Mostrar thumbnails unicamente con CSS
CSS
Publicado el 18 de Enero del 2019 por Joel (150 códigos)
2.677 visualizaciones desde el 18 de Enero del 2019
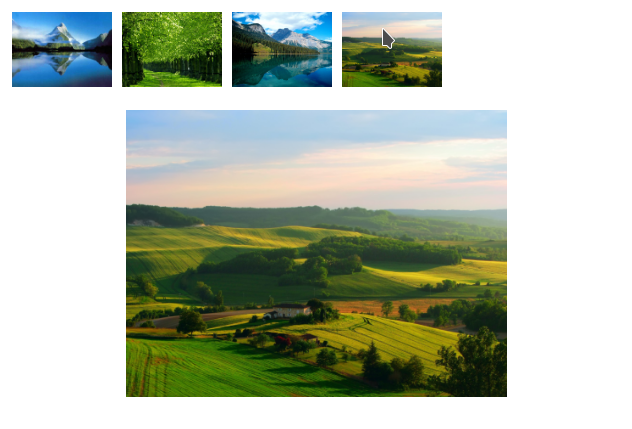
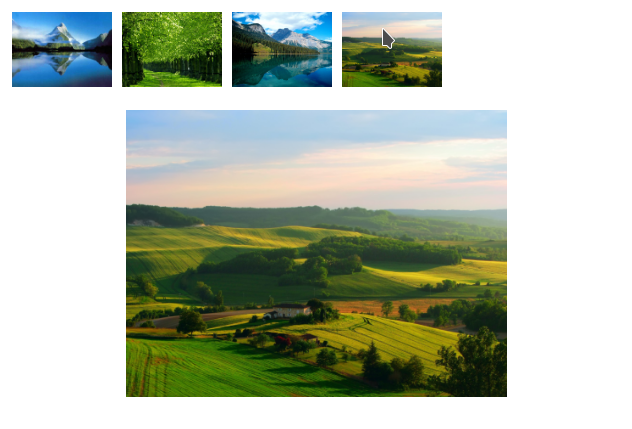
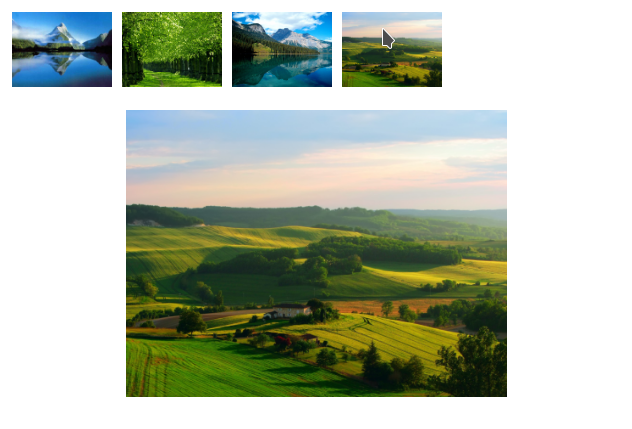
Este simple código muestra como se puede utilizar unicamente CSS para mostrar thumbnails.








 (2)
(2)














<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.thumbnail {float:left;margin:5px;}
.thumbnail>img {max-width:100px;max-height:100px;;z-index:100}
.thumbnail>img:hover~span {display:block;}
.thumbnail span {position:fixed;top:20%;left:20%;max-height:60%;max-width:60%;display:none;z-index:-1;}
.thumbnail span img {width:100%}
</style>
</head>
<body>
<div class='thumbnail'>
<img src="img_01.jpg">
<span><img src="img_01.jpg"></span>
</div>
<div class='thumbnail'>
<img src="img_02.jpg">
<span><img src="img_02.jpg"></span>
</div>
<div class='thumbnail'>
<img src="img_03.jpg">
<span><img src="img_03.jpg"></span>
</div>
<div class='thumbnail'>
<img src="img_04.png">
<span><img src="img_04.png"></span>
</div>
</body>
</html>
Comentarios sobre la versión: Versión 1.0 (2)
Se agradecen aportes de este tipo.
Un saludo