Error no se encontraron elementos
Publicado por Pablo (3 intervenciones) el 30/09/2016 14:08:40
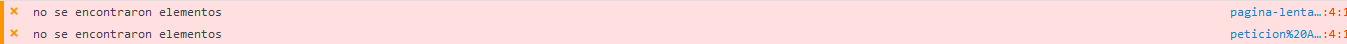
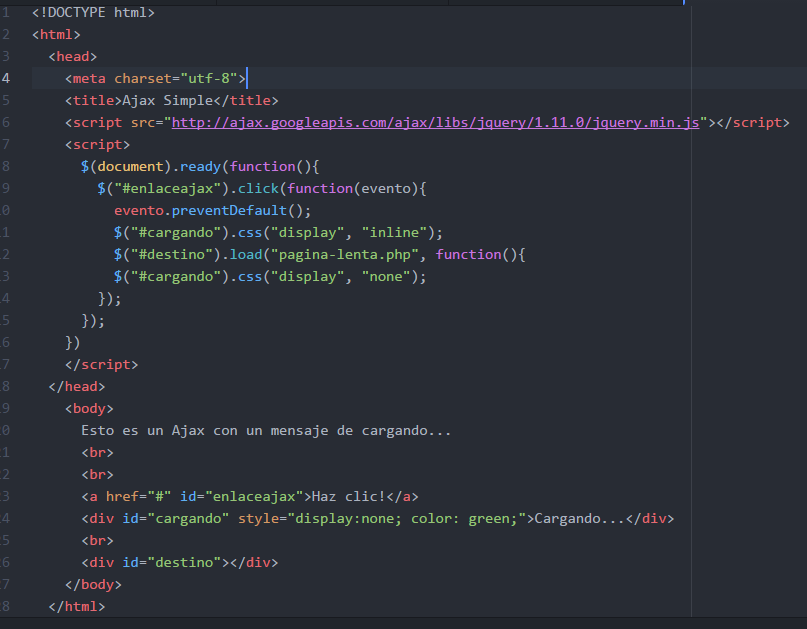
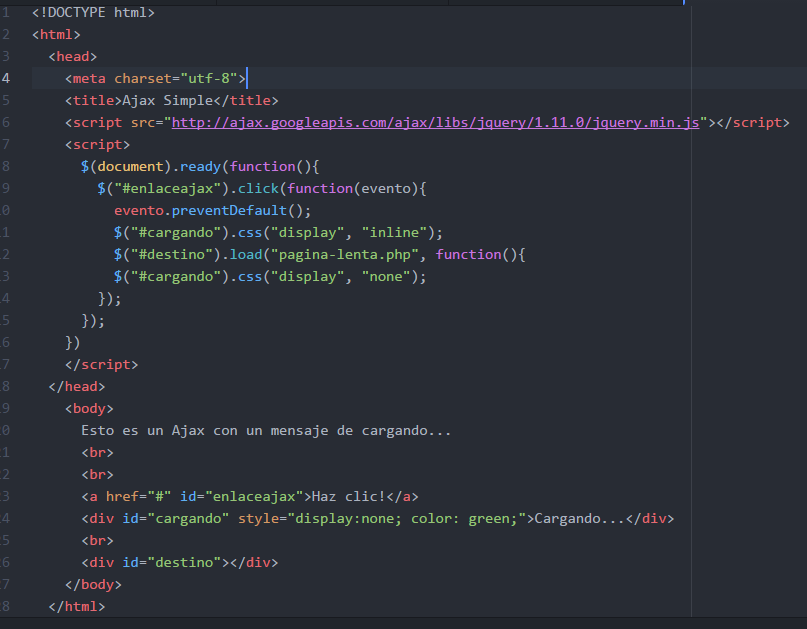
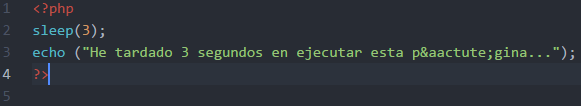
Como les va? soy principiante en lo que es programación web y recien estoy empezando a ver peticiones ajax a php. Queria saber por que me da el error "no se encontraron elementos". Tengo mi pagina guardada como peticion Ajax.html y en la misma carpeta mi codigo php guardado como pagina-lenta.php.
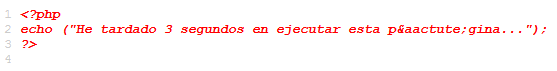
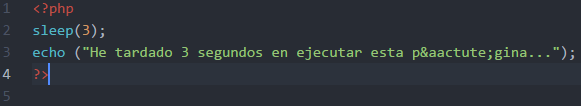
Funciona asi, tengo un link que dice Haz Click! que es el que despues de 3 segundos me tiene que devolver lo que escribi en el archivo php. Seguro en algo estoy fallando, me gustaria que me den una mano, ademas me gustaria que me den su opinión los programadores expertos sobre Ajax y PHP.
Me dijeron que PHP se esta dejando de usar o se esta buscando eso, asi que por eso espero alguna opinion. Desde ya muchas gracias!


Funciona asi, tengo un link que dice Haz Click! que es el que despues de 3 segundos me tiene que devolver lo que escribi en el archivo php. Seguro en algo estoy fallando, me gustaria que me den una mano, ademas me gustaria que me den su opinión los programadores expertos sobre Ajax y PHP.
Me dijeron que PHP se esta dejando de usar o se esta buscando eso, asi que por eso espero alguna opinion. Desde ya muchas gracias!


Valora esta pregunta


0