
como hacer que al terminar el arreglo pueda aparecer un boton con opciones
Publicado por Jessica (11 intervenciones) el 06/03/2016 08:20:08
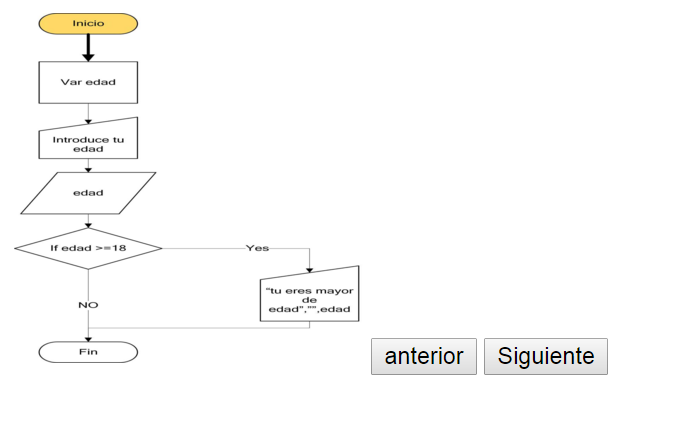
hola estoy creando un mini tutorial para explicar los diagramas de flujo, pero tengo un problema, cree un arreglo
para que pudieran ir viendose las imagenes del desarrollo del diagrama, pero quiero que a mitad del arreglo o al finalizar me aparezca un menu o botones en la pagina para seleccionar por donde se vaya el diagrama, por ejemplo en un if, al llegar a la condicion, el usuario tenga la opcion de seleccionar si sigue por el yes o el camino del no y que se muestre lo que pasaria, la verdad estoy muy desesperada, por mas que le muevo nomas no se me ocurre nada, alguna sugerencia??
adjunto aqui mi codigo

para que pudieran ir viendose las imagenes del desarrollo del diagrama, pero quiero que a mitad del arreglo o al finalizar me aparezca un menu o botones en la pagina para seleccionar por donde se vaya el diagrama, por ejemplo en un if, al llegar a la condicion, el usuario tenga la opcion de seleccionar si sigue por el yes o el camino del no y que se muestre lo que pasaria, la verdad estoy muy desesperada, por mas que le muevo nomas no se me ocurre nada, alguna sugerencia??
adjunto aqui mi codigo
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
<html>
<div id="viewer">
<img id="imgU" src="1.jpeg" alt="" width='200' height='200'>
<button onclick="anterior(document.all['imgU']);">anterior</button> <button onclick="siguientee(document.all['imgU']);">Siguiente</button>
</div>
<script>
// aqui ponemos la otra funcion
(function(){
var j = 0;document.all["imgU"].srcList = []
document.all["imgU"].srcList[0] = "1.jpeg"
document.all["imgU"].srcList[1] = "2.jpeg"
document.all["imgU"].srcList[2] = "3.jpeg"
document.all["imgU"].srcList[3] = "4.jpeg"
anterior = function(imgElement){
if(j !== 0){
j--
}else{
alert("esta es la primera foto")
return;
}imgElement.src = imgElement.srcList[j]
}siguientee = function(imgElement){
j++
if(!imgElement.srcList[j]){
j--
// aqui me gustaria que me apareciera el boton en la pagina o como podre hacerle para empezar un arreglo nuevo???
// setTimeout("location.href='page2.html'", 0);
//alert("esta es la ultima foto")
// "location.href='index.html'"
//goto document.all["imgU"].srcList[0] = "grumos.png"
return;
}imgElement.src = imgElement.srcList[j]
}})()
</script>
</html>
Valora esta pregunta


0
