Actualizar grafica en tiempo real utilizando valores guardados en mi base de datos
Publicado por Jonathan (9 intervenciones) el 06/11/2019 14:02:32
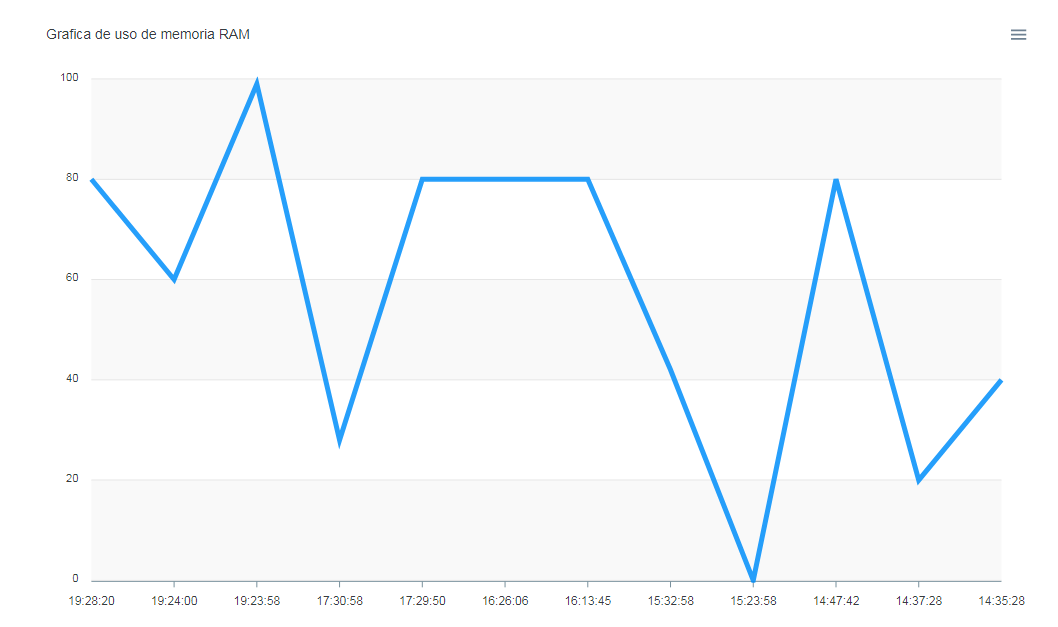
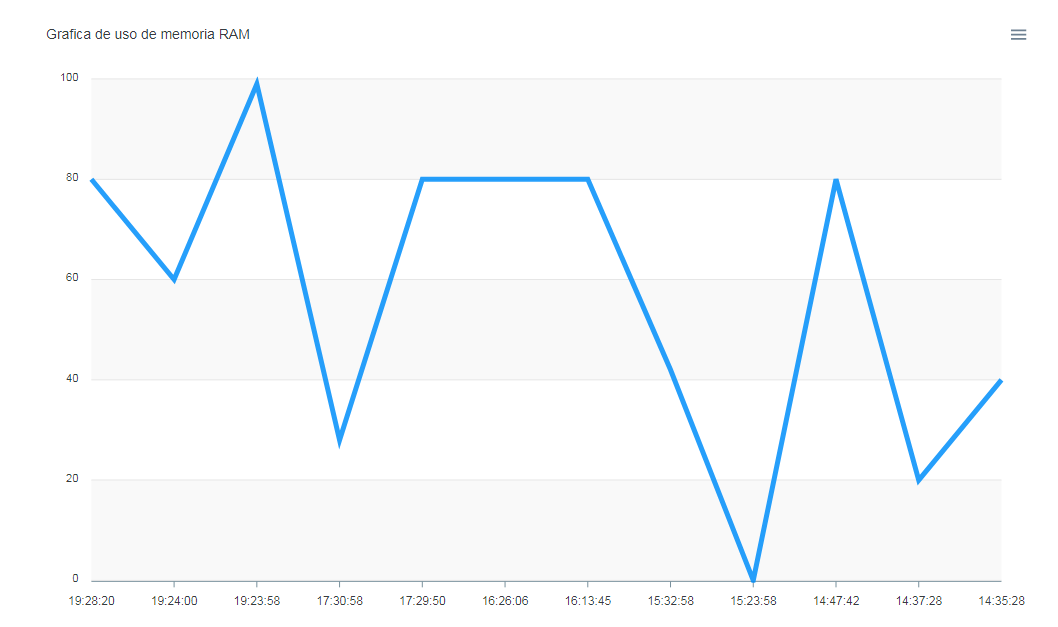
Buenas tengo una duda de como puedo actualizar mi gráfica en tiempo real con datos que tengo en mi base de datos. ya tengo la gráfica con los valores que tengo en la base de datos. ahora necesito que se actualice cada cierto tiempo con los valores que van entrando en la base de datos. Gracias.

1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
<?php
/* Database connection settings */$host = 'localhost';
$user = 'root';
$pass = '';
$db = 'prueba_grafica';
$mysqli = new mysqli($host,$user,$pass,$db) or die($mysqli->error);
$ram1 = '';
$cpu1 = '';
$file1 = '';
$timehora = '';
//query to get data from the table
$sql = "SELECT * FROM recursos1 ORDER BY timehora desc LIMIT 12";
$result = mysqli_query($mysqli, $sql);
//loop through the returned data
while ($row = mysqli_fetch_array($result)) {
$ram1 = $ram1 . '"'. $row['ram1'].'",';
$cpu1 = $cpu1 . '"'. $row['cpu1'] .'",';
$file1 = $file1 . '"'. $row['file1'] .'",';
$timehora = $timehora . '"'. $row['timehora'] .'",';
}$ram1 = trim($ram1,",");
$cpu1 = trim($cpu1,",");
$file1 = trim($file1,",");
$timehora = trim($timehora,",");
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Grafica lineal</title>
<style>
#chart {
max-width: 1000px;
margin: 35px auto; }</style>
</head>
<body>
<div id="chart">
<script src="https://cdn.jsdelivr.net/npm/apexcharts"></script>
<script>
var options = {
chart: {
height: 600,
type: 'line',
zoom: {
enabled: false},
animations: {
enabled: true,
easing: 'linear',
dynamicAnimation: {
speed: 10000 } }},
series: [{
name: "Ram",
data: [<?php echo $ram1; ?>]
}],
dataLabels: {
enabled: false},
stroke: {
curve: 'straight'
},
title: {
text: 'Grafica de uso de memoria RAM',
align: 'left'
},
grid: {
row: {
colors: ['#f3f3f3', 'transparent'], // takes an array which will be repeated on columns
opacity: 0.5
},
},
xaxis: {
categories: [<?php echo $timehora; ?>],
},
}var chart = new ApexCharts(
document.querySelector("#chart"),
options
);chart.render();
</script>
</div>
</body>
</html>

Valora esta pregunta


0