Ejecutar funcion con el DOM
Publicado por beatriz (3 intervenciones) el 08/04/2019 18:30:21
Buenos días:
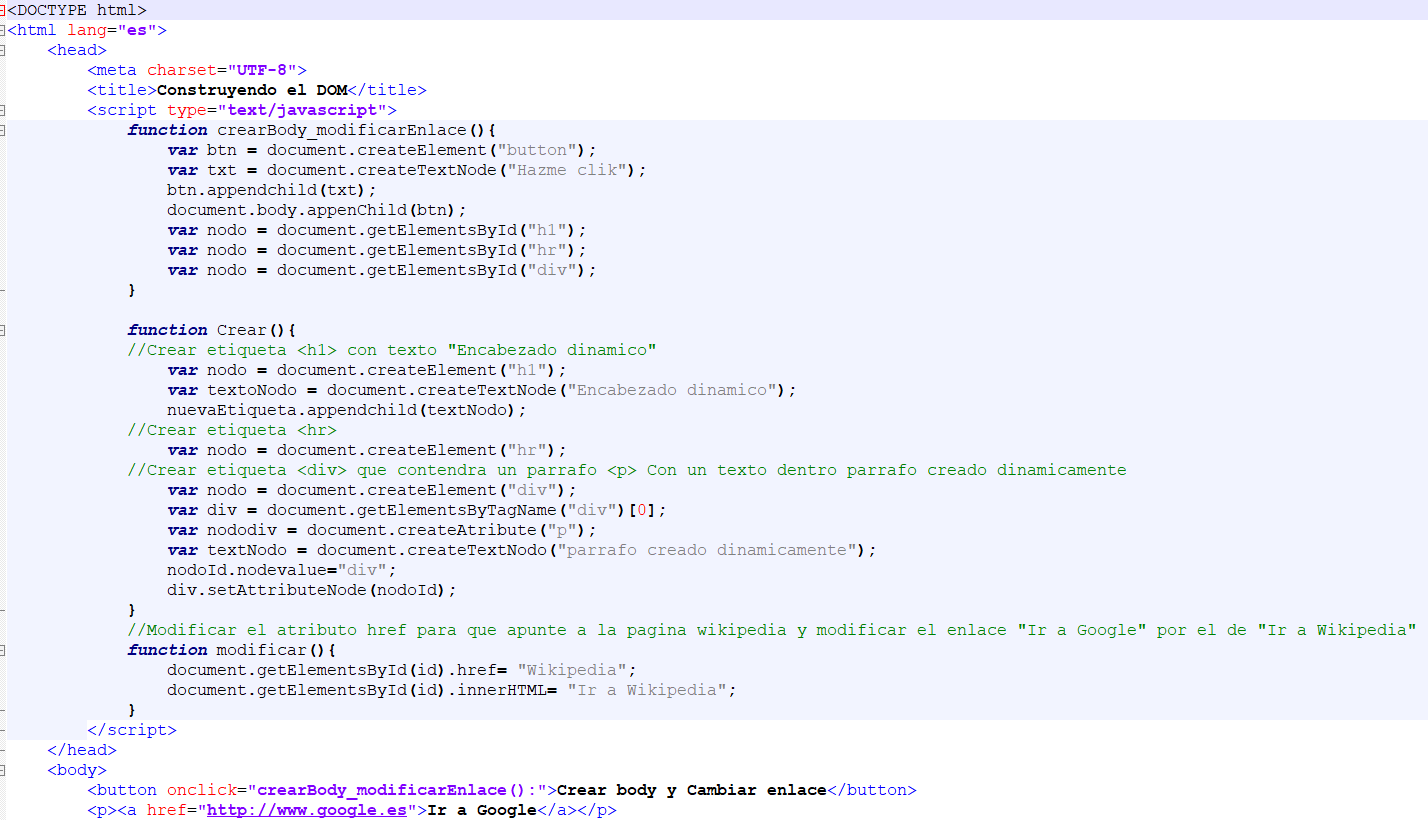
Estoy haciendo una tarea donde hay que hacer un script con una funcion que estara asociada a un boton que hara dos cosas:
- Una de ellas es crear etiqueta con su texto
- otra es modificar el enlace y redirigir a otra pagina diferente de la que habia antes.
No se pueden añadir identificadores, ni clase al archivo html para poder resolverla. Entonces no se como hacer que se ejecute la funcion
Muchas gracias de antemano
Un saludo

Estoy haciendo una tarea donde hay que hacer un script con una funcion que estara asociada a un boton que hara dos cosas:
- Una de ellas es crear etiqueta con su texto
- otra es modificar el enlace y redirigir a otra pagina diferente de la que habia antes.
No se pueden añadir identificadores, ni clase al archivo html para poder resolverla. Entonces no se como hacer que se ejecute la funcion
Muchas gracias de antemano
Un saludo
Valora esta pregunta


0


