<!DOCTYPE html>
<html>
<head>
<title>2K code</title>
<meta charset="utf-8" />
<meta name="author" content="2K code" />
<meta name="robots" content="noindex" />
<meta name="viewport" content="width=device-width" />
<!--[if IE]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<style type="text/css" media="screen">
body {font:normal 100%/1.0 sans-serif;
zoom:1.0;
}
body > div {-webkit-border-radius:4px;
-moz-border-radius:4px;
-ms-border-radius:4px;
border-radius:4px;
border:4px solid #828BCD;
text-align:center;
padding:16px;
}
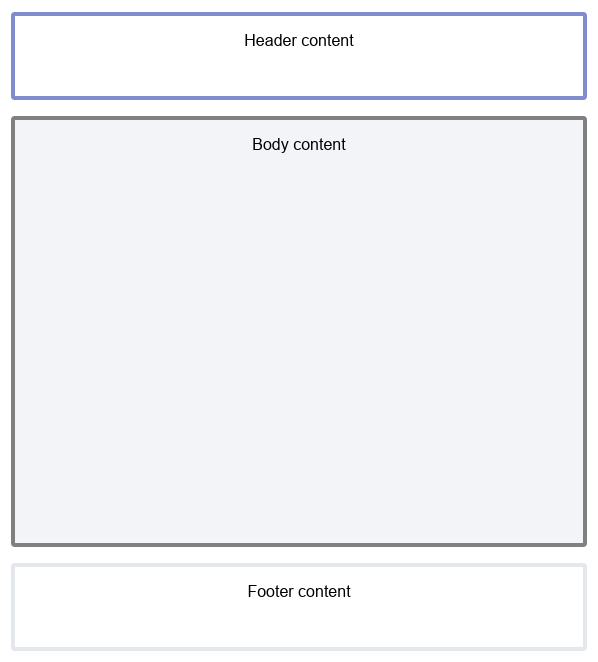
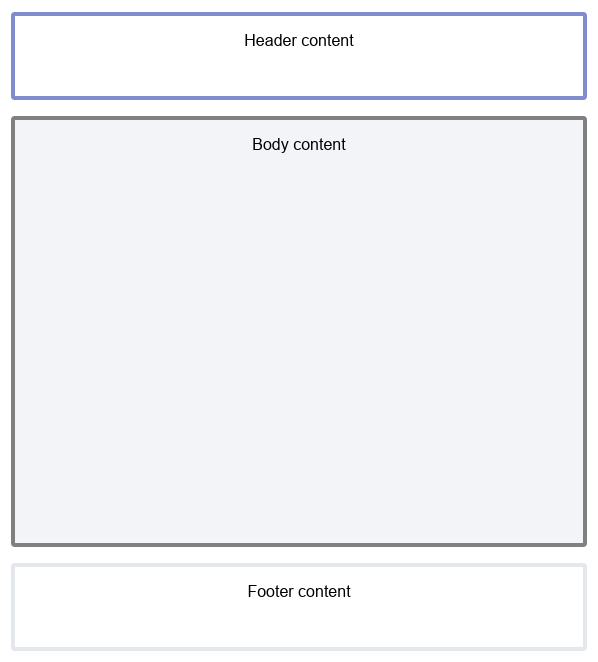
#header {
position:absolute;
height:48px;
right:16px;
left:16px;
top:16px;
}
#content {
position:absolute;
bottom:120px;
right:16px;
left:16px;
top:120px;
border-color:#808080;
background-color:#F2F4F8;
}
#footer {
position:absolute;
height:48px;
bottom:16px;
right:16px;
left:16px;
border-color:#E4E8ED;
}
</style>
</head>
<body>
<div id="header">Header content</div>
<div id="content">Body content</div>
<div id="footer">Footer content</div>
</body>
</html>