Promedio de descarga/visualización de los códigos de CSS
Listado de los códigos con más promedio de visualizaciones realizadas por día desde su publicación en la web.
Código que muestra como utilizando una página en HTML5 mostramos siempre el pie de página o footer en al parte de abajo del navegador.
Código que muestra como centrar un div en el centro de la pantalla, tanto verticalmente como horizontalmente.
Probado en IE 5,6,7, Firefox 2 y Opera 9.
Simple código que muestra como hacer una web responsive a varias resoluciones de pantalla.
Este simple ejemplo, muestra como centrar de manera horizontal y vertical un texto dentro de un div

Simple ejemplo que muestra como utilizar el estilo :hover para mostrar un div oculto sin utilizar javascript
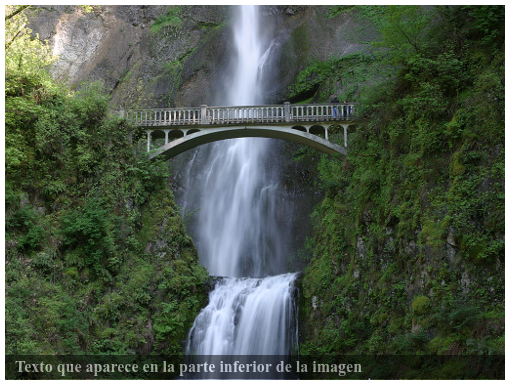
este simple código, muestra como poner un simple texto encima de una foto.

Simple código que muestra como poner una imagen de fondo que ocupe todo el navegador y se redimensione cuando el navegador cambie de tamaño.
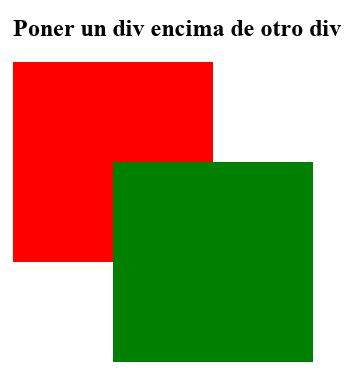
Este simple código muestra como poner un elemento <div> encima de otro elemento <div> con CSS

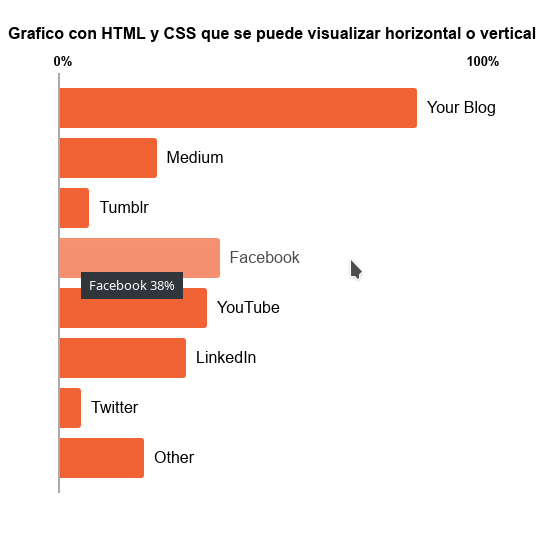
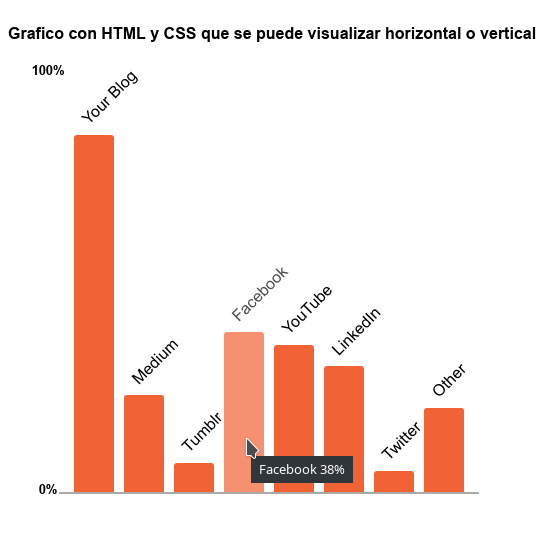
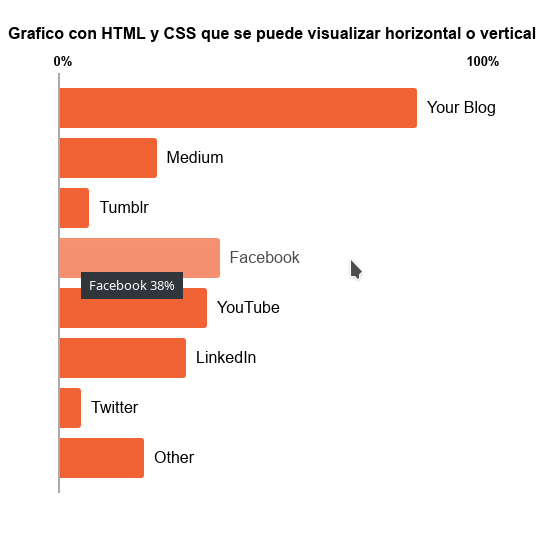
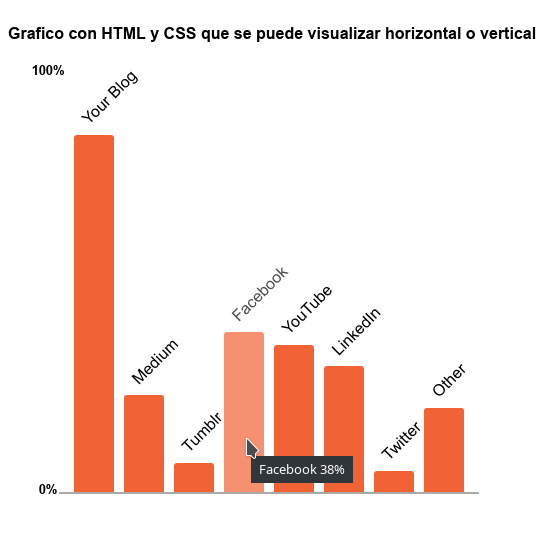
Este código muestra como crear un gráfico de barras tanto horizontal como vertical utilizando unicamente HTML y CSS.


Código que muestra como al pasar el ratón por encima de un texto, te muestra una capa con el contenido que desees al lado del ratón. Al quitar el ratón de encima de el texto, desaparece la capa que se esta mostrando.
Versión 1:
Probado con IE6,7,8, 9, Firefox, Opera, Chrome y Safari.
Versión 2:
Funciona con todos los navegadores excepto con IE

Como centrar una imagen en cualquier dispositivo / pantalla de modo responsable con CSS compatible; sin pseudo clases, sin media query, sin calcular márgenes, sin importar el tamaño, etc.
El resultado es parecido al de aplicaciones de escritorio cuando redimensionamos la ventana.
Espero sea útil.
Un saludo
Ejemplo de como dibujar una estrella de cinco puntas con CSS.
La manera que se utiliza, es crear una
pirámide o triangulo rotada 35 grados a la derecha, en :after se crea otro triangulo rotado 35 grados a la izquierda, y en :before se crea un pequeña pirámide en la parte superior.

Código que muestra como crear un div con fondo transparente.
Probado en IE 5, 6, 7, Firefox 2.0, Opera 9.20
Este simple código muestra como crear un formulario unicamente con una linea horizontal en la parte inferior del input.

Simple código que muestra como poner un botón de más y menos encima de una imagen y interactuar con ellos.
Utiliza jquery para el evento click.

En este simple código, se visualiza como crear un salto de página cuando vayamos a imprimir nuestros reportes o documentos desde nuestra página web
Este simple código muestra como poner un icono dentro de in un <input>

Ejemplo de un menú vertical utilizando únicamente estilos.
Ejemplo de un menú horizontal utilizando únicamente estilos.
Este código muestra como dibujar una flecha hacia la derecha, izquierda, abajo y arriba con HTML y CSS3 sin utilizar ninguna imagen.

Sencillo código que muestra como poner una imagen en una lista de html <ul><li>.
NOTA: Para probarlo, hay que disponer de una imagen denominada "arrow.png" en la misma carpeta que el código html.

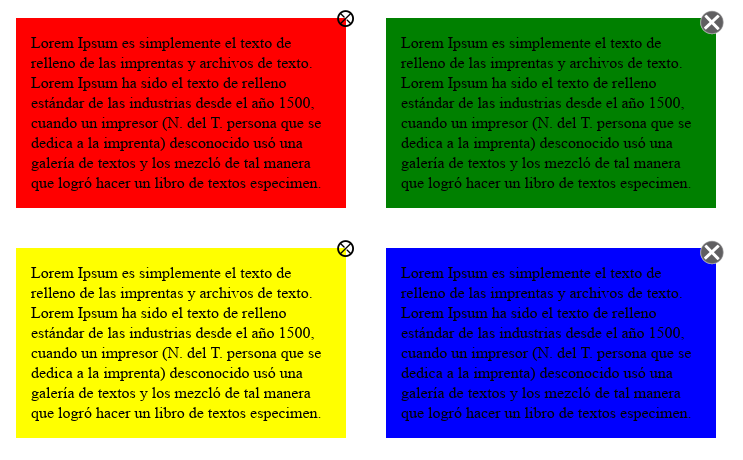
Este código muestro como poner dos tipos de botones para cerrar un div. Una de ellas es un simbolo de HTML y la otra es una imagen.

Ejemplo que muestra como cambiar una imagen, el color del fondo y el color del texto al pasar el ratón por encima de un div.
Ejemplo de un formulario con el contenido alineado y centrado utilizando únicamente estilos.
En este simple código se muestra como recortar un texto de forma automática cuando es mas largo que su contenedor, y añade al final puntos suspensivos indicando que has mas texto que no se ha podido mostrar.
Este simple código muestra como utilizar la propiedad
background-clip de CSS.

Código que muestra el movimiento de un div mientras pasa por encima de un texto o un div.
Probado con IE 5, 6, 7, Firefox 2.0, Opera 9.20 y Safari 2
una animación




 (11)
(11)