Barra navegación NavBar responsive
Publicado por Orion (8 intervenciones) el 04/06/2020 18:27:32
Buenas tardes,
Tengo una duda. Cuando hago pequeña mi pantalla me sale un menu para abrir un desplegable (Foto1). Hasta ahi todo correcto.
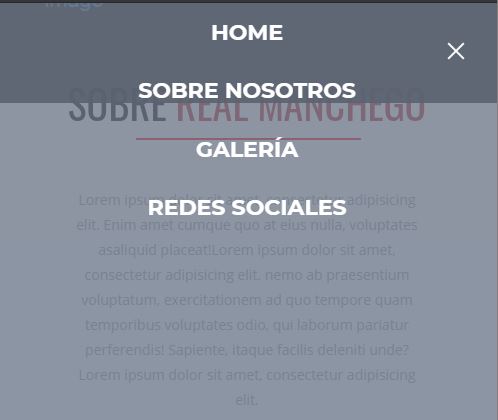
El problema esta cuando pincho una de las opciones de la lista (Foto 2). Le pincho por ejemplo a "Sobre nosotros" y me baja en la pagina a donde tengo puesto que baje (Foto 3). Eso lo hace perfectamente.
Sin embargo cuando doy a cerrar el menu desplegable a la x se me vuelve a subir a la navbar en vez de quedarse en el apartado "Sobre nosotros" que es donde me ha llevado al puslar el boton de la lista desplegable. ¿Como puedo hacer para que se quede?
He conseguido tocando un poco el js que al cerrar al x se quede en ese apartado pero me desaparece la barra lateral para poder navegar a partir de ese punto.
Tengo en js este codigo:



Tengo una duda. Cuando hago pequeña mi pantalla me sale un menu para abrir un desplegable (Foto1). Hasta ahi todo correcto.
El problema esta cuando pincho una de las opciones de la lista (Foto 2). Le pincho por ejemplo a "Sobre nosotros" y me baja en la pagina a donde tengo puesto que baje (Foto 3). Eso lo hace perfectamente.
Sin embargo cuando doy a cerrar el menu desplegable a la x se me vuelve a subir a la navbar en vez de quedarse en el apartado "Sobre nosotros" que es donde me ha llevado al puslar el boton de la lista desplegable. ¿Como puedo hacer para que se quede?
He conseguido tocando un poco el js que al cerrar al x se quede en ese apartado pero me desaparece la barra lateral para poder navegar a partir de ese punto.
Tengo en js este codigo:
1
2
3
4
5
6
7
8
9
10
11
12
13
/*---------- navbar menu-----------*/$('.navbar-toggle').on('click', function () {
$(this).toggleClass('is-active');
$('.nav-menu').toggleClass('open-nav');
var wH = $(window).height();
if ($('.nav-menu').hasClass('open-nav')) {
$('.wrapper').css('height', wH);
} else {
$('.wrapper').css('height', 'auto');
}});
Valora esta pregunta


0

