<!DOCTYPE html>
<html>
<head>
<style>
/* Definimos el ancho total */
.buscar { display:table;
}
.buscar>div { display:table-cell;
}
/* div del input */
.buscar>div:nth-child(2)
{ width:100%;
box-sizing:border-box; /* indicamos que los padding no ganen espacio */
padding:0 5px;
}
.buscar>div:nth-child(2) input { box-sizing:border-box; /* indicamos que los padding no ganen espacio */
margin:0 3px;
width:100%
}
/* Estilos para mostrar diferentes tamaños */
.w100 {width:150px;}.w200 {width:200px;}.w300 {width:300px;}.w400 {width:400px;}</style>
</head>
<body>
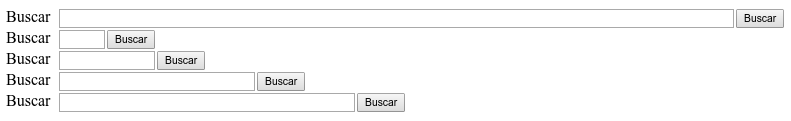
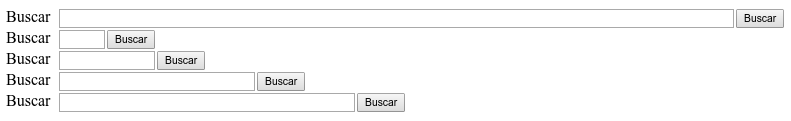
<!-- anchura al 100% -->
<div class="buscar">
<div>Buscar</div>
<div>
<input type="text">
</div>
<div><input type="button" value="Buscar"></div>
</div>
<!-- con los estilos, definimos la anchura de cada uno de los divs contenedores
para ver como se van adaptando -->
<div class="buscar w100">
<div>Buscar</div>
<div>
<input type="text">
</div>
<div><input type="button" value="Buscar"></div>
</div>
<div class="buscar w200">
<div>Buscar</div>
<div>
<input type="text">
</div>
<div><input type="button" value="Buscar"></div>
</div>
<div class="buscar w300">
<div>Buscar</div>
<div>
<input type="text">
</div>
<div><input type="button" value="Buscar"></div>
</div>
<div class="buscar w400">
<div>Buscar</div>
<div>
<input type="text">
</div>
<div><input type="button" value="Buscar"></div>
</div>
</body>
</html>




Comentarios sobre la versión: Versión 1.0 (0)
No hay comentarios