Redimensionar un div en altura dependiendo de la altura de su contenedor
CSS
Publicado el 16 de Enero del 2018 por Xavi (548 códigos)
6.681 visualizaciones desde el 16 de Enero del 2018
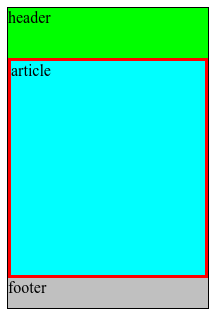
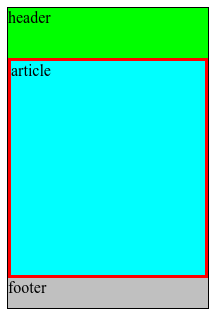
Este código muestra como el div que se encuentra entre la cabecera y pie de pagina se adapta en altura según el tamaño especificado por el contenedor. Ver la linea roja que ocupa toda la altura menos el tamaño de la cabecera y pie de pagina.



Comentarios sobre la versión: Versión 1.0 (0)
No hay comentarios