esta, la de "Objeto": En esta ventana Ud. tiene opciones para darle un determinado ángulo de "redondeado" (roundness) a las puntas del rectángulo, y para poner el trazo, hacia adentro, centrado, o hacia afuera con respecto al objeto (stroke). Opciones similares aparecen si va a dibujar elipses o polígonos. Pruébelo. |
 |
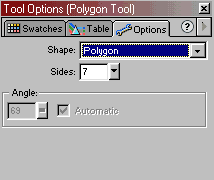
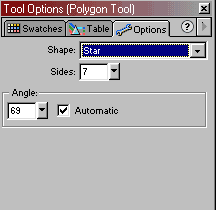
Pruebe también, teniendo
seleccionada la herramienta polígono pero antes de dibujar un objeto:
Ventana>Opciones de herramienta (Tool options), y verá que aparecen
las siguientes opciones, que le permiten seleccionar:
1- Si va a dibujar un polígono o una estrella.
2- Cuántos lados tendrá el polígono o cuántas puntas
la estrella.
3- El ángulo de los lados de la estrella.
 |
 |
La herramienta de línea tiene las mismas opciones que las anteriores en la ventana de Objeto.
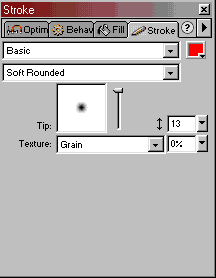
Otras herramientas de trazado:
| Lápiz |
Pincel |
Pluma |
| El trazado, color, efecto y otras características, son modificables desde la ventana de trazado (stroke). Practique con algunas de las posibilidades que le brinda. |
 |
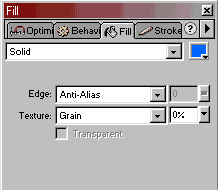
| Tanto las imágenes creadas con las herramientas de dibujo, como los trazos cerrados creados con las herramientas de trazo, pueden ser modificadas desde las ventanas de Relleno y Borde (Fill y Stroke) a las que se accede desde el menú ventana (Window). |
 |
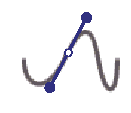
Edición y remodelado de trazados editando los puntos:
Algunos puntos sobre este
tema, sacados del manual oficial de Fireworks: "Los puntos son la estructura
de los objetos de
trazado en Fireworks. Cuando se dibuja en el modo de objetos con cualquier herramienta
de dibujo de Fireworks, el trazado de resultado se definirá por los puntos
especificados al dibujar. El tipo de punto y el aspecto curvo o recto de las
líneas adyacentes están relacionados directamente:
| -
Un punto curvo indica que los segmentos adyacentes son curvos y se mantienen
transiciones suaves y regulares entre segmentos. |
 |
- Un punto de esquina indica que al menos uno de los segmentos adyacentes es una línea recta. |  |
Las dos herramientas más
convenientes para realizar la modificación de los trazados mediante la
edición de puntos, son las de Pluma ![]() y Nivel inferior
y Nivel inferior ![]() .
.
Edición y remodelado de imágenes:
Las imágenes aparecen
seleccionadas por defecto con una delgada línea azul. Haciendo clic en
cualesquiera de sus nodos con la herramienta de Selección ![]() ,
podemos distorsionar el tamaño, aunque no su forma. Pero si queremos
cambiar el tamaño conservando las proporciones, debemos utilizar
la herramienta Escalar
,
podemos distorsionar el tamaño, aunque no su forma. Pero si queremos
cambiar el tamaño conservando las proporciones, debemos utilizar
la herramienta Escalar ![]() .
.
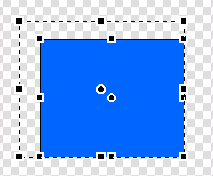
| Al utilizarla, la imagen aparece seleccionada como muestra la figura. La imagen azul es la original, mientras que el burde punteado que sobresale, muestra el aumento de tamaño que se está ejecutando, pero, nótese, este aumento es de modo PROPORCIONAL, tanto vertical como horizontalmente, siempre y cuando los cambios se hagan pinchando en los nodos de las esquinas. |  |
| Otra de las opciones que da la herramienta de escalar, es la de girar el objeto. Esto se consigue cuando se coloca el mouse entre dos nodos de la figura, y el cursor adopta la forma de una curva de giro. |  |
Insertar imágenes:
1- Menú
Insertar (Insert)> Imagen (Image).
2- Seleccionar la imagen que se va a insertar.
3- OK o Aceptar.
Las imágenes se insertan con su tamaño y peso original. En caso
que el tamaño del lienzo (canvas) difiera con el de la imagen, podemos
arreglar esta diferencia mediante el comando Recortar (Trim) del menú
Modificar (Modify).
En caso que las imágenes deban ser insertadas desde un Scanner, es aconsejable
determinar la resolución en 200 dpi, y no en 72, como es común
para resolución web, ya que de esta manera se obtiene INICIALMENTE una
imagen de buena calidad, la que después puede ser optimizada para web.
Efectos:
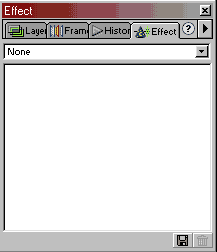
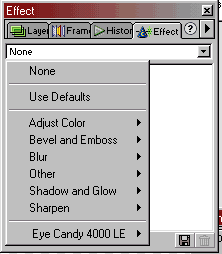
Son aplicables tanto a las imágenes realizadas con las herramientas de dibujo, como a aquellas que insertamos desde fuera de Fireworks. Para aplicarlos debemos tener, primeramente, seleccionada la imagen a la que queremos aplicarlos, y luego ir al menú Ventana(Window)> Efectos(Effect). Entonces aparecerá esta ventana:
| En principio aparece sin ningún efecto seleccionado. |

|
| Pero al desplegar el menú aparecerán las opciones para optar por alguno de ellos, o por los efectos que se utilizan por defecto (use defaults). |

|
|
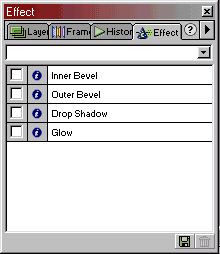
Los
efectos "por defecto" son cuatro: 1. Inner Bevel, 2. Outer Bevel
3. Drop Shadow, 4. Glow
|
 |
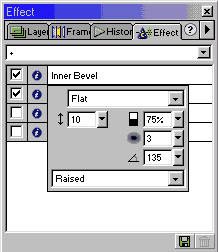
| Y cada uno de ellos posee un menú desplegable (que se activa al hacer clic en la "i" azul que se ve en la imagen) para configurar en detalle cada uno de los efectos que se elijan. |

|
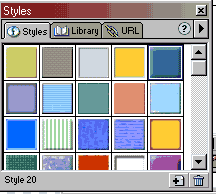
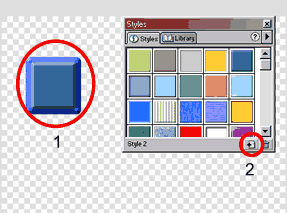
| Otra de
las opciones para aplicar efectos es la de utilizar la "Librería
de estilos", que se activa mediante el menú Ventana (Window),
y luego Estilos (Styles). |
 |
|
Fireworks también
le da la posibilidad de crear sus propios estilos e incorporarlos a la
lista de los que ya existen. |
 |
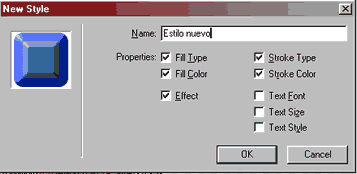
| Aparecerá la ventana de Estilo nuevo, en la que Ud. podrá elegir las propiedades que el nuevo estilo tomará de su imagen, y el nombre que tendrá este nuevo estilo. |
 |
Optimización y exportación de gráficos simples:
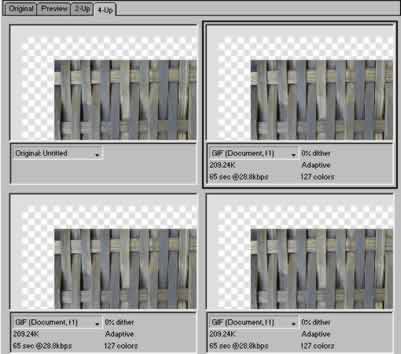
Para la primera parte de este trabajo nos manejamos básicamente con dos elementos que nos da Fireworks: las opciones de previsualización (preview), y las opciones de optimización.
| Tenemos hasta cuatro opciones de previsualización. De ellas, elegimos la que nos parezca más apta como producto final. |
 |
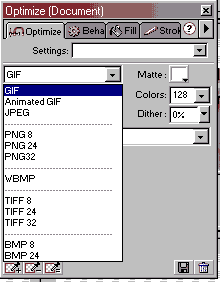
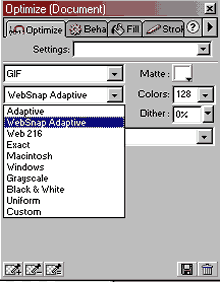
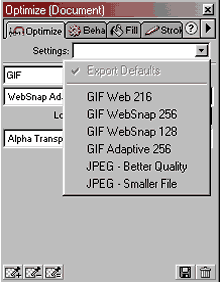
| En las opciones de optimización tenemos a mano los formatos en los cuales podemos optimizar la imagen, y algunas otras que hacen referencia a la calidad que tendrá como resultado final. La combinación que le demos a estas opciones es la que definirá, en mayor o menor medida, una imagen de máxima calidad con el menor peso posible. |


|

|
Una vez optimizada la imagen, sólo falta exportarla a la carpeta que tengamos designada a tal efecto. Para eso vamos a ir al menú Archivo (File)> Exportar (Export), o directamente al botón Exportar de la barra de herramientas superior. Luego seleccionamos la carpeta donde queremos guardar el archivo, le ponemos un nombre, y finalmente aceptar.
| Inicio | Siguiente |