Enumerar de forma automática elementos con CSS
CSS
Publicado el 11 de Febrero del 2019 por Joel (150 códigos)
4.489 visualizaciones desde el 11 de Febrero del 2019
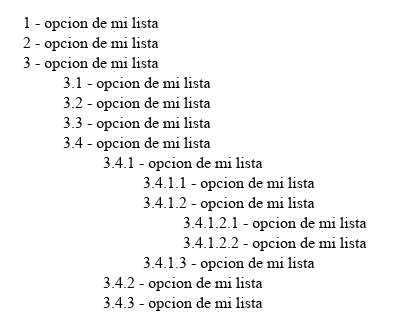
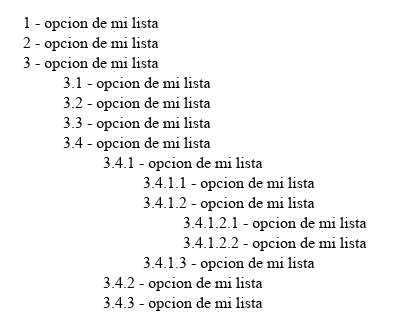
En este ejemplo se numeran varias listas encadenadas, pero se puede utilizar con cualquier tipo de elemento de tu web.

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Lists_and_Counters/Using_CSS_counters
counter-reset: Inicializa el contador y define el nombre del contador. Por defecto empieza en 0
counter-increment: incrementa o decrementa el contador
counter: muestra el contador

https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Lists_and_Counters/Using_CSS_counters
counter-reset: Inicializa el contador y define el nombre del contador. Por defecto empieza en 0
counter-increment: incrementa o decrementa el contador
1
counter-increment: miContador-1
counter: muestra el contador

Comentarios sobre la versión: 1 (0)
No hay comentarios