getElementById no reconoce elemento, solo la etiqueta
Publicado por Valery (4 intervenciones) el 26/05/2020 18:35:19
Hola a todos!
soy nuevo en js. y en VSC no consigo que getElementById obtenga el elemento, en su lugar, obtiene info de la propia etiqueta.
no sé en que me he equivocado.
sin embargo cuando hago una alerta sin buscar una variable, me sale perfectamente.
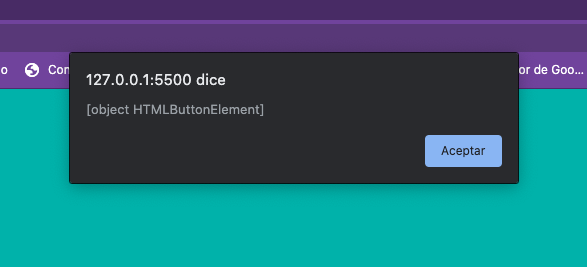
la primera alerta me sale así:
[object HTMLParagraphElement]
la segunda alerta me sale correctamente:
hola
mil gracias de antemano!!
soy nuevo en js. y en VSC no consigo que getElementById obtenga el elemento, en su lugar, obtiene info de la propia etiqueta.
no sé en que me he equivocado.
sin embargo cuando hago una alerta sin buscar una variable, me sale perfectamente.
la primera alerta me sale así:
[object HTMLParagraphElement]
la segunda alerta me sale correctamente:
hola
mil gracias de antemano!!
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<h1>probando si funciona</h1>
<p id="prueba">intentando</p>
<script>
var nota = document.getElementById("prueba");
alert(nota);
var aviso = "hola"
alert(aviso);
</script>
</body>
</html>
Valora esta pregunta


0