<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {display:inline-block;} img {max-width:300px;} .gris {filter: grayscale(100%);} .sepia {filter: sepia(100%);} .saturacion {filter: saturate(200%);} .transparencia {filter: opacity(0.5);} .desenfoque {filter: blur(5px);} .brillo {filter: brightness(200%);} .contraste {filter: contrast(200%);} .invert {filter: invert(100%);} .rotate {filter: hue-rotate(90deg);} </style>
</head>
<body>
<div>
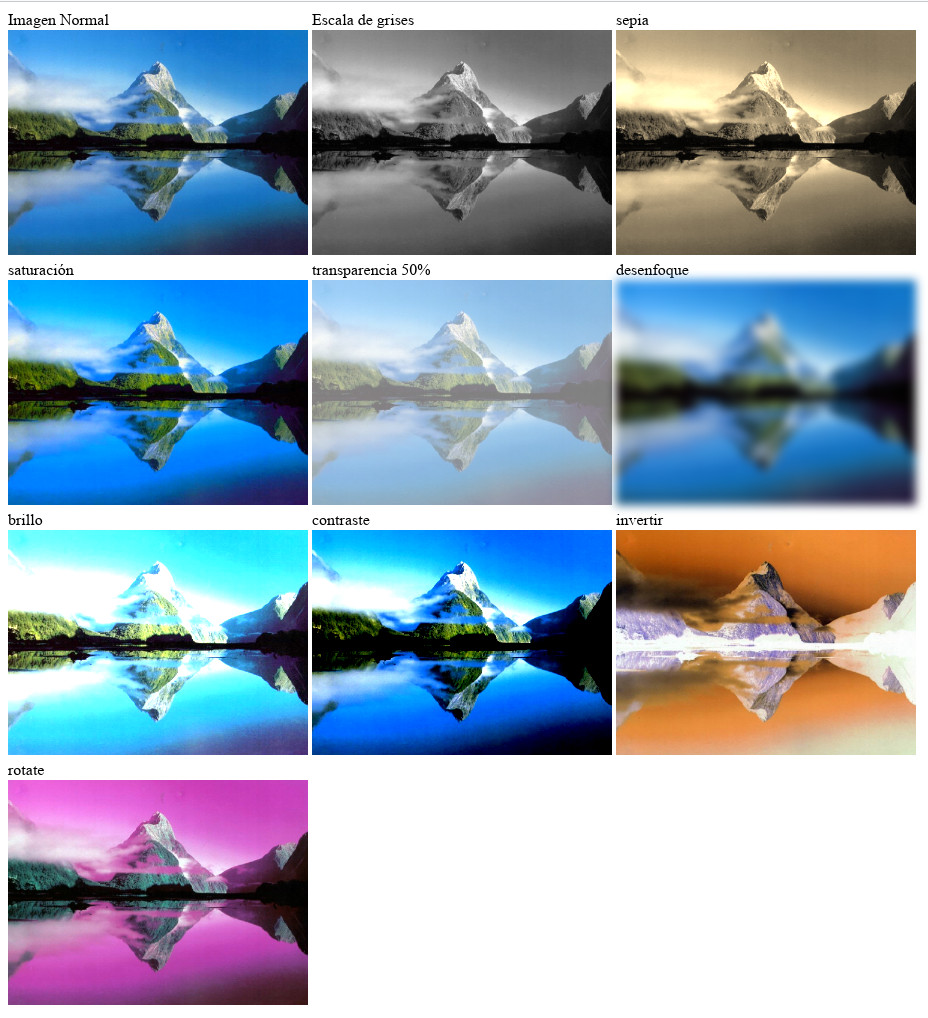
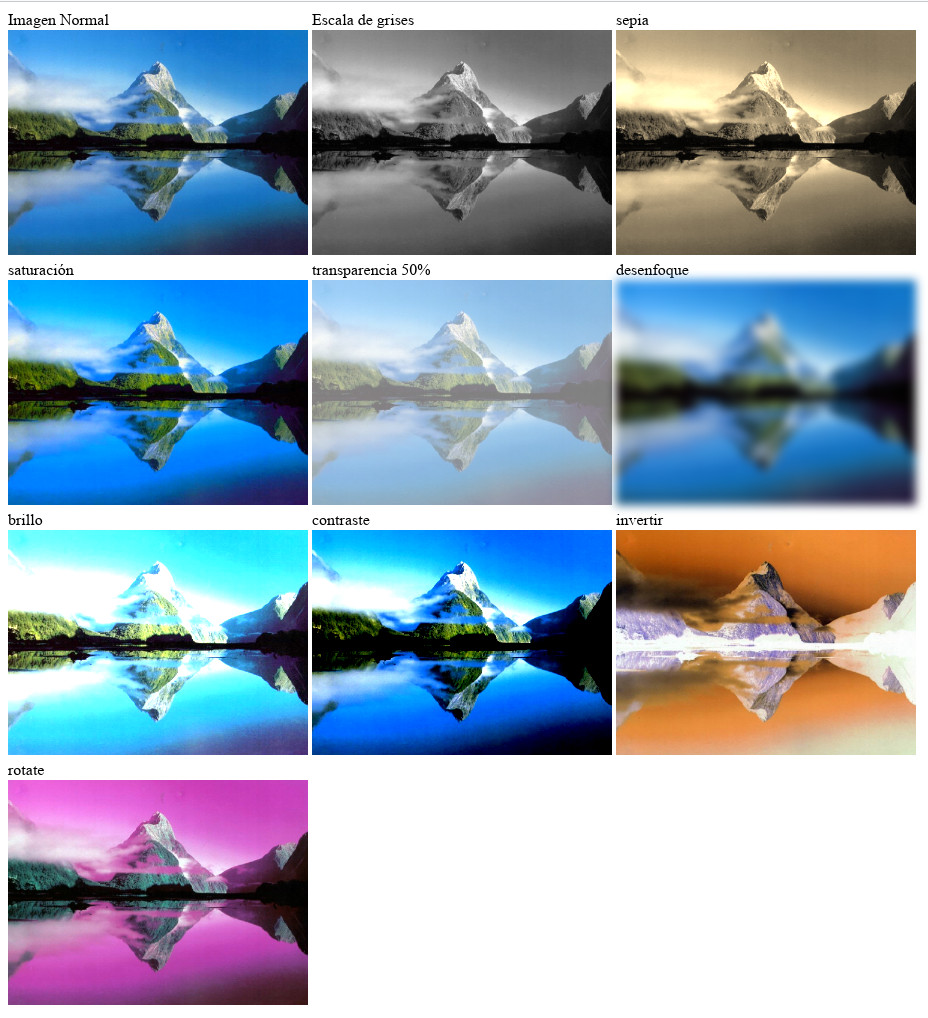
Imagen Normal
<br><img src="imagen.jpg">
</div>
<div>
Escala de grises
<br><img src="imagen.jpg" class="gris">
</div>
<div>
sepia
<br><img src="imagen.jpg" class="sepia">
</div>
<div>
saturación
<br><img src="imagen.jpg" class="saturacion">
</div>
<div>
transparencia 50%
<br><img src="imagen.jpg" class="transparencia">
</div>
<div>
desenfoque
<br><img src="imagen.jpg" class="desenfoque">
</div>
<div>
brillo
<br><img src="imagen.jpg" class="brillo">
</div>
<div>
contraste
<br><img src="imagen.jpg" class="contraste">
</div>
<div>
invertir
<br><img src="imagen.jpg" class="invert">
</div>
<div>
rotate 90º
<br><img src="imagen.jpg" class="rotate">
</div>
</body>
</html>




Comentarios sobre la versión: Versión 1 (1)